
Для чого потрібні елементи вибору
Функціональність форм була б обмежена без можливості вибору значень з переліку заздалегідь підготовлених варіантів. Проблема частково пов'язана з психологією користувача. Ручне введення інформації буває дуже виснажливим. Згадайте, чи зустрічалися вам величезні форми реєстрації? Пам'ятайте, наскільки не цікаво їх заповнювати?
У HTML є три види спеціальних полів checkbox (прапорець), radio (перемикач) і select (вибір зі списку). Вони створені для полегшення заповнення форм, а також для поліпшення контролю над цим процесом. Особливості та налаштування цих полів ми розглянемо в нашій статті.
Використання чекбоксів (прапорців)
Прапорці в HTML створюються за допомогою елемента . атрибут type якого повинен мати значення checkbox. Браузер виведе таке поле у вигляді маленького поглибленого квадрата. При натисканні всередині нього відобразиться галочка, яка свідчить про вибір користувача.
елементи з типом checkbox називають чекбоксами або прапорцями, так як прапори можуть перебувати лише в двох станах: спущеному і піднятому.

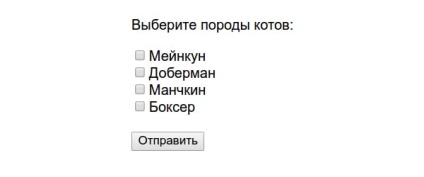
рис 1. Приклад відображення чекбоксів в браузері
В HTML чекбокси служать для формування множинного вибору з представлених значень. Наприклад, за допомогою декількох таких полів, що йдуть один за одним, можна вивести користувачеві меню замовлення.
Використовуйте атрибут checked. щоб зробити прапорець обраним за замовчуванням. Допустима вказівка checked хоч для всіх прапорців відразу. Користувач зможе змінити значення самостійно до відправки форми.
Так як чекбокси є окремими полями, але при цьому в обраному стані можуть перебувати відразу декілька, вам необхідно визначити для кожного з них унікальний атрибут name. Щоб сервер зміг отримати значення, відповідне обраному прапору, використовуйте атрибут value.

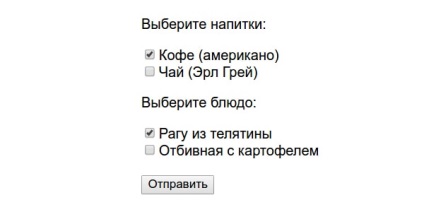
рис 2. Відображення чекбоксів з додатковими настройками
Використання перемикачів (радіо кнопок)
Перемикачі утворюють список полів, в якому вибрати можна тільки одне. Для створення перемикача в HTML використовуються елемент . атрибут type якого повинен мати значення radio. Браузер відобразить його у вигляді поглибленого кола. При натисканні всередині нього з'явиться зафарбований круг меншого розміру.
У веб-розробці дані типи полів називають перемикачами або радіо кнопками. На відміну від чекбоксів можна встановити тільки одну радіо кнопку, обрану за замовчуванням. Використовуйте для цього атрибут checked.
Так як можна вибрати лише один з перемикачів, то всім їм необхідно поставити однакові атрибути name. В HTML можна створити кілька груп радіо кнопок, вибір в яких буде вестися окремо один від одного. Для цього задайте їм різні атрибути name.
Значення перемикачів можуть відрізнятися. Користувач вибирає тільки один варіант, але сервер повинен вміти їх розрізняти. Тому задавайте полях різні атрибути value.

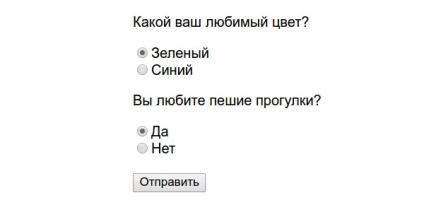
рис 3. Відображення перемикачів в браузері
Використання випадаючих списків
Якщо кількість значень, призначених для вибору, досить велике, використовуйте елемент
Вся структура буде відображена браузером у вигляді одного компактного поля. При натисканні по ньому здійсниться показ списку. Тексти, укладені в елементах
Щоб форма могла відправити випадає на сервер,
HTML дозволяє здійснювати множинний вибір значень в випадаючому списку. Для цього в елементі
замітка
Існує два види відображення елемента

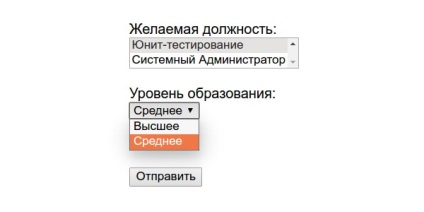
рис 4. випадають списки з різними настройками
Блокування елементів вибору
Ви можете зробити вибір вищеперелічених полів недоступним. Наприклад, це корисно, якщо який-небудь товар закінчився на складі. HTML дозволяє реалізувати таку поведінку за допомогою додавання атрибута disabled до чекбокси, радіо кнопок або випадає списками.
Особливістю випадаючих списків є те, що атрибут disabled. заданий у елемента

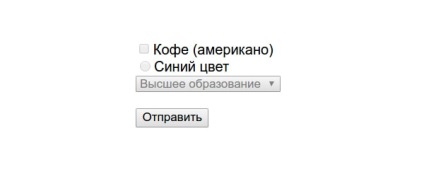
рис 5. Заблоковані елементи вибору
Поділіться в соцcетях: