Зміна виду елементів форми за допомогою CSS
Без застосування каскадних таблиць стилів елементи форми будуть відображені відповідно до використовуваних оглядачем і операційною системою настройками за замовчуванням. Однак використання CSS дозволяє створити форми, відповідні зовнішній вигляд вашого сайту.
Рішення
Стиль елемента форми, як і будь-якого іншого HTML-елемента, можна задати за допомогою CSS.

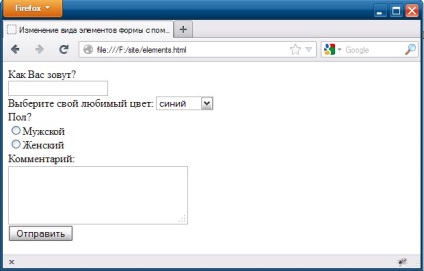
Мал. 6.1. Вид форми за замовчуванням в браузері Firefoxi
Зовнішній вигляд цієї форми можна змінити, написавши правила стилів для елементів form, input, textarea і select:
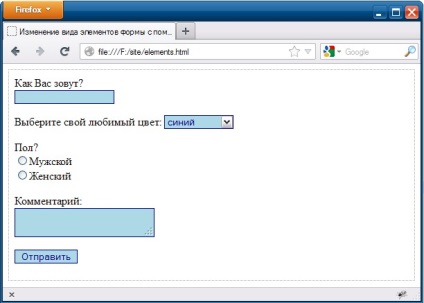
Тепер форма виглядає, як на рис. 6.2.

Мал. 6.2. Та ж форма після застосування CSS-стилів (DEMO)
Обговорення
Як ви напевно здогадалися, задані правила стилів для HTML-елементів form, input, textarea і select будуть застосовані по відношенню до кожного їх екземпляру, що знаходиться на сторінці, з якою пов'язаний файл таблиці стилів. Для зміни оформлення полів форми мож на використовувати безліч різних властивостей. За допомогою CSS можна управляти практично всіма аспектами поля :
Порада
Форми і фоновий колір. Частина відвідувачів вашого сайту можуть погано розрізняти кольори, а частина, можливо, користується голосовим браузером. Тому кольору ніколи не повинні виконувати важливих функцій - наприклад, вказівки на кшталт «Жовті поля обов'язкові для заповнення» повинні бути під повною забороною.
Розглянемо значення властивостей більш докладно:
змінює колір тексту, розташованого в поле