Форма пошуку WordPress за замовчуванням не надає ніяких примочок. Ви можете переконатися в цьому, якщо вона вже вбудована в вашу тему, або ви можете розмістити фотографії віджет пошуку в один з ваших сайдбарі. Один із способів покращити функціональність форми - додати скрипт автозаповнення. щоб поліпшити ефективність підбору пошукових запитів.

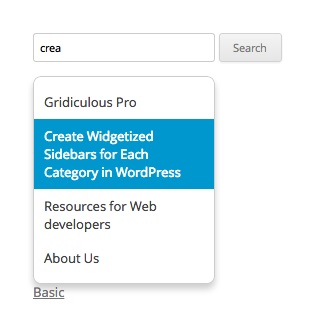
Так буде виглядати форма автозаповнення
Twitter typeahead.js
Існує досить багато скриптів автозаповнення, а недавно Джейк Хардінг з Twitter випустив typeahead.js. абсолютно незалежну версію скрипта зі схожою назвою, упакованим в Bootstrap. Я подумав, що може бути цікавим дізнатися, як використовувати цей легкий скрипт з WordPress, і після деякого вивчення я зміг зробити невеликий плагін.
Плагін WP Typeahead
Цей плагін досить простий, оскільки вимагає зовсім небагато настройки для того, щоб все працювало як треба. Я виділю окремо кожну частину коду плагіна, щоб пояснити його роботу.
основа плагіна
Розглянемо кожну функцію окремо.
Додавання в чергу
Скрипт для футера
Вставте це в ваш новий файл /js/wp-typeahead.js. Селектор jQuery прикріпить функцію typeahead до будь-якої стандартної формі пошуку WordPress і використовує шаблонизатор Hogan. щоб відформатувати і повернути дані Ajax. Іноді форма пошуку може бути змінена вашою темою, і кнопка "Пошук" може бути відсутнім, так що я додав невеликий скрипт, щоб переконатися, що при натисканні кнопки введення форма пошуку буде дійсно оброблена.
запит Ajax
Коли щось введено в форму пошуку, typeahead.js візьме дані і відправить через Ajax. використовуючи параметр з останнього фрагмента коду. Щоб стати в нагоді, цей текст повинен бути переданий в функцію, тому вам потрібен наведений вище код.
Він бере текст пошукового запиту, передає його через запит WordPress і повертає відповідний результат, якщо він є. Цей результат відправляється назад після перекодування після розшифровки через JSON. щоб скрипт міг правильно прочитати дані.
Як виглядає код цілком
Коли все на своєму місці, головний файл плагіна повинен виглядати приблизно так:
Коли ви завантажуєте плагін, ви отримуєте в складі ZIP архіву також таблицю стилів і необхідні JS файли.
висновок
Додавання скрипта автозаповнення в вашу форму пошуку може допомогти вашим користувачам зручніше і простіше використовувати ваш сайт. А це означає поліпшення загального враження, що може привести до повторних заходам на сайт і краще трафіку. Для роботи з вашими формами пошуку плагін потрібно просто активувати.
Джерело: WP.tutsplus.com