
Разом з тим, я зіткнувся з ще одним моментом, який мені не подобається - справа в тому, що в Twitter я зареєструвався пізніше, ніж завів блог. Відповідно, всі статті, які були написані до початку роботи з Twitter - залишилися без анонсів. Робити їх вручну - себе не любити, та й потрібно постійно пам'ятати про необхідність анонса. Зрозуміло, що такий варіант мені не дуже підходив і тому я почав шукати шляхи вирішення питання.
Результатом моїх досліджень став плагін Tweet Old Post. Як зрозуміло з назви, він забезпечує анонсування в Twitter старих записів блогу. Детально розглянемо настройки і правильні установки цього плагіна.
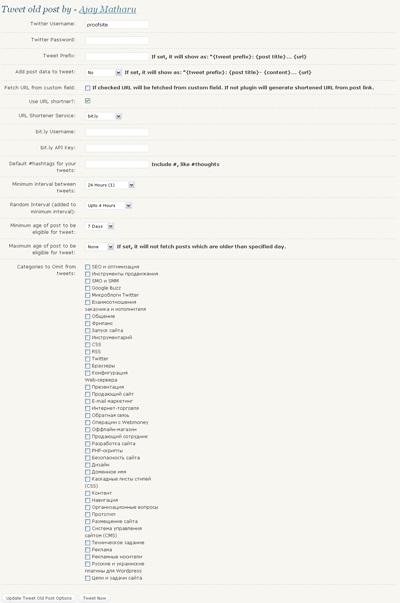
Налаштовуємо Tweet Old Post

Перед включенням цієї опції, уважно подивіться на середню довжину заголовків ваших записів - пам'ятайте, що повідомлення в Twitter обмежена 140 символами і, якщо заголовки довгі, то від тексту записи може залишитися буквально пара безглуздих слів.
Fetch URL from custom field (отримати URL з призначеного для користувача поля) - використовувати посилання на статтю з призначеного для користувача поля. Використання цієї опції необхідно в тому випадку, якщо короткі посилання для статті формуються ще на етапі написання статті. Якщо ж ви цього не робите - не вмикайте цю опцію і плагін самостійно сформує для анонса коротку посилання на підставі обраного нижче сервісу.
Custom field name to fetch URL to be tweeted with post (назва призначеного для користувача поля для отримання посилання) - якщо ви включили попередню опцію, вкажіть назву призначеного для користувача поля з якого потрібно взяти посилання.
Як сервісу для ретвітів статей блогу я використовую плагін Topsy Retweet Button. який автоматично формує короткі посилання для зазначеного в налаштуваннях сервісу - в моєму випадку це bit.ly. Відповідно, в налаштуванні «Custom field name to fetch URL to be tweeted with post» я вказав назву призначеного для користувача поля: «topsy_short_url».
Якщо ви використовуєте заголовки, що формуються на основі транслітерації назви статті, то оптимальніше всього буде використовувати сервіси скорочення посилань, оскільки тільки один URL може зайняти практично всю корисну площу твітти, обрізавши заголовок.
URL Shortener Service (сервіс для скорочення URL) - виберіть зі списку, якості вибраної сервіс для скорочення посилань. В даний момент підтримуються наступні сервіси:
Оскільки я вважаю за краще bit.ly, розглянемо його налаштування.
bit.ly Username (ім'я користувача для bit.ly) - отримати його можна після реєстрації в сервісі.
bit.ly API Key (API-ключ для сервісу bit.ly) - ключ можна знайти в налаштуваннях профілю.
Default #hashtags for your tweets (хештеги за замовчуванням для твітти) - якщо ви використовуєте для своїх записів постійні хештеги, то їх необхідно вказати в цьому полі. Наприклад, якщо у вас блог про SEO - вкажіть «#seo», якщо про Android - вкажіть «#Android» і т.д. Пам'ятайте, що перед кожним хештегом обов'язково потрібно вставляти символ «#».
Якщо тематика ваших статей різниться - не використовуйте хештеги за замовчуванням. це буде дратувати читачів Twitter, підписаних на повідомлення за хештегом.
Minimum interval between tweets (мінімальний інтервал між твітти) - вкажіть, з якою частотою необхідно публікувати твіти. Я рекомендую не ставити інтервал нижче 24 годин - в іншому випадку, посилання на одні й ті ж записи будуть публікуватися з дуже великою частотою.
Random Interval (added to minimum interval) (випадковий інтервал, додається до мінімального інтервалу) - додатковий часовий інтервал, який буде додано до основного інтервалу між публікацією анонсів.
Maximum age of post to be eligible for tweet (максимальний вік статті для анонсування) - вказуємо максимальний часовий діапазон, в який будуть включатися статті для анонсування.
Я б рекомендував не вказувати це обмеження для порівняно молодих блогів. а ось для старих - варто підібрати обмеження по смаку. Справа в тому, що багато статей, яким вже більше року, можуть бути неактуальні, а в зв'язку з мінливою ситуацією в, наприклад, SEO-сфері, взагалі виявитися псевдо-помилковими.
Update Tweet Old Post Options (оновити налаштування плагіна Tweet Old Post) - зберігає і оновлює зроблені вами настройки.
Перед натисканням цієї кнопки, обов'язково збережіть всі налаштування за допомогою «Update Tweet Old Post Options»! В іншому випадку все доведеться налаштовувати заново.
Зберігаємо налаштування і перевіряємо роботу Tweet Old Post
Вказуємо всі настройки, зберігаємо їх, натискаємо «Tweet Now» і. вуаля, наш твіт вiдправлено!

А як ви залучаєте інтерес відвідувачів до старих записів?
Можу порадити ще плагін WP to Twitter від Joseph Dolson для кросспостінг анонсів блогу в ваш твіттер.
Плаг использут OAuth, тобто не треба вводити реальний логін / пароль від твіттера, а потрібно хеш / api-ключі. Що, по-ідеї, більш секьюрно. Також підтримує сервіси коротких посилань, але менше, ніж Tweet Old Post.
А чи є сенс. Ну ніби як є. Зайва посилальна маса, зайвий трафік. АЛЕ, моє скромне ІМХО як завжди зрадницьки шепоче: «краще ворог хорошого». Припустимо блог ми ведемо порівняно недавно. В цьому випадку анонсувати старі пости можна паралельно з знову написаними, схожими за тематикою. Адже мова зараз про близько СЕОшних блогах. ;)
Якщо ж ми ведемо блог досить таки давно, і тематика блоґу не розбігається між макраме і квантовою механікою, то напевно речі, які висвітлювалися в блозі ну скажімо років зо два тому, і анонсовані в твіттері сьогодні будуть м'яко кажучи некашерно виглядати. (Хоча я не раз спостерігав за мастодонтами російської сео-блогосфери. Грішать вони вищеописаним і вельми часто штучно наганяючи трафік на свій блог, щоб в кінці місяця помірятися з колегами кхм. Лічильником відвідувань).
Ну і ще один момент: WP штука ненажерлива, і як наслідок - зайвий плагін - зайве навантаження на сервер. По цьому мені здається найбільш розумним було б використовувати як раз перший (ручний) варіант, ніж віддатися на волю робота.
ЗИ Сподіваюся Ярослав НЕ закидає мене помідорами;)