Коли в далеких 90-х в світ прийшла технологія CSS1. вона включала в себе параметр! important. який повинен був допомогти розробникам і користувачам без праці переписувати значення в таблицях стилів. Здебільшого, параметр! Important залишився незмінним, були лише невеликі зміни в CSS версії 2.1, але варто відзначити, що нічого нового не додалося з тих пір, і версія CSS3 теж не привнесла чогось нового в цей параметр.

Давайте ж ближче познайомимося з даними параметром, а також розглянемо, в яких ситуаціях його слід застосовувати.
Короткий приклад на послідовній таблиці
Нижче у нас йде начерк того, яке значення і якими параметрами слід задавати в будь-якому документі, стиль якого заданий в CSS. Тут у нас загальна зведення про каскадної таблиці, яка обговорювалася в тій самій статті:
Завдяки цьому начерку, ви вже можете зрозуміти, яким чином розподіляється коефіцієнт важливості! Important, і яку роль вони відіграють в каскадної таблиці. Тепер давайте розглянемо! Important більш детально.
Синтаксис і опису
Коли ж слід використовувати! Important?
Цілком можна використовувати в будь-якому випадку, але все залежить від плюсів і мінусів кожної окремої ситуації. Але коли ж все-таки потрібно використовувати! Important? Ось моя особиста суб'єктивна думка.
Ніколи не слід використовувати! Important, якщо його наявність не обов'язкова і поки не вивчені всі інші варіанти. Якщо ви використовуєте! Important через власну лінь, для того, щоб уникнути можливих суперечностей з валідатором або для того, щоб прискорити розробку проекту, то знайте, що ви рано чи пізно зустрінетеся з проблемами.
Якщо ви бездумно будете використовувати! Important по всьому документу каскадних таблиць, то скоро ви виявите те, що деякі фрагменти коду буде складно відновити або звертатися з цим кодом. Як вже було описано вище, важливість даного параметра CSS залежить від специфіки. Коли ви використовуєте! Important, ви порушуєте природну розстановку коефіцієнта важливості правил CSS.
Якщо ви ніколи не використовуєте! Important, це означає, що ви добре володієте знаннями CSS і заздалегідь продумуєте код, перш ніж писати його.
Хоча, вам не можна не погоджуватися з давньої приказкою: «Ніколи не говори ніколи». Нижче вам будуть представлені правильні і розумні варіанти використання! Important.
Для підтримки і тестування зручності
Користувачі з особливими потребами можуть додати! Important до параметрів шрифтів (font-size, наприклад) для того, щоб збільшувати їх розмір, до правил квітів для того, щоб підвищити контраст вмісту сторінки.
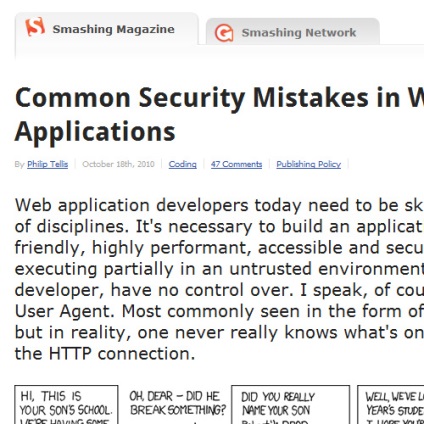
На скріншоті, представленому нижче, головна сторінка Smashing Magazine відображена з таблицею стилів, яку Ви для цього; вона замінює звичайний розмір тексту, і це може бути реалізовано за допомогою Developer Toolbar в Firefox:

Для тимчасового вирішення термінової проблеми
Іноді щось трапляється в CSS коді, і виникають проблеми на стороні клієнта. У таких ситуаціях вам потрібно дуже терміново вирішити дану проблему. У більшості випадків, у вас є можливість вирішити проблему за допомогою Firebug або іншого інструменту розробників, за допомогою якого ви зможете перевірити CSS-код на наявність помилок, які потрібно виправити. Але якщо проблема виникає в браузері IE6 або будь-якому іншому, де немає підтримки інструментів для розробки, то ви можете скористатися параметром! Important.
Для заміни стилів за допомогою Firebug або іншим інструментом розробників
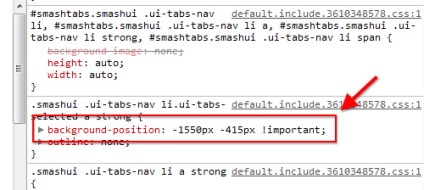
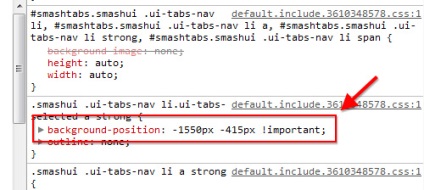
Перевірка елемента в Firebug або інструменті розробників в Chrome дозволяє вам редагувати стилі «нальоту», тестувати елементи, і так далі: все це жодним чином не впливає на реальну таблицю стилів. Подивіться на скріншот, представлений нижче. Він відображає нам стилі сайту Smashing Magazine в інструменті розробника в браузері Chrome:

important можна застосувати до окремому рядку для того, щоб повернути її «важливість». Це дозволить вам протестувати або виправити помилку в CSS без внесення істотних змін в поточній таблиці стилів.
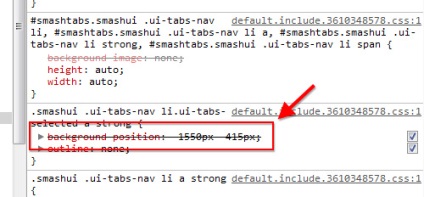
Ось те ж саме правило з параметром! Important. Ви, мабуть, помітили, що зайвий рядок зникла, так як тепер правило з підсвічується фоном має набагато більшу вагу, ніж інший аналогічний правило, яке слід далі в коді:

Для заміни сатиричного стилю у вмісті, створеним користувачем
Для таблиць з подальшим призначенням на друк
Для записів в блогах з унікальним дизайном
Якщо ви час від часу працюєте з повідомленнями в блогах з унікальним дизайном (багато дизайнерів вважають за краще творчий напрямок), як наприклад, Heart Directed. ви повинні знати про те, що в таких випадках обов'язково потрібно стилізувати кожну окрему запис (статтю). Ви можете задати кожній сторінці окремий стиль за допомогою коду, представленого в статті Digging Into WordPress.
Застосування! Important може бути дуже корисним в такому випадку, дозволяючи вам без праці переписати стандартні стилі для створення унікального дизайну для кожного окремого запису на сайті, і не турбуватися про специфіку CSS.