Хотіли б ви додати кордону (border) навколо ваших зображень в WordPress? Нещодавно один з наших користувачів цікавився простим способом додавання кордонів навколо картинок в WordPress. Звичайно ж, ви можете використовувати CSS, але новачків це може налякати. У сьогоднішній статті ми покажемо вам простий спосіб додавання кордонів навколо картинок в WordPress без єдиної строчки коду на HTML або CSS.

Спосіб 1: Використання плагіна для додавання кордону до картинок в WordPress
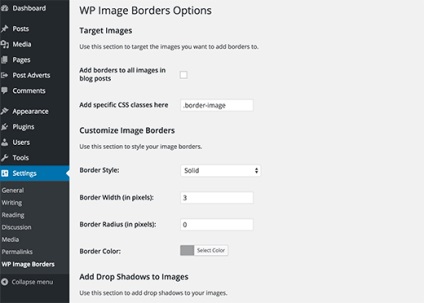
Цей спосіб для новачків, які не хочуть займатися редагуванням HTML або CSS. Насамперед вам необхідно встановити і активувати плагін WP Image Borders. Після активації потрібно перейти в Настройки »WP Image Borders для конфігурації плагіна.

Або ж, ви можете вказати певні CSS класи для кордонів. Далі в статті ми покажемо вам як додавати CSS клас до певного зображенню. Зараз же ви можете вписати будь-яку назву для CSS класу на кшталт .border-image.
Другий розділ налаштувань плагіна дозволить вам додати тіні до картинок. Ви можете задавати горизонтальні або вертикальні відступи, розмиття і радіус, а також колір тіні. Якщо ви не хочете тіней у картинок, тоді просто залиште це поле порожнім.
Тепер ви зможете побачити кордону на всіх картинках в ваших записах.
Однак, якщо ви вибрали другу опцію відображення кордонів тільки для певних зображень, то вам потрібно буде зробити наступне.
Додаємо CSS клас до зображення в WordPress
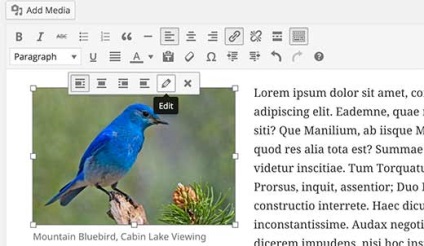
Якщо ви бажаєте додати кордону тільки для певних вами зображень, то вам потрібно буде вказати WordPress, які саме з них повинні мати межі. Це можна зробити, додаючи CSS клас до зображень, яким потрібні кордону.

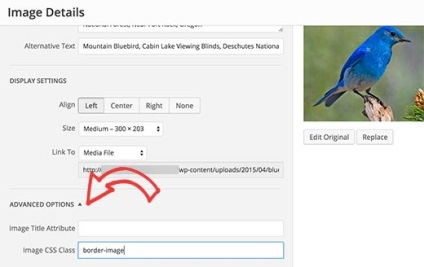
У спливаючому вікні редагування зображення з інформацією про нього. Вам потрібно вибрати Advanced Options, де і вказати css клас для зображення.
Підказка: це буде .border-image. тому як ми вказали його в налаштуваннях плагіна.

Далі, клацніть на кнопці Оновити для збереження і відновлення налаштувань зображення. Ось і все, ваша картинка тепер має додатковий клас. І, так як ви використовуєте плагін WP Image Borders, у зображення з'явиться кордон.
Спосіб 2: Використання HTML CSS для додавання кордонів зображення в WordPress
Додавання меж у зображення за допомогою CSS / HTML - більш швидкий спосіб отримати кордону у картинок в WordPress. Існує безліч варіантів як це зробити, і ми покажемо вам один з них. Вибирати, який з них використовувати, вирішувати тільки вам.
Додавання меж за допомогою inline стилів в WordPress
Сюди легко можна додати CSS стилі наступним чином:
Не соромтеся змінювати ширину кордонів, їх колір, відступи і margin для того, щоб налаштувати зовнішній вигляд «під себе».
Додаємо над ділянкою в свою тему WordPress
Якщо ж ви хочете додати кордону до всіх зображень в ваших записах і на сторінках назавжди, то зробити це можна за допомогою CSS в вашій темі WordPress.
Більшість тем WordPress вже містять ці правила стилів, зазначені в таблиці стилів теми, яка зазвичай розташовується в файлі style.css. Ви можете змінити існуючу CSS, або ж додати власні в дочірню тему.
WordPress додає свої дефолтні класи зображень до всіх картинок. Для того, щоб переконатися, що все картинки в ваших записах / на сторінках обрамлені межами, вам потрібно вказати всі ці класи. Нижче ми пропонує простий CSS сниппет для початку:
Якщо ж ви хочете обрамляти тільки певні картинки, то вам потрібно додати CSS клас до цих зображень (див. Вище). Додайте правила стилів для цього CSS класу в свою або дочірню тему.
Якщо ви тільки починаєте розбиратися з WordPress, то не забудьте відвідати нашу рубрику WordPress для новачків. де ми публікуємо матеріали спеціально для нових користувачів WordPress.
Не забувайте, по можливості, оцінювати сподобалися записи кількістю зірочок на ваш розсуд.