Коли можуть знадобитися значки файлів для вкладень
Коли ви завантажуєте файл через завантажувач медіафайлів і додаєте його на сторінку або в запис. WordPress спробує вставити файл, якщо це буде один з дозволених форматів.
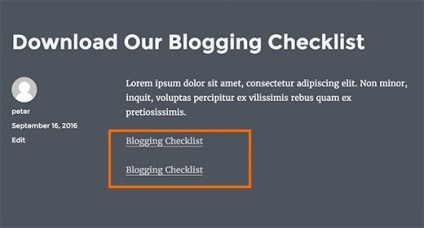
Для всіх інших файлів він просто додати назву файлу простим текстом і посилання на скачування або на сторінку вкладення.

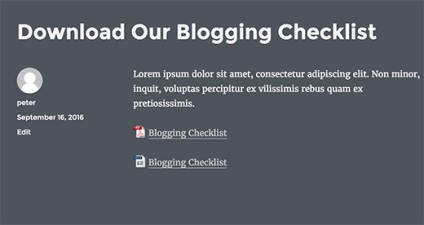
На скріншоті вище ми додали файли і Docx. Однак, користувачеві буде складно вгадати, який саме файл вони завантажать.
Якщо ви часто завантажуєте різні типи файлів, тоді вам може знадобитися значок поруч з посиланням, щоб користувачі могли легко розпізнати тип файлу, який вони збираються скачать.
Давайте ж подивимося як додати значки для різних типів файлів для вкладень в WordPress.
Спосіб 1: Додаємо значки файлів вкладень в WordPress за допомогою плагіна
Насамперед вам необхідно буде встановити і активувати плагін MimeTypes Link Icons.
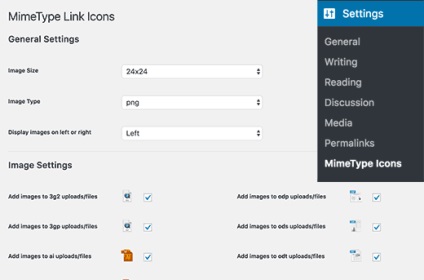
Після активації переходимо на сторінку Налаштування »MimeType Icons для конфігурації налаштувань плагіна.

Плагін дозволяє вам задавати розмір значків. Також ви можете вибрати між іконками png і gif. Далі, необхідно задати вирівнювання значків, а також типи файлів для відображення.
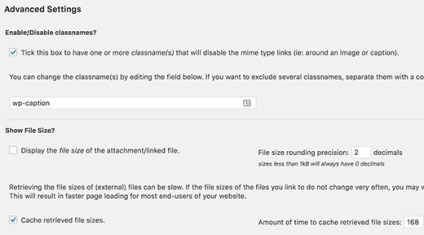
У розділі просунутих опцій можна активувати CSS класи для того, щоб приховати іконки. Посилання на скачування файлів, загорнуті в ці CSS класи, які не будуть відображати значки.

Нижче ви можете виявити опцію, яка відповідає за виведення розміру файлу поруч з посиланням на скачування. Опція відключена за замовчуванням, тому як може бути ресурсномісткої. Однак, якщо ви хочете, то можете включити її, а також активувати галочку поруч з 'Cache retrieved file sizes'.
Не забудьте натиснути на кнопку збереження змін.
Тепер переходимо в редагування запису або сторінки і додаємо посилання на завантаження файлу з допомогою завантажувача медіафайлів. Дивимося на свій запис і бачимо значок файлу поруч з посиланням на скачування.