Firebug допоможе з їх виловом, покаже де і чому вони відбулися.
На жаль, він працює тільки в Firefox (та інших браузерах на движку Mozilla), але більш зручного інструменту на поточний день немає.
При встановленому плагіні Firebug наявність помилок видно в правому нижньому кутку браузера, в кінці статусного рядка.
Firebug-значок може мати один з трьох видів:
Для експерименту створимо функцію divide. яка ділить свій аргумент на якесь число, і призначимо її запуск при натисканні на кнопку:
Запишіть цей код в файл divide.html і запустіть. Натискання на кнопку покаже помилку при включеному Firebug:

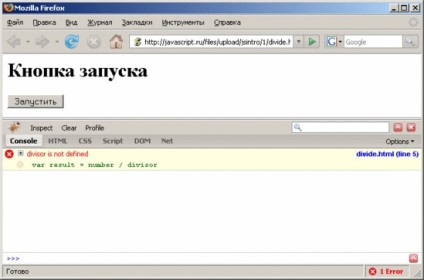
Клікнувши на червоний текст, ми відкриємо консоль Firebug, де міститься більш докладна інформація, яка включає текст помилки і рядок, на якій вона відбулася:

У рядки з помилкою "divisor not defined" Ви бачите плюсик. Він розкриває послідовність вкладених викликів, які привели до сумного результату.
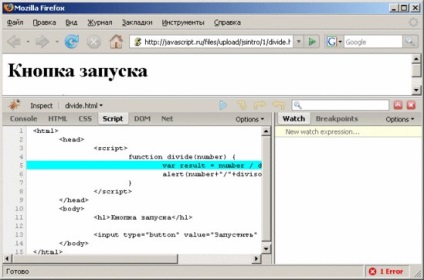
Клік на рядку з помилкою переводить у вкладку Script, де можна побачити сам скрипт:

Тепер зрозуміло, що помилка виникла через те, що змінна divisor не визначена. Поправимо функцію divide так, щоб вона запитувала її у відвідувача:
Поправивши код, оновіть сторінку. Повідомлення про помилку має зникнути.
Тепер, натискаючи кнопку "запустити", спробуйте вводити різні числа і згенерувати таким чином ще одну помилку.
В Firebug також є багато інших можливостей, наприклад логирование в консоль командою console.log. вбудований відладчик скриптів і т.п.
- Версія для друку