
«Живий» Edge режим документа
Ключовий елемент справжнього оновлення Internet Explorer - це платформа "Edge" -режимі - нового режиму документа, спеціально спроектованого з прицілом на интероперабельность. Вводячи цей режим ми переносимо вкрай успішну стратегію інтероперабельності Windows Phone 8.1 Update на Windows 10.
Публічні інтернет сайти будуть відображатися в новому Edge-режимі, ігноруючи X-UA-Compatible. Наша мета в тому, щоб Edge був «живим» режимом документа і, починаючи з цього моменту, не з'являлося ніяких нових режимів документа. Нам потрібна ваша допомога в тестуванні даного режиму, так що ми включаємо його за замовчуванням для невеликої кількості користувачів Windows Insider і тих з вас, хто вручну вибере даних режим (див. Нижче).
Edge-режим оновлює рядок User Agent, спроектовану з тим, щоб працювати з сучасним веб-контентом, уникаючи застарілий, створений спеціально для IE. Природно ми намагаємося при цьому переконатися, що IE поводиться саме так, як це очікується для сучасних сайтів.
У випадках, коли необхідність в однаковому поведінці з іншими браузерами призводить до відхилень від стандартів, ми працюємо зі організаціями зі стандартизації та іншими браузерами, щоб оновити специфікації і реалізації.
Нові можливості в превью
Також Edge-режим додає ранні реалізації кількох нових можливостей, над якими ми зараз активно працюємо:
CSS Preserve-3D - популярний запит від розробників, ця можливість дозволяє CSS-трансформації над безліччю елементів як частиною 3D сцени замість того, щоб склеювати їх разом.
Content Security Policy 1.0 - CSP - це наступний крок після введення HTML5 Sandbox для попередження крос-сайтовий. Сторінки можуть описувати правила поведінки через заголовки Content-Security-Policy. Дана політика визначає джерела, з яких дозволяється завантажувати ресурси на сторінці (JS, CSS, плагіни, зображення і т.п.). Таким чином, з'являється додатковий захист в попередженні вставки шкідливого контенту на сторінки. Ресурси, заблоковані за CSP, відображаються в балці, доступному через інструменти F12, і, опціонально, інформація про них відправляється назад на сервер.
CSS Interaction Media Queries (Level 4) - ключовий компонент для чуйного дизайну, що дозволяє гнучко враховувати способи введення. Ми говорили раніше про адаптацію UX з урахуванням різних типів введення, дана можливість - це додатковий інструмент для веб-розробників в цьому напрямку. Таблиці стилів тепер можуть описувати медіа-запити для покажчиків і при наведенні з тим, щоб адаптувати інтерфейс на підставі того, наскільки точним є «механізм» натискання з боку користувача (точний або грубий) і підтримує пристрій облік наведення покажчика на об'єкти.
Gamepad API - ми вже писали про перші реалізаціях раніше в цьому році, тепер Gamepad API доступний в превью Windows 10. Підключайте до комп'ютера джойстик для Xbox One або Xbox 360 і спробуйте нашу демку на GitHub.
WAV Audio - цей аудіо формат використовує PCM для забезпечення якості без втрат. У цьому релізі ми додали підтримку WAV в елемент і з часом додамо його підтримку в Web Audio в майбутніх релізах.
Selection API - ми покращуємо нашу интероперабельность для об'єктів виділення, реалізуючи такі API, як Selection.extend (), containsNode () і setBaseAndExtent (). Ми також допомогли перевести специфікацію W3C Selection API до першого публічного чернетки стандарту, тепер він включає всі ці API.
Можливості ECMAScript 6
Нові можливості мови з останнього чернетки специфікації ES6 "Harmony":
- Classes - синтаксис для визначення класів в ES6.
- Promises - більш легкий і чистий код для асинхронних викликів. Додає конструктор Promise constructor, а також утилітарні методи 'all' і 'race' для самої мови.
- Iterators - дозволяє ітерації по ітеріруемим об'єктів (включаючи масиви, масиви-подібні об'єкти, ітератори і генератори), дозволяючи робити послідовні запити на значення всіх (різних) властивостей об'єкта.
- Arrow Function - стрілка (=>) - це короткий запис ключового слова "function" з лексичним зв'язуванням "this".
- Math. Number. Object. String - безліч нових утилітарних функція і властивостей для роботи з даними.
- Object Literal Enhancements - додавання обчислюваних властивостей, короткі визначення методів, коротка запис властивостей, чиє значення инициализируется однойменними змінними.
- Spread - оператор крапки розширює ітеріруемие вираження на окремі аргументи. Наприклад, a.b (... array) - це приблизно те ж саме, що і a.b.apply (a, array).
- Template Strings - запис рядків, що дозволяє виконувати вираження і склеювати рядки.
- Symbols - дозволяє додавати властивості до існуючих об'єктів без можливості накладення на існуючі властивості, змін видимості або іншим ненавмисних додавань з боку іншого коду.
- Proxies - дозволяє j # 097; vascript-розробникам реалізовувати об'єкти з новими типами поведінки.
- Weak Set - набір таких об'єктів, що вони будуть збиратися збирачем, якщо на них більше не буде ніяких посилань зовні.
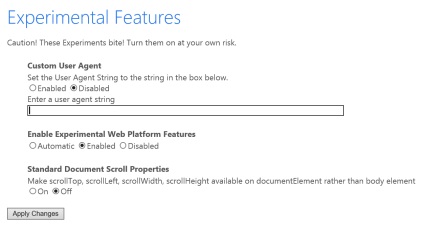
експериментальні можливості
Також це реліз додає в браузері нову сторінку експериментальних можливостей доступну за # 097; bout: flags. Тут ви можете дозволити підтримку в платформі наших нових експериментів, щоб спробувати їх на ранніх етапах. Майбутні експерименти можуть включати нові стандарти, над якими ми працюємо, виправлення інтероперабельності, які ми тестуємо, нові архітектурні підходи до поліпшення продуктивності або безпеки і інше.
З огляду на великий обсяг змін в Edge-режимі, ми збираємося розгортати новий режим поступово, вибираючи випадковий набір користувачів програми Windows Insider, в той час, як інші користувачі будуть залишатися в режимі документів IE11. Наші інженерні команди на підставі відгуків користувачів і анонімної телеметрії будуть керувати процесом розкочування, паралельно ми будемо покращувати нашу платформу.
Якщо вам, як розробнику, необхідна підтримка нової функціональності або ви хочете протестувати сумісність, ви можете просто перейти на сторінку # 097; bout: flags і вибрати явно Edge-режим, встановивши прапор "Enable Experimental Web Platform Features" в "Enabled" ( "Automatic" поверне вас до вихідного стану, а "Disabled" дозволить вам порівняти поведінку з режимом документів IE11).

У будь-який момент розробники можуть визначити поточний режим сторінки через інструменти F12. Зауважимо, що динамічне перемикання між режимом Edge і іншими режимами документа через F12 зараз не підтримується (як ми сказали, ми експериментуємо!). Зараз для перемикання слід використовувати # 097; bout: flags.
Ми ділимося з вами планованими змінами раніше, ніж будь-коли раніше, щоб зібрати більше відгуків саме на перших етапах. Минулого місяця ми представили IE Platform Suggestion Box на UserVoice, в рамках якого розробники можуть вносити свої пропозиції і голосувати за поліпшення в платформі. У цьому релізі ми додаємо інструмент для залишення відгуків прямо в інтерфейсі.



MS відключає sandboxing для Internet Explorer 11 за замовчуванням
Нещодавно ми писали про можливості захисту від експлойтів для користувачів Internet Explorer, які Microsoft ввела з випуском останніх версій браузера - IE10, IE11 для Windows 7 x64, 8, 8.1. Технологія, яка реалізує подібні можливості називається sandboxing і реалізована в Internet Explorer, починаючи з десятої версії (IE10 +), як