Можливість веб-сховища підтримується в HTML5 на хорошому рівні. Але це не єдиний спосіб отримання інформації веб-сторінками. У цю область потроху вводиться кілька інших стандартів, спрямованих на виконання різних типів завдань зберігання даних. Одним з таких стандартів є File API. який технічно не входить в HTML5, але має хороший рівень підтримки на всіх сучасних браузерах.
Також важливо знати, що File API не може робити. Найважливіше, що він не може змінювати файли або створювати нові файли. Щоб зберегти будь-які дані, потрібно вдаватися до іншого механізму, наприклад дані можна відправити на веб-сервер за допомогою запиту XMLHttpRequest або ж помістити їх в локальне сховище.
Судячи з цього, можна подумати, що інтерфейс File API менш корисний, ніж локальне сховище, і для більшості веб-сайтів це буде правильний висновок. Але цей стандарт відкриває двері в область, в яку HTML раніше не входив, принаймні без допомоги модулів розширень.
В даний час інтерфейс File API є необхідною функціональністю для певних типів спеціалізованих додатків, але в майбутньому його можливості можуть бути розширені, і важливість його значно зросте. Наприклад, майбутні версії інтерфейсу можуть дозволяти веб-сторінок зберігати файли на жорсткий диск клієнта за умови, що користувач контролює ім'я файлу і місце його збереження, використовуючи діалогове вікно "Зберегти як". Модулі розширення, на зразок Flash, вже оснащені такою здатністю.
Підтримка браузерами інтерфейсу File API
Інтерфейс File API не має такої широкої підтримки, як веб-сховище. Поточна браузерна підтримка цього інтерфейсу наводиться в таблиці нижче:
Підтримка браузерами інтерфейсу File API
Ці браузери майже напевно не реалізують всі можливості File API, тому що деякі частини стандарту (для роботи з великими обсягами двійкових даних і "вирізання" порцій даних) все ще знаходяться в процесі розробки.
отримання файлу
Перш ніж інтерфейс File API зможе щось зробити з файлом, йому потрібно цей файл отримати. Це завдання можна виконати трьома різними способами, але всі вони однакові в одному ключовому аспекті - веб-сторінка може отримати файл тільки в тому випадку, якщо відвідувач явно вибере і надасть його веб-сторінці.
Способи отримання файлу наступні:
За допомогою елемента
За допомогою прихованого елемента
За допомогою методу drag and drop
Якщо браузер підтримує цей метод, файл можна перетягнути з робочого столу або вікна браузера і відпустити його в певній галузі веб-сторінки.
У наступних розділах ми розглянемо всі ці підходи більш докладно.
Читання текстового файлу
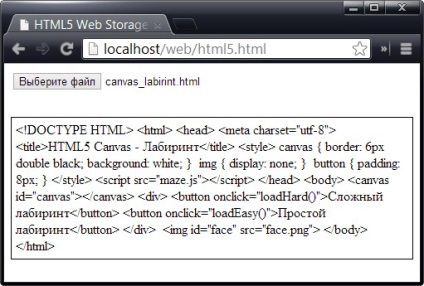
Найпростішою операцією File API буде читання вмісту простого текстового файлу. На малюнку нижче показана веб-сторінка, яка за допомогою цього інтерфейсу зчитує розмітку веб-сторінки, а потім виводить цей текст у вікні браузера:

Створення цього прикладу починається з елемента , який створює текстове поле і кнопку "Виберіть файл":
Тепер розглянемо по частинах функцію processFiles (). Спершу нам потрібно взяти перший файл з колекції фото, наданих елементом . Якщо явно не дозволити вибір декількох файлів (за допомогою атрибута multiple), колекція файлів буде гарантовано містити тільки один файл, розміщений в елементі 0 масиву файлів:
Всі об'єкти файлів володіють трьома потенційно корисними властивостями. Властивість name повідомляє нам ім'я файлу (без шляху), властивість size вказує розмір файлу в байтах, а властивість type інформує про MIME-тип файлу, якщо його можна визначити. Ці властивості можна зчитувати і використовувати їх в додаткової логікою, наприклад, відмовитися обробляти файли більше певного розміру або дозволити обробляти файли тільки певного типу.
Далі створюється об'єкт FileReader для обробки файлу:
Тепер ми майже готові викликати один з методів об'єкта FileReader, щоб витягти вміст файлу. Але ці методи є асинхронними. Це означає, що вони починають читання файлу, але не очікують отримання даних. Тому, щоб отримати дані, спочатку потрібно обробити подія onload:
Нарешті, підготувавши цей обробник події, можна викликати метод readAsText () об'єкта FileReader:
Цей метод скидає весь вміст файлу в одну довгу рядок, що вставляється в властивість e.target.result, яке в свою чергу відправляється події onload.
Метод readAsText () працює належним чином тільки для текстового вмісту файлу, але не для довічного. Це означає, що він ідеально підходить для роботи з файлами HTML, як показано на малюнку вище.
Крім методу readAsText (), об'єкт FileReader має ще кілька інших методів для читання файлів: readAsBinaryString (), readAsDataURL () і readAsArrayBuffer (), але останній метод не підтримується в Firefox.
Метод readAsBinary () надає веб-додатку можливість зчитувати двійкові дані, хоча він вставляє ці дані в текстовий рядок трохи незграбно, що не є особливо ефективним. А якщо ви ще захочете розібратися з цими даними, то для цього вам доведеться мучитися з виключно заплутаним кодом.
Метод readAsDataURL () надає легкий спосіб захоплювати дані зображення. Ми розглянемо застосування цього методу далі, але спочатку ми з'ясуємо, як зробити нашу сторінку красивішою.
заміна елемента
Веб-розробники сходяться на думці: стандартний елемент керування , застосовуваний для вивантаження файлів, виглядає далеко не кращим чином. Але хоча нам не уникнути використання його, зовсім необов'язково, щоб користувачі його бачили. Ми можемо просто приховати його за допомогою наступного стильового правила:
Тепер нам потрібно додати новий елемент управління, який буде ініціювати процес надання файлу. Для цього достатньо звичайної кнопки з посиланням, яку ми можемо прикрасити яким завгодно чином:
Останнім кроком буде обробка натискання кнопки шляхом ініціалізації вручну елемента через виклик методу click () цього елемента:
Тепер натискання цієї кнопки запускає функцію showFileInput (), яка "натискає" приховану кнопку "Виберіть файл" і відображає діалогове вікно для вибору файлу. Це, в свою чергу, активує подія onchange прихованого елемента , яке запускає функцію processFiles () точно таким же чином, як і раніше.
Читання файлу зображення
Як ми дізналися, об'єкт FileReader обробляє текстовий вміст в один простий прийом. Завдяки методу readAsDataURL () він з такою ж легкістю обробляє і зображення.
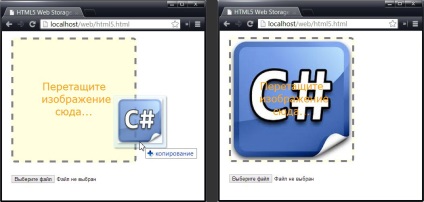
На малюнку нижче показаний приклад, для реалізації якого використовуються дві нові можливості - підтримка зображень і вибір файлу методом drag and drop:

На цій сторінці зображення можна представити двома способами: вибрати файл зображення за допомогою елементів управління внизу або перетягнути і відпустити потрібний файл в виділену пунктиром рамку.
Вибране зображення використовується в якості фону елемента, хоча його з тим же успіхом можна було вставити в полотно і обробляти попиксельно в полотні. Цей метод можна застосувати, наприклад, щоб створити сторінку, на яку відвідувач може вставити зображення, доступне для редагування, а потім зберегти кінцевий результат у вигляді виклику об'єкта XMLHttpRequest.
При створенні такої сторінки спочатку потрібно вирішити, який елемент буде отримувати перетягуються файли. У нашому прикладі це
За допомогою правил таблиці стилів задаємо полю для перетягування файлу бажаний розмір і оформляємо рамкою і фоном:
Можливо, ви помітили, що в поле для перетягування файлу зображення налаштовані властивості background-size і background-repeat для підготовки до наступної операції. Коли файл зображення перетягується в поле
Для обробки перетягування і відпускання файлу нам потрібні три події: ondragenter, ondragover і ondrop. При завантаженні сторінки до всіх цих подій підключається відповідний обробник:
Функція ignoreDrag () обробляє як подія ondragenter (яке инициализируется, коли курсор миші з перетягувати файли входить в зону скидання), так і подія ondragover (яке спрацьовує постійно під час руху курсора миші в зоні скидання). Такий підхід може бути оскільки нам ніяк не потрібно реагувати на ці дії, крім як повідомити браузеру не вживати ніяких дій. Код функції виглядає наступним чином:
Подія ondrop важливіше, тому що в ньому ми отримуємо файл і обробляємо його. Але оскільки файл для сторінки можна надати двома способами, власне для виконання роботи функція drop () викликає функцію processFiles ():
Функція processFiles () є останнім етапом в процесі перетягування файлу. Вона створює об'єкт FileReader, підключає функцію обробки до події onload і викликає метод readAsDataURL () для перетворення даних зображення в дані URL:
Об'єкт FileReader має ще кілька інших подій, які можна використовувати при читанні файлів зображень. Подія onprogress спрацьовує періодично в процесі довгих операцій, щоб надати інформацію про обсяг завантажених даних на поточний момент. (Операцію можна анулювати до її завершення, викликавши метод abort () об'єкта FileReader.) Подія onerror спрацьовує в разі проблем з відкриттям або читанням файлу. А подія onloadend - при завершенні операції будь-яким способом, включаючи її передчасне завершення внаслідок помилки.