Якщо ви уважно вивчите якусь добірку сучасних зразків веб-дизайну, вам буде очевидний один тренд - ілюстрації в моді. Вони отримали настільки широке поширення, що ми просто зобов'язані поговорити про це явище докладно! Для написання стати натхнення черпалося із замітки The use of illustration in web design сподіваюся вам буде цікаво почитати.
В інтерфейсі не повинно бути непотрібних і безглуздих елементів. Навіть декоративний елемент, якщо він знаходиться на своєму місці, повинен виконувати певну функцію. Якщо говорити загальними словами, ілюстрація може грає роль як декоративного елемента (завдання якого прикрасити й урізноманітнити дизайн), так і інформативного (представляє якусь інформацію в зручному і легкому для сприйняття вигляді). В ідеальному випадку ілюстрація виконує обидві функції разом. Давайте розглянемо яким чином можна використовувати ілюстрації в веб-дизайні.
Тематичні ілюстрації
Тематичні ілюстрації створюють або посилюють певну атмосферу. Сюжет такий ілюстрації зазвичай тісно пов'язаний з тематикою сайту. Розглянемо кілька прикладів:

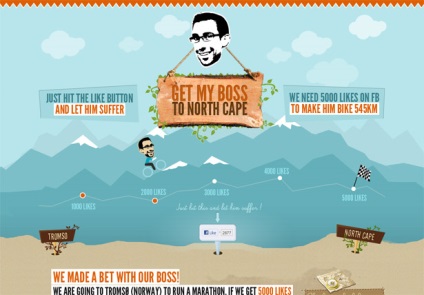
Ілюстрація розвиває основну ідею іGet my boss to North Cape. Вона не тільки прикрашає, але і несе функціонально-смислове навантаження, підкреслюючи те, чого власне і присвячений цей проект - бос посперечався з підлеглим на те що якщо вони наберуть 5000 лайків, той повинен буде відправитися в довгий шлях.

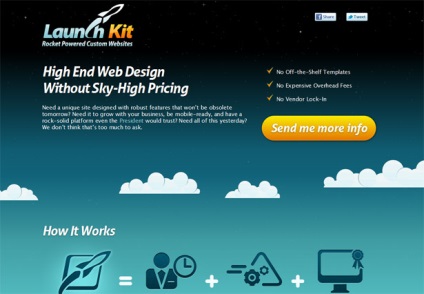
У випадку з сайтом Launch Kit фонова ілюстрація виконує всього лише декорацію, але декорацію доречну і органічно вписується в загальну концепцію сайту. Не обов'язково малювати велику, специфічну ілюстрацію, яка цілком і повністю відображає концепцію сайту, можна лише трохи підсилити нею загальний посил як зроблено тут.

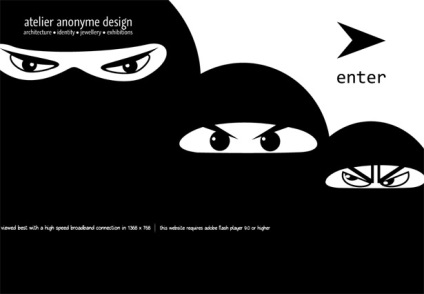
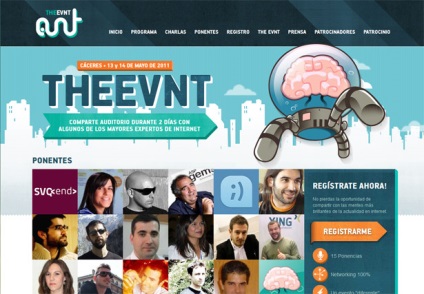
Дизайнери сайту Atelier Anonyme Design при розробці домашньої сторінки вирішили повністю зробити ставку на ілюстрацію, яка власне і є бекграундом одночасно сильним виразним засобом. Даний сайт створений для вебстудії, тому можна сказати, що ілюстрація виконує не тільки роль прикраси, але і в якомусь сенсі відображає настрій, дух цього агентства, відсіваючи «невідповідних» клієнтів.
Ілюстрація з персонажем
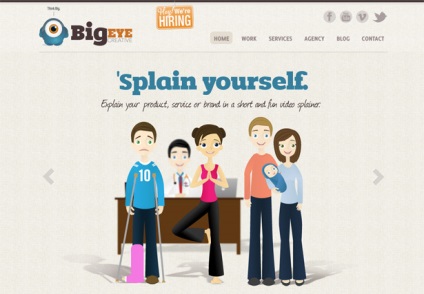
Ще одне отримало сьогодні широке поширення явище - це ілюстрація з персонажем. Для реалізації цієї задумки дизайнера необхідний придумати спеціального ілюстрованого персонажа (або персонажів). Найчастіше це вигаданий герой, з яким відвідувач згодом повинен асоціювати сайт. Розглянемо приклади.

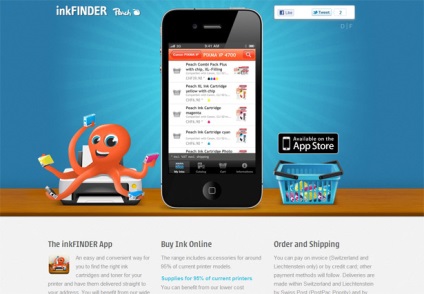
Очевидно, що на inkFinder використовуються персонаж «восьминіг» грає помітну роль, завдяки чому дизайн сайту краще запам'ятовується і взагалі, більш впізнаваний. Вся принадність підходу з персонажем в тому, що ви можете придумати кого завгодно і реалізувати один і той же образ за своїм, зробивши його унікальним.


В даному випадку персонаж не так агресивний, як в попередньому дизайні. Його роль другорядна, по суті однооке істота - частина логотипу, тим не менш, настрій воно створює і дозволяє зробити візуальний огляду проект таким, що запам'ятовується.
ілюстровані прикраси
Даний вид ілюстрації в веб-дизайні носить декоративний характер. Це просто прикраса, декорація, не більше того. В принципі. і такий варіант має право на існування - красиві сайти також запам'ятовуються як і проекти з «ідейними» ілюстраціями. Кілька прикладів:

Ілюстровані елементи інтерфейс тисячі WP Themes (в шапці і навігації) не несуть смислового або функціонального навантаження, але допомагають створюють стильний дизайн. Частково краса і стильність оформлення дає певне уявлення про можливості та особливості вордпресс шаблонів і дизайнів, що розробляються даному компанією.

Ілюстрації на одному з проектів Coca-Cola створені виключно для того щоб прикрасити, різноманітити і зробити дизайн більш сучасним і модним. На картинці зображено реальні речі, але обіграні таким чином щоб вписатися в загальний зовнішній вигляд сайту.

Ілюстрація використовується для створення приємного фону. Той випадок коли даний прийом застосовується виключно коректно і грамотно - все елементи від фону до шрифтів, текстів і навіть іконок дуже гармонійно підібрані і чудово доповнюють один одного.
Ілюстрований текст (шрифт)
Шрифт намальований руками ніколи не зрівняється з «машинним». Рукописні фрази і пропозиції завжди по-своєму унікальні, чим вміло і користуються багато сучасних дизайнерів. Рішення у багатьох випадках досить вигідне і корисне для загального враження від дизайну сайту, окрім того це можливість створення унікальних (оригінальних) елементів. (Принагідно хочу зауважити що в Дизайн Манії є окремий розділ про шрифти - там знайдете парочку цікавих варіантів)

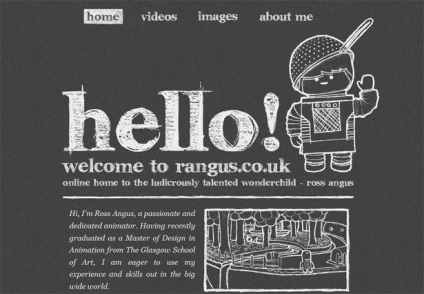
На мій погляд дуже яскравий і вдалий приклад використання ілюстрованого тексту. Зверніть увагу так само на цікаву анімацію (поводите вказівниками миші по різним еллементов). До речі, Rangus можна так само приводити в приклад, як дизайн містить ілюстрацію-персонаж.

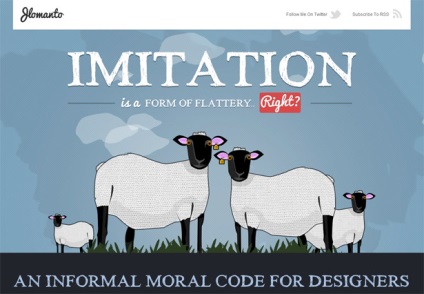
Перше враження - ілюстрована напис в шапці відмінно гармонує з іншими елементами дизайну. Можливо, відразу ви навіть не звернете увагу на те, що текст виконаний в рукописному стилі або тут, наприклад, використовується вже якийсь стандартний шрифт - тим не менш, все це відмінно поєднується із загальним дизайном сайту.
інформативний ілюстрації
Даний вид ілюстрації ставить основною метою визначення і пояснення. У цьому, в принципі, і полягає вся суть підходу, додати особливо нічого, тому відразу перейдемо до прикладів:


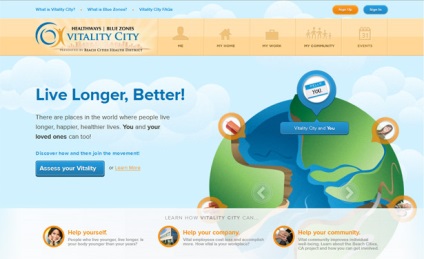
Покрутіть «глобус» на Vitality City і ви зрозумієте, що дана ілюстрація немодно «аксесуар», а елемент зі смисловим навантаженням - вийшла оригінальна ілюстрована навігація.

Дуже яскравий приклад коли за основу дизайну взята інформаційна ілюстрація - той чи інший елемент дизайну приміщення (в даному випадку) має свій підпис і посилання на детальне пояснення.
Ілюстрація-протиотруту (antidote)
Це останній, але дуже цікавий вид ілюстрації, про який я хочу сьогодні розповісти. Поясню що означає це дивна назва. Іноді необхідно щоб ілюстрація відволікала, в першу чергу від технологічної суті інтерфейсу і дозволяла мислити більш інтуїтивно. Завдання "ілюстрації-протиотрути" саме в цьому.

Ілюстрація в даному випадку те саме твору мистецтва - створює незабутній образ, який виразно змушує забути про те, що ви взагалі відвідали веб-сторінку.

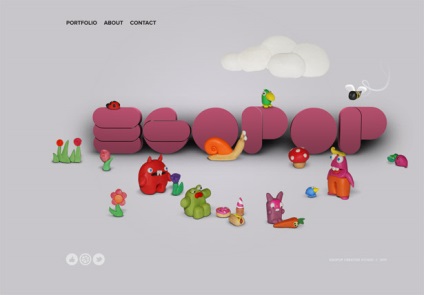
Не такий яскравий приклад, як попередній, але по-моєму теж ілюструє підхід непогано. Дивлячись на головну сторінку Egopop забуваєш, що маєш справу з веб-сайтом - це скоріше інтерактивне невеликий витвір мистецтва, яке, втім, дає якесь розуміння чого саме присвячений цей сайт (що також важливо).
Ось, в принципі, і все на сьогодні. Як підсумок можна сміливо заявити, що ілюстрації в веб-дизайні - одна з найяскравіших і незамінних технік. Вона має величезний потенціал, який можна реалізувати в сотнях різних випадках і варіаціях, створюючи дизайни не схожі один на одного. В якомусь сенсі це самий креативний і художній підхід одночасно, по суті, фантазія і можливості дизайнерів при цьому нічим не обмежені. Вдалих вам ілюстрацій в роботі!
P.S. Пізнавальний сайт для розумних дівчат розповість ніж модні дизайнери можуть їх порадувати і здивувати - модні тенденції одягу, унікальні прикраси і т.п.
Вибираєте ім'я майбутній дитині? - це непросто процес, звичайно, думаю значення імені і опис різних імен повинні трохи вам допомогти з вирішенням.
Купити книгу в інтернеті - немає нічого простішого, заходимо в книжковий інтернет магазин. вибираємо товар, оформляємо замовлення, оплачуємо і чекаємо кур'єра з доставкою.
Сподобався пост? Підпишись на оновлення блогу по RSS. Email або twitter.
спасибі за пост!
Красиві фото, при чому багато їх можна використовувати. як фонове зображення на веб сайт.Я пригледів парочку.
З усіх сподобався тільки Uklizenodoma
Там графіка актуальна. а по художності 2 останніх не погано.
Дизайн сайту коли дуже сподобався)
Якщо виникнуть питання, пишіть на [email protected]