Відображення ікони в рядку браузера
Щоб встановити подібну «фічу», необхідно намалювати зображення розміром 16х16 пікселів і зберегти його у форматі ICO в корені сайту під ім'ям favicon.ico.
Adobe Photoshop не розуміє формат ICO і не зберігає в ньому малюнки, так що для цієї мети потрібно додатковий модуль.
Для роботи плагіна файл необхідно розпакувати і зберегти в папці Plug-Ins \ File Formats. За замовчуванням програма Photoshop CS під Windows встановлюється в папці c: \ Program Files \ Adobe \ Photoshop CS. Тоді повний шлях для файлу плагіна буде c: \ Program Files \ Adobe \ Photoshop CS \ Plug-Ins \ File Formats.
Розміщення плагіна для збереження файлів у форматі ICO
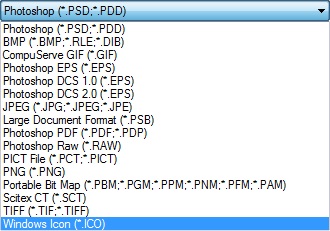
Після додавання плагіна, при збереженні малюнка в списку доступних форматів з'являється новий пункт «Windows Icon».

Тип файлу для збереження іконки
Файл не обов'язково повинен розташовуватися в корені сайту, але тоді слід вказати браузеру, де він знаходиться. Це робиться через тегАтрибут href задає розташування і ім'я файлу.
Формат малюнка не обов'язково повинен бути ICO, також допускається використання GIF і PNG. При цьому необхідно змінити значення атрибута type на image / gif або image / png, в залежності від типу зображення.