
Разом з розробкою Joosy. AJAX раптово - але очікувано, - заполонив всі проекти, за які ми беремося. Парадигма виявилася вкрай вдалою у всіх аспектах, крім одного. Того самого класичного: «AJAX? Індексація? Пфф. ». Поки ми робимо інтернет-банки, це нас цілком влаштовує. Але як не відмовляти собі в цьому вишуканому задоволенні для відкритих Web-ресурсів?
Hashbang - це маленький проксі-сервер на Ruby, що працює по протоколу Rack. Останнє означає, що для того щоб його підняти згодиться будь-який web-сервер, що працює з Ruby і / або Rails. А для тих, хто використовує власне Rails, ми приготували парочку особливих булочок. Але про все по порядку.
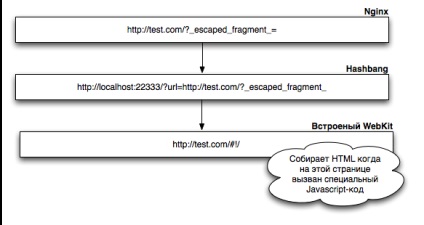
загальний пристрій
Це означає, що все, що вам потрібно змінити в поточному додатку - це викликати
У бойовому режимі це буде виглядати так:

Про внутрішній браузер і продуктивність
Ми багато експериментували з можливими реалізаціями «безголового» браузера. Пробували Watir і різні існуючі Біндінг Qt. Нічого доброго не вийшло. Зневірившись, ми просто написали свій Біндінг до Qt-WebKit, який і тільки і вміє, що повертати HTML, відстежуючи подія: Sunscraper. Написано це диво на суміші C / C ++ і підключається до Ruby допомогою FFI. Це означає, що Sunscraper повинен працювати не тільки на MRI, але і на JRuby / Rubinius. На жаль, з Rubinius він все-таки не працює через багів в реалізації того самого FFI.
Так як всі, що ми запускаємо - це сам движок WebKit, продуктивність близька до максимальної для вирішення цього завдання. Реальні дані з живих серверів в процесі збору.
перед установкою
Development-режим для тих, хто на рейках
Якщо ви не розробляєте на Rails, сміливо переходьте до наступного параграфу, який розповість про впровадження Hashbang в бій.
Для установки Hashbang в Rails-проект, необхідно виконати наступну послідовність дій:
- Додати gem hashbang в Gemfile
- Згенерувати базове додаток за допомогою rails g hashbang
Тепер усередині вашого Rails-додатки, в папці hashbang, лежить міні-додаток самого Hashbang'а. А це означає, що вам потрібно пропустити перший абзац в частині «настройки і запуску».
У development-середовищі, Hashbang вставляє в завантаження Rails свій middleware, який перехоплює всі запити, що містять магічний фрагмент _escaped_fragment_ і автоматично обробляє їх. Проблема лише одна: Webrick працює в один потік. А так як Hashbang запитує «сам себе», це призводить до Дедлок. Тому щоб потестувати поточний додаток локально, запустіть його за допомогою rake hashbang: rails. Ця команда запустить вашу програму під сервером Unicorn в два потік. Після запуску - localhost: 3000 /? _ Escaped_fragment_ - і перевіряйте HTML. Тільки не забудьте, що в самому AJAX-додатку треба викликати Sunscraper.finish ().
Налагодження та запуск
Якщо ви не використовуєте Rails, базове додаток можна взяти зі спеціального сховища. Все, що вам треба буде зробити - розмістити його де-небудь, переконатися що у вас встановлений gem bundler і зробити в корені додатки bundle install.
Усередині згенерованого / скопійованого Hashbang-додатки лежить файл config.rb, який обов'язково треба відредагувати для ефективної роботи. У ньому всього дві директиви:
- url. регулярний вираз, якому повинен відповідати запитуваний URL
- timeout. таймаут в мілісекундах, який hashbang буде чекати події Sunscraper.finish ()
Припустимо, що для запуску сервісу ми використовуємо модуль Passenger. який реалізує роботу з Rack на базі Nginx. В цьому випадку для коректної роботи нам потрібно домогтися наступного:
Про сумне
На жаль, в наші рідні пенати, Яндекс, цей стандарт так і не дійшов. Його підтримує Google, його підтримує Bing (а значить і Yahoo). Навіть crawler Facebook і той його підтримує. А Яндекс - немає. Це означає, що Hashbang ніяк не допоможе вашій індексації у вітчизняному сегменті інтернету. Принаймні поки що. Ми направляємо люті промінчики добра в сторону команди Яндекса і бажаємо їм скоріше звернути свій погляд на настільки активно розвивається технологічний сегмент Web'а :).
На закінчення
Незважаючи на те, що ми вже використовуємо Hashbang в бою, ми ще не обкатали його на всіх можливих конфігураціях. Якщо у вас виникнуть якісь проблеми при його складанні або налаштування, ми завжди раді новим Issues на гітхабе.