У цій посаді я поділюся тим, як налаштувати кросспостінг фото з Instagram в ваш сайт на WordPress.

Розмістив я днями на сайті фото зі свого Instagram - Тихо в лісі. І задумався, а ось добре б щоб все фото які я викладаю в Instagram автоматично кросспост на моєму сайті, та ще й як окрема, самостійна запис на головній сторінці та під певну рубрику. а не де-небудь в віджети сайдбара.
Задумано - зроблено.
А здійснив я цю задумку завдяки чудовому плагіну Instagrate in Wordpres s.

Розповім як налаштовувати цей плагін.
Для початку завантажуємо його ось звідси. (У мене версія 1.2.5). Додаємо на сайт і активуємо.
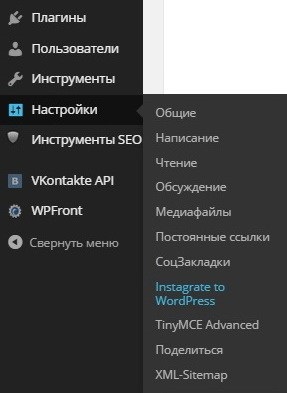
Якщо ви все зробили правильно, у вс в меню Налаштування з'явитися новий пунктик - Instagrate in WordPress

Бачимо таке повідомлення:

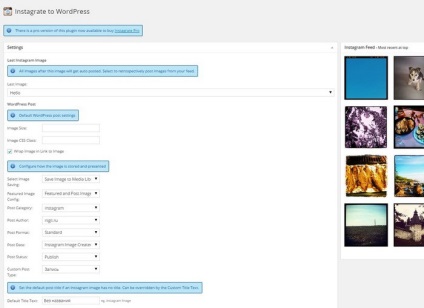
Тепер ми бачимо повноцінне меню налаштувань:

Плагін англійською, але це не велика проблема.
Подивимося що там є.
Справа ми бачимо 20 останніх наших фото в Instagram. плагін автоматично завантажує їх звідти при активації і потім оновлює з кожною новою публікацією фото.
Зліва, власне самі настройки кросспостінг зображення з вашого Instagram на ваш сайт.
Розглянемо їх по порядку:
Далі йдуть необов'язкові додаткові функції, які більшості користувачів не знадобляться. Навряд чи ви захочете відображати в кожному своєму Кросспостінг посилання на скачування даного плагіна? Ось і я про те.
Після того як вибирали і наголосили на тому що вам потрібно натискаємо на кнопку Update Options.
Якщо ви слідували моїх порад і зробили все так само як і я то можете запостити якесь нове фото в Instagram. зайти на свій сайт і переконатися, що воно красується там в новому записі. Увага! Перш ніж фото з Instagram з'явиться на вашому сайті може пройти від 2 до 5 хвилин!
Як бачите нічого складного в настройках немає. Плагін досить зручний у використанні і дуже корисний для тих хто активно користується Instagram 'ом.
Сподобалося це:
Не зовсім зрозумів питання. Якщо ви мали на увазі, як вивести зображення на сайті то можливі два варіанти, як уже було сказано вище:
Custom Post Type - Опублікувати пост із зображенням як новий запис або як сторінку, що вибрати залежить від структури вашого сайту, в моєму та більшості випадків підійде варіант Запис
Добрий день, а можна як-небудь зробити, щоб не все фото з Instagram з'являлися на моєму сайті?