Шановні читачі сайту Ajaxs.ru
Уроки для створення сайту
Вам потрібен невеликий сайт або просто хочете доопрацювати вже існуючий? | Детальніше
Вихідні тексти
54 Кб
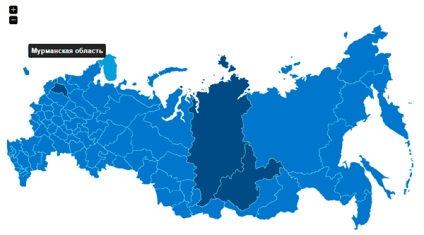
Вітаю! Нещодавно на одному з сайтів мені треба було вставити інтерактивну карту Росії з усіма регіонами. Як виявилося подібних скриптів карт трохи і більшість або не відповідали вимогам, або були платними. Вимоги до такої карті були такі:
- Карта повинна бути досить добре промальована (Все кордону регіонів повинні бути схожі на реальні),
- На карту можна додавати об'єкти, які будуть з'являтися при наведенні на відповідний регіон,
- Карту можна було легко адаптувати за розмірами і квітам під стиль сайту,
- Підсвічування регіонів, в яких є об'єкти іншим кольором.

І ось я натрапив на JQVMap - карти в форматі SVG. Перше що мені сподобалося - це добре промальована карта Росії. Почитавши документацію, я зрозумів, що і всі мої завдання можна вирішити, хоча спочатку і виникли деякі труднощі.
Завантаживши архів, я знайшов в ньому приклад як цю саму карту підключити на сайт. Тут все дуже просто. Підключаємо скрипти та стилі:
Створюємо блок для майбутньої карти, вказавши розміри:
Ініціалізіруем карту, як описано в документації, замінивши карту на свою. Все запрацювало, але, на жаль, назви всіх регіонів англійською мовою, тому довелося все перекласти на російську. Частина справи зроблено, тепер потрібно здійснити всі поставлені завдання. В результаті код вийшов такий:
На самому початку йде масив data_obj з усіма наявними об'єктами в регіонах в форматі
Як ключ використовується код регіону за стандартами ISO, який представляє собою двохбуквене значення англійською мовою (В исходниках прикладений файл з розшифровкою всіх позначень). А значенням служить ще один масив зі списком об'єктів у цьому регіоні. У коді вище у нас є два об'єкти в Новгородській області (no). Далі йдуть змінні, які визначають колір для наших регіонів:
colorRegion - колір всіх регіонів за замовчуванням
focusRegion - колір підсвічування регіонів при наведенні на об'єкти зі списку
selectRegion - колір спочатку підсвічених регіонів
Далі йде ініціалізація карти з наступними параметрами:
map - назва карти,
backgroundColor - колір фону карти,
borderColor - колір меж регіонів,
borderWidth - товщина кордонів,
color - колір всіх регіонів за замовчуванням,
colors - масив підсвічуються регіонів із зазначенням кольору,
hoverOpacity - прозорість кольору регіонів при наведенні на них,
enableZoom - включення кнопок масштабування карти,
showTooltip - відображення спливаючих підказок.
Більш докладно про всі параметри можна почитати на офіційному сайті. проте я не дуже зрозумів як деякі з них працюють. Потім у нас йде onLabelShow функція зворотного виклику виконується перш ніж можна буде лейбла з назвою регіону. У ній ми додаємо всі об'єкти в лейбл для відображення. Функція onRegionClick виконується при кліці на об'єкті. У нашому приклади ми просто виводимо назву і код регіону за допомогою alert. Також існують функції onRegionOver - виконується при наведенні на регіон і onRegionOut - виконується при відведенні курсору миші з об'єкта. В принципі мої завдання на цьому були вирішені, але я вирішив продовжити вивчення скрипта. А що якби ми могли вивести список регіонів під картою і при наведенні на відповідний його підсвічували. У документації описаний метод для динамічного оновлення квітів на мапі:
У ньому ми задаємо масивом список областей на карті і відповідно колір. Для прикладу я створив список і написав невелику функцію, яка приведена вище:
Тепер при наведенні на назву у нас підсвічується потрібна область. Було б добре вивести список всіх об'єктів, і щоб при наведенні на них підсвічувалася відповідна область. Писати все вручну не хочеться, тим більше у нас вже є масив, тому просто виведемо його в циклі. Зверніть увагу на атрибут href - він вказує, на який колір буде змінюватися регіон при відведенні мишки. Зробили ми це для того що б регіони, в яких є об'єкти, перефарбовувалися нема на колір за замовчуванням, а на колір спочатку підсвічених регіонів (selectRegion).
Ну ось, все виявилося не так і складно, і можливо в якомусь з проектів може стати в нагоді. Додаткові карти так само можна скачати з офіційного сайту.

This option defines if the "pins" JSON contains the HTML strings of the pins or the ids of HTML DOM elements which are to be placed as pins.
If the pin mode is "content" (or not specified) then the parameter "pins" contains the stringified html content to be placed as the pins.
If the pin mode is "id" then the parameter "pins" contains the value of "id" attribute of the html (DOM) elements to be placed as pins. Example:
The pin is placed at the center of the rectangle bounding the country. So depending on the shape of the country, the pin might not land on the country itself. For instance, the pin for 'US' lands in the center of Alaska and rest of the US, which happens to be in the ocean between them.
If the "pinMode" is set to "id", then the html DOM elements having those ids are NOT COPIED to the desired position, they are TRANSFERRED. This means that the elements will be removed from their original positions and placed on the map.
]