
Вітаю вас, друзі! З вами Антон Калмиков. У попередній статті я описав роботу плагіна Akismet і для чого він потрібен. Мені здається, що тема плагінів задоволена актуальна, тому сьогодні я хотів би торкнутися таку важливу річ як зниження навантаження на сервер.
Адже не секрет, що WordPress платформа дуже проста у використанні, але за цю простоту нам доводиться розплачуватися підвищеними вимогами до продуктивності нашого сервера.
Щоб знизити цю навантаження, нам в цьому допоможе плагін кешування Hyper Cache. У цій статті я детально розповім про всі функції даного помічника і як грамотна Hyper Cache настройка допоможе вам поліпшити продуктивність вашого ресурсу.
В першу чергу нагадаю вам, що поведінковий фактор відіграє одну з основних ролей в розвитку вашого ресурсу. Зі збільшенням відвідуваності навантаження на сервер буде рости в геометричній прогресії. Це призведе до того, що блог буде завантажуватися повільніше. Не всі відвідувачі готові миритися з цим.
В результаті чого є ймовірність того, що кількість відмов буде зростати. Також існує можливість того, що ваш хостинг буде наполягати на переведенні вас на більш дорогий тариф у зв'язку з перевищенням допустимого навантаження. Тому досвідчені вебмастера встановлюють собі різного роду плагіни, які полегшують завантаження контенту при повторному зверненні користувача.
Як працює Hyper Cache
При першому зверненні клієнта до інформації, що зберігається у вас на сервері, виконується весь список необхідних для відображення дій. Після чого Hyper Cache зберігає це у вигляді окремого зображення html сторінки. При наступному зверненні відвідувача до даної інформації, плагін завантажує збережену кешовану версію, тим самим виключаючи повторне створення WordPress сотень запитів і виконання різних скриптів.
Отже, тепер давайте розберемося, як налаштувати Hyper Cache.
Онлайн-експеримент в блогінгу!
Слідкуйте за блогерського шоу, що проходить в реальному часі, на ваших очах. Тут і зараз.
Як налаштувати Hyper Cache
Будемо вважати, що він у вас встановлений. Якщо ви не знаєте, як це зробити, то в цій статті я детально описав два способи (через адміністративну панель або за допомогою FTP-клієнта FileZilla).
Перейшовши в налаштування вашого плагіна, ви побачите невелике попередження про те, що ви повинні додати код в файл wp-config.php.
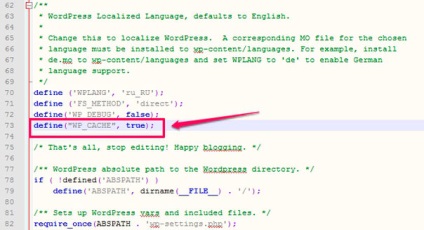
Нехай вас це не лякає. Відкрийте даний файл, який знаходиться у вас на сервері в кореневій папці, і знайдіть рядок:
Цей рядок знаходиться практично в самому низу файлу. Трохи нижче цього рядка вставте необхідний код:

Якщо ви все зробили правильно, то плагін має запрацювати.
Тепер давайте більш детально розглянемо функціонал і настройки Hyper Cache.
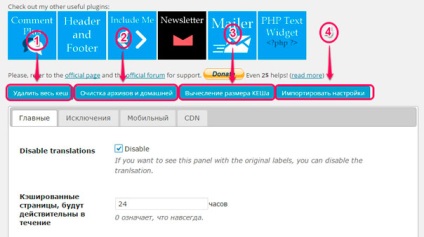
Почнемо, мабуть, з верхніх синіх кнопок.

- Перша кнопка дозволяє видалити весь кеш, що зберігається на нашому сервері. Тобто все кешированниє файли, які були створені до цього часу, будуть видалені. Цим потрібно користуватися, коли вам потрібно повністю оновити кеш.
- Друга кнопка очищає кеш архівів і головної сторінки, при цьому всі інші файли залишаються незачепленими. У деяких випадках це дуже навіть потрібна штука.
- Третя кнопка просто показує розмір кешу, який на даний момент він займає. Ніякої функціональності він не несе, просто є інформаційним доповненням.
- Четверта кнопка дозволяє зробити імпорт налаштувань, наприклад, з раніше зроблених.
Отже, для чого потрібен верхній ряд кнопок ми розібралися, настав час ближче познайомимося безпосередньо з настройками даного плагіна.
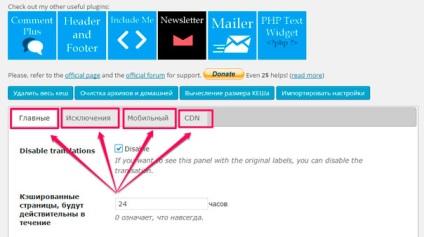
Трохи нижче синіх кнопок, розташований ряд чотирьох вкладок.

Вкладка «Головні»
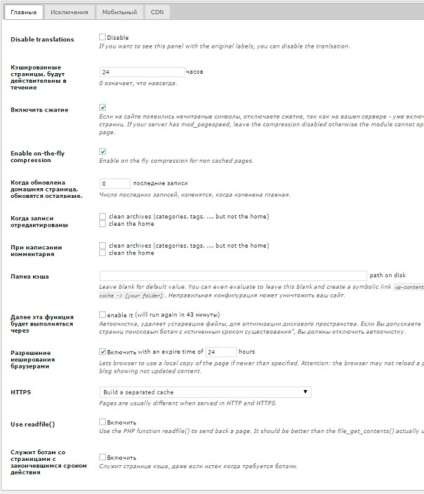
За замовчуванням у вас відразу відкрита вкладка «Головні». Давайте з неї і почнемо.

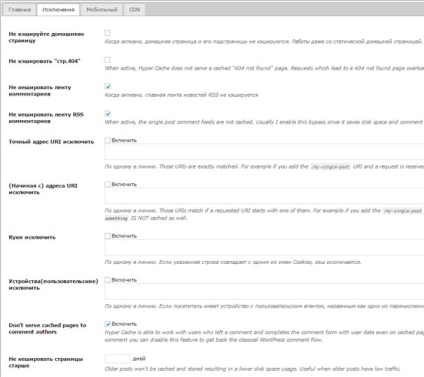
Вкладка «Винятків»
Після того як ми розібралися з настройками в меню «Головні», давайте перейдемо у вкладку «Винятки».

Отже, давайте по порядку.
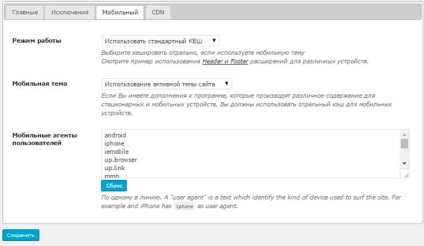
Вкладка «Мобільний»
Ну що, ось ми і дійшли до вкладки «Мобільний».

У ній знаходиться всього три пункти. Думаю, тут не виникне у користувачів особливих питань.
- «Режим роботи» - в ньому знаходиться 3 підміню:
- Використовувати стандартний кеш - ніяких відмінностей між користувачами різних пристроїв не буде. Використовуємо самі, так як у нас адаптивний дизайн.
- Кешувати окремо - для користувачів з мобільних пристроїв і з ПК видається різний кеш. Це відбувається тільки в тому випадку, якщо у вас дві версії сайту (мобільна і основна).
- Чи не кешувати сторінку - тут і роз'яснень не потрібно, але про всяк випадок скажу, що при такому варіанті вибору Hyper Cache не проводитиме кешування сторінок при відвідуванні вашого сайту з мобільних пристроїв.
- «Мобільні теми» - тут вибирається тема, яка буде відображатися відвідувачеві при заході з мобільного пристрою. Раджу залишити даний пункт без змін.
- «Мобільні агенти користувачів» - тут перераховані пристрої, до яких будуть застосовані попередні налаштування даного меню.
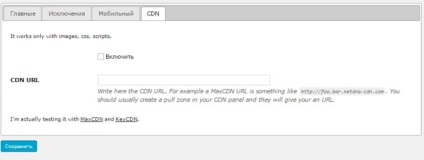
Вкладка «CDN»

Дана вкладка викличе найбільшу кількість питань, не дивлячись на те, що в ній знаходиться всього одне підміню.
Ну що, на цьому буду закінчувати. Сподіваюся мені максимально докладно вдалося описати функціонал і настройки Hyper Cach. А який плагін використовуєте ви на своєму ресурсі?
Налаштування Google XML Sitemaps або успіх швидкої індексації вашого сайту
З повагою, Калмиков Антон