Привіт, мої друзі і читачі!
Багатьом з вас, напевно, доводилося замислюватися про те, як правильно перевести свої малюнки в електронну форму і підготувати макети, придатні для друку листівок, постерів або просто для завантаження на різні ресурси.
Звичайно, комусь мої методи можуть здатися дилетантськими, але я завжди готую ілюстрації саме так, другий рік політ нормальний 🙂

Перш за все, нам знадобиться сканер або фотоапарат. У кожного пристрою свої плюси і мінуси. Сканер дає чітке зображення у великій якості, але часто «з'їдає» півтони і відтінки. Фотоапарат більш вірогідно передає колірні нюанси, але при зйомці ілюстрацій потрібно бути впевненими, що ви можете правильно виставити всі ручні налаштування, ідеально різко сфокусуватися і забезпечити оптимальні умови для зйомки. Мені простіше сканувати, тому що фотоапарат не завжди під рукою, і сувора російська дійсність далеко не кожен день обдаровує нас яскравим і розсіяним денним світлом, необхідним для хорошої фотографії.
У мене простенький сканер формату А4 вбудований в МФУ Panasonic KX-1500. Він частенько «прибріхує» кольору, але кілька хвилин в фотошопі допомагають виправити цю ситуацію.
Отже, ми вибрали ілюстрацію для оцифровки, відсканували її і отримали щось на зразок цього:

Тут нам знадобиться другий обов'язковий інструмент: програма Adobe Photoshop, в народі іменується просто фотошопом 🙂
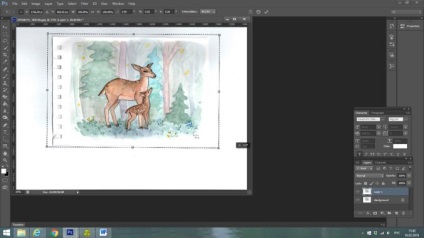
Відкриваємо наш скан в фотошопі, якщо потрібно, повертаємо зображення (якщо сканер відсканував вертикально, а ілюстрація намальована в горизонтальній орієнтації). Про всяк випадок дублюємо шар, натиснувши ctrl + J, після чого за допомогою вільної трансформації ctrl + T випрямляє картинку.

Далі нам потрібно позбутися від темних плям і взагалі всього зайвого, залишимо тільки саму ілюстрацію з оленями. Беремо інструмент Кисть білого кольору (якщо фон навколо малюнка мається на увазі іншого кольору, беріть інший, тут мені потрібен саме білий) досить великого розміру, жорсткість 100%, непрозорість 100%. І пензлем зафарбовуємо все зайве.
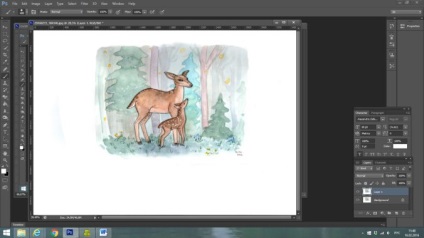
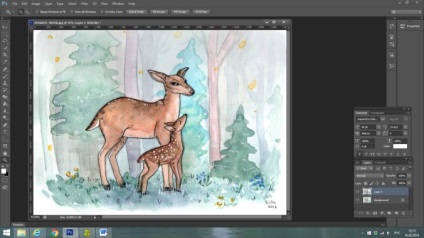
Отримаємо щось приблизно таке:

Тепер беремо оригінал ілюстрації на папері і порівнюємо з цифровою копією. Вони виглядають абсолютно однаково? Всі кольори такі, як ви хотіли? Немає затемнень або пересветов? Якщо все так - відмінно. Якщо немає, зараз будемо виправляти.
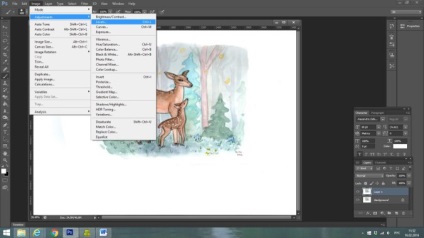
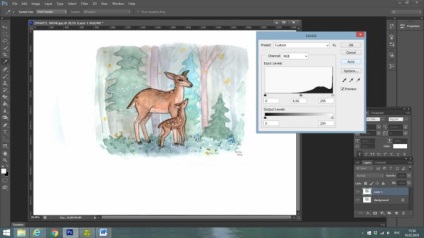
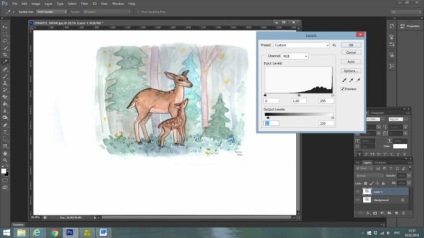
Універсальними покращувачами якості зображення в фотошопі є інструменти автоматичної корекції рівнів, тони і контрасту. Вони далеко не завжди доречні, але я завжди пробую і дивлюся, а не зроблять вони картинку приємніше. Йдемо в меню Image - Adjustments - Levels і у вікні, рівнів натискаємо Auto. Отримуємо приблизно таку картинку:


Як ми бачимо, олені стали трохи темніше, але мене не влаштовує утворився «провал» в чорний колір по краю спинки мами-олениха. При друку листівок це затемнення може посилитися, і наша олениха буде занадто контрастною порівняно з ніжними тонами заднього плану. Щоб пом'якшити чорноту, в цьому ж віконці рівнів (Levels) рухаємо повзунок Output Levels трохи вправо.

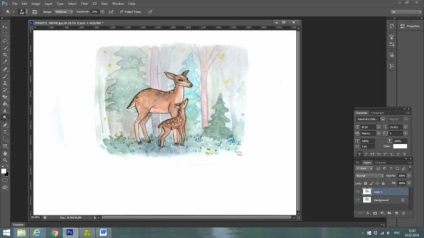
В меню Image є такі пункти, як Auto Tone, Auto Color, Auto Contrast. Спробуйте застосувати їх по черзі. Якщо ефект вам подобається, залишайте.
Тепер мене не влаштовують брудні сірі тони у верхній частині ілюстрації. Щоб добитися потрібного ефекту, потрібно просто злегка освітлити цю сірість. Беру інструмент Dodge Tool (освітлення) з настройками Midtones, exposure 25%, жорсткість на 0. Добираю зручний розмір інструменту і одним легким, але спритним рухом осветляющих потрібну область. Ось так:

На цьому етапі можна скільки завгодно грати з освітлювачем / Випалювання, прорисовуючи світлотіні і поглиблюючи контрастність деталей. Фотошоп хороший для виправлення всіх неточностей і помилок, які ви могли допустити, працюючи фарбами на папері без доступу до кнопки скасування 🙂
Якщо хочете, можна підвищити насиченість (ctrl + U і крутимо Saturation) або пограти з рівнями, але на цьому етапі мене все влаштовує, і я не буду нічого робити.
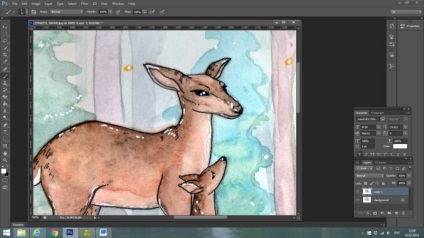
Остання маніпуляція з самої ілюстрацією, яку я проведу, це промальовування відблисків в очах оленів. Збільшую масштаб зображення і жорсткої білої пензлем маленького розміру ставлю точки на очах тварин.

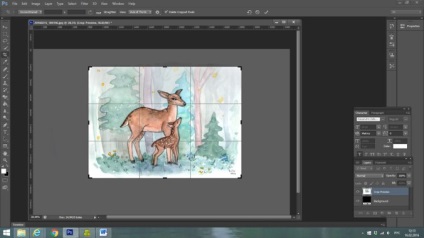
Повертаємо звичайний масштаб і бачимо величезну білий простір навколо самого малюнка. Так справа не піде, все зайве потрібно обрізати. Вибираємо інструмент Crop Tool і обрізаємо білі ділянки, залишаючи лише саму ілюстрацію. Приблизно так:


Все, зображення можна зберігати!
З першим все просто - не чіпаючи розмір, просто зберігаємо зображення в форматі jpeg.

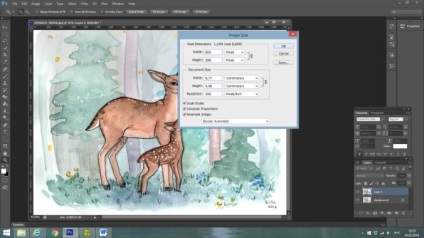
А ось для того, щоб, наприклад, при викладанні ВКонтакте не зіпсувалося якість, і щоб уберегти себе від мерзенних злодюжок, які бажають залишити за собою наше творіння в великому розмірі з метою розжитися на ньому, зменшимо розмір зображення (хе-хе, жарт, на самому справі, зображення меншого дозволу швидше і зручніше викладати). Для цього йдемо в меню Image - Image Size і ставимо близько 800 пікселів по більшій стороні.

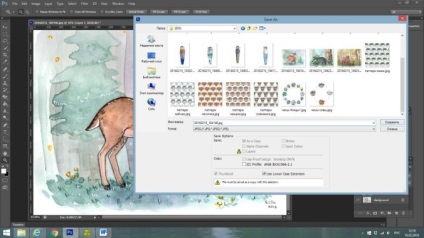
Для ВКонтакте я зберігаю зображення у форматі gif - кольору і різкість стають значно краще саме для завантаження в мережу. Це зручно зробити за допомогою команд File - Save for web. Зберігаємо другий варіант ілюстрації в потрібну папку.

Готово! Ми оцифрували паперову ілюстрацію і зробили її придатною для завантаження на найрізноманітніші сайти.
У другій частині я розповім, як робити макети для того, щоб надрукувати з нашими ілюстраціями листівки, постери і будь-яку іншу поліграфію в друкарні.