Будь-html-код, в тому числі HTML5, для показу через систему.
Вимоги до HTML коду (для розробників коду)
Підготуйте HTML код, дотримуючись вимог до коду:
1 # 46; Максимально допустима кількість символів в HTML коді - 65 000.
2 # 46; Підключення файлів до HTML коду:
Якщо в HTML коді є спільні файли (js, css, картинки, flash), то замість посилань на файли використовуйте змінні:
Файл 1 - Файл 5. При створенні банера в ADFOX до потрібних змінним менеджер завантажить файли. Посилання на файли будуть підставлені сервером в HTML код за допомогою змінних.
Всі змінні виду% названіе_переменной%, такі як, наприклад,% user1%,% reference%,% target%,% eventHTML1% і т.д. можна використовувати тільки в поле "HTML код". У підключаються файлах, змінні працювати не будуть, замість змінних необхідно використовувати абсолютні посилання.
Приклад підключення js і css файлів:
Якщо файлів більше 5, то можна використовувати абсолютні посилання на файли. При цьому файли повинні бути доступні. Не допускається в коді використовувати відносні шляхи до файлів.
3 # 46; Підрахунок кліків в банері
4 # 46; Підрахунок кліків з декількох посилань в HTML банері
Відповідність посилань і змінних потрібно повідомити менеджеру, додає банер в ADFOX.
5 # 46; Менеджеру, додає банер в систему:

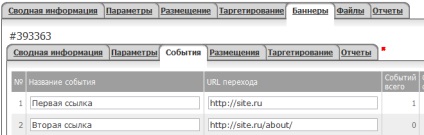
У статистиці по банеру буде вважатися загальна кількість показів і переходів, а у вкладці Події можна отримати дані по переходу безпосередньо з кожного посилання.
Для використання доступні події з 1 по 29. "Подія №30" (event_30) вже використовується в коді шаблону.
6 # 46; Інформація про контейнері, в який буде вивантажено HTML код банера
На синхронному коді вставки:
На асинхронному коді вставки:
7 # 46; Якщо в HTML коді використовується тег textarea, необхідно екранувати закриває тег зворотним слеш.
Інструкція з підготовки HTML5, отриманого через Swiffy
Swiffy - це google конвертер flash в HTML5.
2 # 46; Перейдіть по посиланню і конвертує Flash ролик в HTML5 код.

3 # 46; Отриманий код необхідно перетворити, можете використовувати Генератор коду
або в ручну змінити код за інструкцією. Детальніше
В отриманому HTML коді приберіть весь код, що знаходиться всередині другого скрипта, без тегів script
і збережіть його як файл swiffyobject.js
4 # 46; До тегу script, вміст якого було збережено в файл, додайте атрибути:
5 # 46; Для підрахунку кліків додайте наступний код:
- перед рядком "var stage =":
# 45; і після рядка "var stage =" і перед рядком "stage.start":
6 # 46; Видаліть рядки:
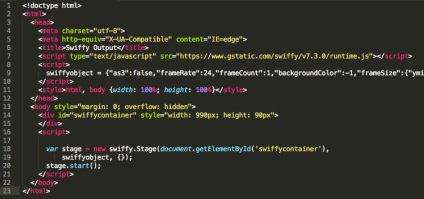
В результаті отримаємо:
# 45; файл swiffyobject.js
# 45; HTML5 код банера, який буде виглядати так:
Інструкція з підготовки HTML5, отриманого в Adobe Edge Animate
В Adobe Edge на кнопки для кліка додайте код, де N - номер посилання від 1 до 29:

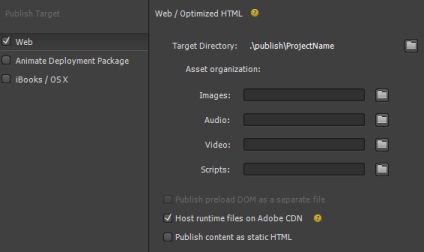
Проект, створений в Adobe Edge Animate включає наступний набір файлів:
В отриманих файлах необхідно внести наступні зміни:
Детальніше
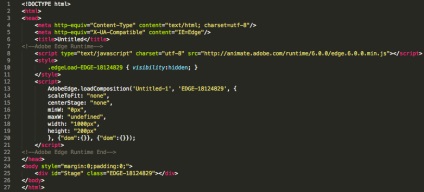
1 # 46; Відкрийте основний HTML файл [Ім'я проекту] .html в блокноті.

В HTML код банера, після тега