LPgenerator - професійна Landing Page платформа для збільшення продажів вашого бізнесу
МАГАЗИН Лендінзі НАВЧАЛЬНИЙ КУРС АКЦІЇ ВІД ПАРТНЕРІВ

Будь-яка сучасна система, будь то додаток, сайт або навіть термостат, інформує користувача про всі зміни. Очевидний статус системи - це один з 10 головних принципів дизайну інтерфейсу. Дані про стан справ, повідомлення про помилки і повідомлення дозволяють нам розуміти те, що відбувається на екрані.
Вибір способу комунікації залежить від декількох ключових факторів:
1. Від типу переданої інформації
2. Від фактора терміновості - наскільки важливо, щоб користувач побачив повідомлення негайно
3. Від необхідності дій після отримання повідомлення
Найбільш поширені типи повідомлень - це валідатори, повідомлення та індикатори статусу. У розробці ці терміни іноді використовуються як синоніми, проте це різні способи комунікації, які застосовуються в різних обставинах.
Дізнаємося, в чому відмінність між ними і як вибрати найбільш підходящий варіант для кожного конкретного випадку.
Індикатор - це виділення частини сторінки (контенту або елемента інтерфейсу), щоб проінформувати користувача про щось особливе, що вимагає його уваги. Найчастіше індикатор позначає, що відбулися якісь зміни, що стосуються виділеного їм об'єкта.
Індикатори можуть використовуватися і самі по собі, а не тільки щоб сигналізувати про помилки або надходження нових повідомлень. Візуально відмінні від решти контенту, вони привертають увагу до певного фрагменту, динамічному за своєю природою (якщо елемент ніколи не змінюється, це не індикатор, як би він не кидався в очі).
Є як мінімум три види індикаторів:
1. Часто, але не завжди, індикаторами стають іконки. Легко пізнавані іконки можуть бути дуже ефективним інструментом комунікації.
3. Цей прийом менш поширений, але збільшення розміру або анімація (наприклад, мерехтіння) теж може перейти до елементу і, отже, перетворити його в індикатор.

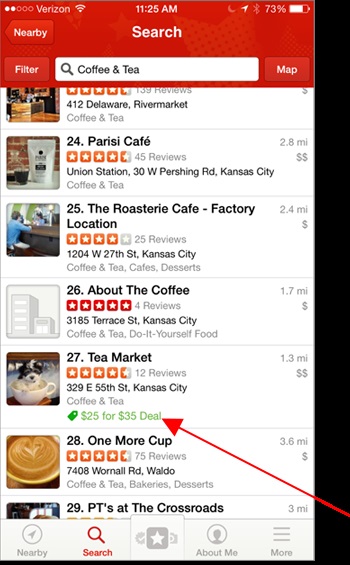
Yelp використовували зелений індикатор в результатах пошуку, щоб повідомити про що проходить в Tea Market акції. Крім того, індикатор надає додаткову інформацію про Tea Market.
Перелічимо основні характеристики індикаторів:
1. Індикатори контекстуальних. Вони тісно пов'язані з певною частиною контенту або елементом користувальницького інтерфейсу, і при цьому повинні знаходитися поруч з ним.
2. Індикатори умовні: вони не присутні постійно, а з'являються при заданих умовах. Наприклад, індикатор Yelp виникає, тільки коли проходить акція.
3. Індикатори пасивні. Вони не вимагають від користувача активних дій, а використовуються як інструмент інформування та привернення уваги до змін.

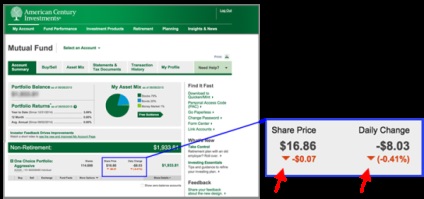
Умовний індикатор на сайті American Century Investments, що інформує про динаміці курсу: коли зміни негативні, індикатор забарвлюється в червоний колір, коли позитивні - в зелений.
Щоб зрозуміти, чи доречний індикатор, задайте собі наступні питання:
1. Наскільки важлива ця інформація, заслуговує вона місце на сторінці?
- як часто вона використовується?
- чи відповідає контексту?
- чи буде вона помітна без індикатора?
2. Наскільки критично, щоб користувач отримав цю інформацію?

До основних рис валідаторів:
1. Користувачу необхідно зробити якусь дію у відповідь на повідомлення.
2. Інформація, що міститься в валідаторі, пов'язана з певним контекстом і відноситься до конкретних даних користувача, що викликав проблему.
Оскільки валідатори контекстуальних, може бути корисно поряд з самим повідомленням використовувати інтуїтивно зрозумілу іконку, щоб створити ще більш наочне уявлення, які поля необхідно заповнити або що було введено неправильно.

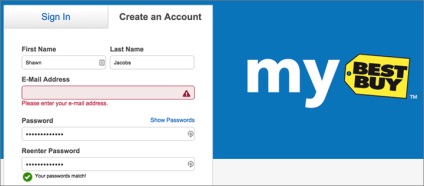
Bestbuy.com використовує повідомлення, що підказує користувачам, як виправити помилку, іконку-індикатор, а також привертає увагу до поля, в якому потрібні виправлення, виділяючи його іншим кольором.
Повідомлення можуть бути контекстуальних, або пов'язаними з конкретним елементом інтерфейсу, і глобальними, тобто стосуються системи в цілому.

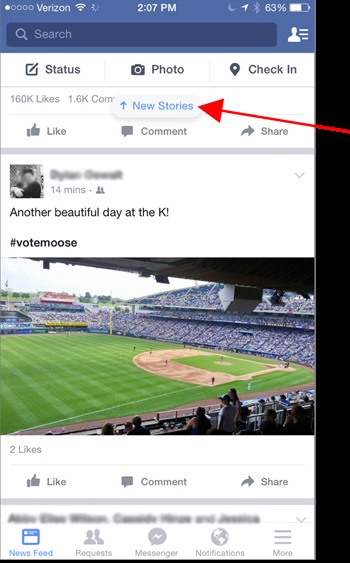
Facebook App використовує контекстуальное повідомлення в новинній стрічці, щоб повідомити про нові постах, при цьому не вимагаючи від користувача негайної реакції
1. Не пов'язані безпосередньо з діями користувача
2. Повідомляють про події, які можуть бути йому цікаві
Крім того, є два основних типи повідомлень, що відрізняються один від одного тим, чи передбачають вони будь-які дії з боку користувача:
1. Активні повідомлення, що оповіщають користувача про події, на які він повинен відреагувати. Такі повідомлення схожі на валідатори, але, на відміну від них, не пов'язані з активністю самого користувача і, отже, повинні виглядати інакше.
Активне повідомлення, як правило, має передавати відчуття терміновості. Наприклад, воно може представляти із себе спливаюче вікно. що змушує звернути на себе увагу і вжити будь-яка дія, щоб його закрити.

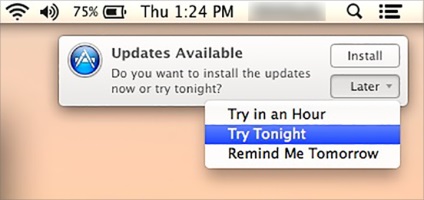
Так виглядало повідомлення про оновлення в Mac ОС. Користувач міг закрити його, тільки вибравши або негайну установку оновлень, або нове нагадування про неї через деякий час. Це активне повідомлення, яке потребує зробити конкретні дії
2. Пасивні повідомлення - це інформація, з якої не обов'язково що-небудь робити. Більшість повідомлень в мобільних додатках пасивно: зазвичай це повідомлення про подію чи товар, можливо, цікавому користувачеві.
Пасивні повідомлення рідко бувають терміновими і не повинні нав'язуватися. Типовий приклад такого повідомлення - іконка або маленьке спливаюче вікно в кутку екрану. Нічого не вимагаючи від користувача, воно легко може залишитися непоміченим, тому даний спосіб не підходить для поширення інформації, критично важливою для взаємодії з системою.

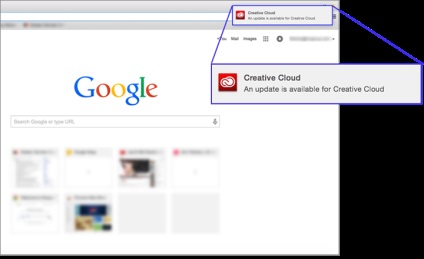
Adobe Creative Cloud використовує ненав'язливе пасивне повідомлення, щоб повідомити користувачеві, що він може оновити додаток. Повідомлення з'явилося на екрані на кілька секунд і зникло, не вимагаючи ніяких дій

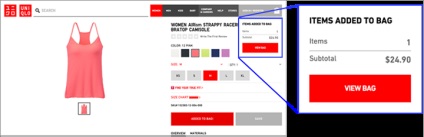
Пасивне повідомлення Uniqlo.com служить для того, щоб повідомляти про додавання товару в корзину. Ненав'язливість іноді створює проблеми покупцям, які не встигають помітити промайнуло повідомлення. Вони змушені перервати шопінг і перевірити, доданий чи товар в корзину
Повідомлення не пов'язані безпосередньо з активністю користувача, так що в момент їх отримання він, швидше за все, буде думати не про те, з чим пов'язана повідомлення, а про щось інше. Тому, розробляючи повідомлення, ви зіткнетеся з проблемою: щоб бути поміченим, воно повинно надавати більше контексту і довідкової інформації.
У валідаторів такої проблеми немає: вони з'являються відразу після того, як користувач зробив помилку, так що в них не потрібно пояснювати, про що йде мова.
Наприклад, якщо при розрахунку в інтернет-магазині потрібно вказати термін дії кредитної картки, не обов'язково писати: «Будь ласка, вкажіть термін дії карти, з якою ви хочете оплатити $ 29.90 за блакитне плаття без рукавів, яке ви зараз купуєте на Uniqlo.com». Але оповіщення про те, що плаття доставлено зі складу, повинно містити більше інформації, ніж просто: «Ваше замовлення доставлений».
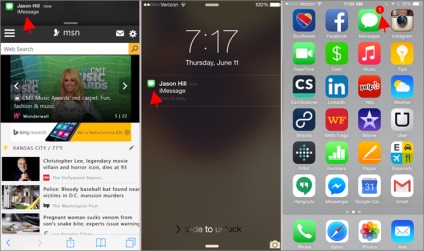
Якщо повідомлення пов'язано з конкретним елементом інтерфейсу, то значок-індикатор на цьому елементі повинен вказувати, що повідомлення відноситься саме до нього, і привертати увагу користувача. Наприклад, індикатор на іконці мобільного застосування дає зрозуміти, що у цього додатка є новини для власника.


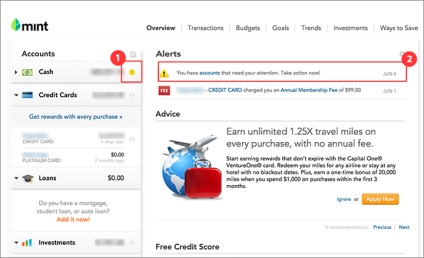
Mint.com разом з повідомленням, що один з рахунків вимагає уваги користувача, використовує попереджають індикатори: індикатор (1) - поруч з інформацією про рахунок, що вимагає уваги, і (2) в центрі сторінки. Саме повідомлення, втім, могло бути і більш змістовним
Важливо вибрати правильний спосіб комунікації
Невідповідний метод комунікації може значно погіршити призначений для користувача досвід. Індикатор Yelp в наведеному вище прикладі був покликаний повідомити, що в Tea Market проходить акція. Ця інформація адекватна контексту і цікава тим, хто шукає, де попити чаю.
Спливаюче вікно, яке з'являється і зникає через кілька секунд, підходить для пасивних повідомлень, але не годиться в якості повідомлення про помилку, будь то валідатор або що-небудь ще. Ви ж не хочете, щоб користувачі витрачали свій час, безуспішно чекаючи завантаження контенту тільки тому, що не помітили маленького повідомлення про помилку, яке з'явилося в нижній частині екрана і зникло через п'ять секунд?

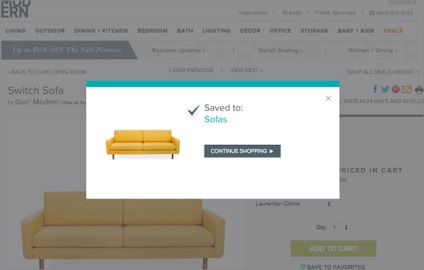
Allmodern.com використовував активне повідомлення, щоб повідомити, що товар доданий в обране. Для користувача, який додає в обране багато об'єктів, такі повідомлення будуть надмірно нав'язливими. Для такої мети більше підійшло б пасивне повідомлення у вигляді спливаючого вікна в кутку екрану - досить помітне, але не потребує ніяких дій, щоб його закрити
Пам'ятайте про три ключові відмінності в методах комунікації з користувачем:
- Індикатори надають додаткову інформацію про динаміку елементів призначеного для користувача інтерфейсу або контенту. Вони можуть з'являтися або змінюватися за певних умов.
- Валідатори прив'язані до дії користувача або введення даних.
- Повідомлення зосереджені на подіях, пов'язаних з системою.
Від розуміння того, коли і як використовувати ці інструменти зворотного зв'язку, залежить зручність спілкування з користувачами. Правильно вибирайте спосіб донести інформацію до клієнтів в залежності від її типу.
Високих вам конверсій!
УВАГА! Ви використовуєте застарілий браузер Internet Explorer
Даний сайт побудований на передових, сучасних технологіях і не підтримує Internet Explorer 6-ої і 7-ої версії.


