Facebook like box, також відомий як Facebook fan box став практично обов'язковим елементом кожного сайту. Він дозволяє власникам сайтів надати своїм користувачам найпростіший спосіб приєднатися до свого ком'юніті на facebook і отримувати оновлення прямо зі стрічки соц.сети. Нещодавно один з наших користувачів звернув увагу, що тему про те, як додати facebook like box в WordPress ми ще не висвітлювали. У цій статті ми покажемо вам як додати facebook fan box в WordPress.
Додаємо Like Box, використовуючи офіційний плагін Facebook для WordPress
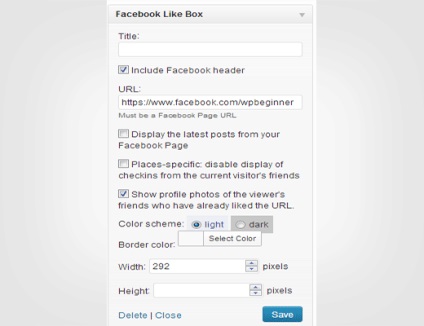
Ймовірно, найпростішим способом додавання facebook like box на ваш сайт WordPress буде використання офіційного плагіна Facebook для WordPress. Насамперед вам необхідно встановити і активувати плагін Facebook. Після активації плагіна переходимо в розділ Зовнішній вигляд »Віджети. Просто перетягуємо віджет Facebook like box в свій сайдбар. Необхідно буде вказати посилання на вашу фан-сторінку в фейсбуці в налаштуваннях цього віджета.

За допомогою міні представлені ті ж опції, що і в Facebook social plugins для вебсайтів. Можна вибрати, чи відображати стрічку, особи, прибрати заголовок, змінити колір кордону. На даний момент доступно тільки дві теми: світла і темна.
Додаємо like Box вручну без використання плагінів
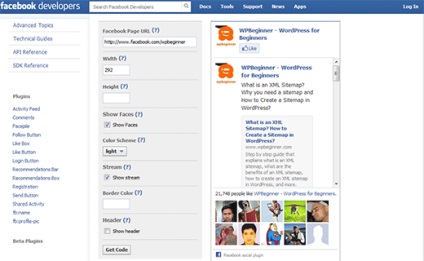
Існує можливість додати Facebook like box вручну, без використання плагінів. Переходимо на сторінку Facebook Social Plugin's Like Box. Вказуємо посилання на сторінку Facebook і налаштовуємо зовнішній вигляд блоку.

Натискаємо кнопку Get Code для того, щоб отримати код для вставки Like box.
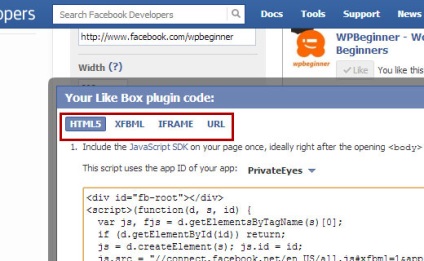
Facebook надає кілька способів додавання коду like box на ваш сайт. Можна вибирати з HTML5, XFBML, і iframe. Ми покажемо вам як додати кожен з них, але вибрати потрібно тільки один. На нашу думку HTML5 є найприйнятнішим для більшості сайтів на WordPress. XFBML стане в нагоді тим користувачам, які використовують інші плагіни Facebook, які в свою чергу використовують XFBML для відображення кнопок Facebook. Використовуйте iframe, якщо перші два варіанти не спрацюють.

Додаємо код HTML5 Facebook Like Box в WordPress
Кількома на вкладку HTML5 з вікна коду і копіюємо першу частину коду. Фейсбук рекомендує вставляти його відразу після тега . який зазвичай розташовується в вашому файлі header.php. Однак, він спрацює в будь-якому місці body. Для того, щоб спростити собі задачу, можна просто додати його в футер за допомогою плагіна Insert Headers and Footers. Перша частина коду повинна виглядати приблизно так:
Ця частина коду повідомляє яваскрипт, який ви довантажити раніше, що потрібно відобразити like box в цьому місці і з цими параметрами. Для прикладу, ми вставимо цей код в віджет сайдбара. Переходимо в розділ Зовнішній вигляд »Віджети. Перетягуємо текстовий віджет в свій сайдбар і вставляємо в нього код. Зберігаємо віджет і перевіряємо свій сайт.
Це спрацює в будь-якій області вашого сайту. Можна вставити код в футер, після контенту записи і т.д.
Не забудьте змінити посилання на фан-сторінку Фейсбук на свою.
Додаємо код XFBML Facebook Like Box в WordPress
Кількома на вкладку XFBML для отримання коду XFBML Facebook like box. Для того, щоб додати XFBML Facebook like box, вам потрібно додати три невеликих шматочка коду в WordPress.
Скопіюйте перший шматок коду і вставте його в файл header.php теми відразу після тега . Як і попередній, цей код буде працювати в будь-якому місці body. Для того, щоб спростити собі задачу, можна просто додати його в футер за допомогою плагіна Insert Headers and Footers. Перша частина коду повинна виглядати приблизно так:
Другий рядок коду - це XML, і додати її потрібно в тег вашого сайту. Найпростішим способом буде відкрити файл functions.php і вставити в нього наступний код:
І, нарешті, копіюємо третій рядок коду, яка буде виглядати приблизно так:
Додаємо Facebook Likebox iframe в WordPress
Кількома на вкладку IFRAME і копіюємо код iframe. Переходимо в розділ Зовнішній вигляд »Віджети і перетягуємо текстовий віджет в свій сайдбар. Вставляємо коду iframe в текстовий віджет і зберігаємо зміни. Відкриваємо свій сайт і милуємося facebook fan box.
Не забувайте, по можливості, оцінювати сподобалися записи кількістю зірочок на ваш розсуд.