
Простий спосіб створити графіки використовуючи код, наприклад використовуючи повну бібліотеку графіків з CodeCanyon.

Але якщо ви хочете знати що потрібно для того щоб створити бібліотеку як цю, цей урок для вас.
Що таке лінійна діаграма?
Лінійні графіки дуже востребовательний інструмент, який використовують для представлення числових даних. Від фінансових звітів в презентаціях PowerPoint до інфографіки, лінійні графіки використовуються в відображенні числових даних, які легко зрозуміти.
Лінійні графік представляють числові бари використання даних, які є прямокутниками або з їх шириною або з висотою, пропорційними числовими даними, які вони надають.
Існує багато типів лінійних графіків:
- горизонтальний і вертикальний графіки, в залежності від орієнтації
- складені гістограми або класичні графіки для подання багаторазової серії даних
- гістограми 2В або 3D
- інші
Які компоненти у гистограмм?
Давайте подивимося на компоненти, які складають гистограмму незалежно від її типу:
Ми будемо виконувати все дуже просто і додамо наступний код у всередину index.html:
Додайте наступний код в файл script.js.
Це дає посилання на елемент і тоді визначимо ширину і висоту в 300 пікселів. Для промальовування на сторінці, нам потрібно тільки послатися на 2D контекст, який містить всі методи промальовування.
Додаємо кілька допоміжних функцій
Малювання гістограми вимагає тільки знання, як потягнути два елементи:
- малювання лінії: для малювання ліній в сітці
- малювання кольорового прямокутника: для малювання гістограми
Створимо допоміжну функцію для цих двох елементів. Ми додамо функцію в наш файл script.js.
Функція drawLine пропонує шість параметрів:
- ctx. посилається на намальований контекст
- startX. координата X стартової точки лінії
- startY. координата Y стартової точки лінії
- endX. координата X кінцевої точки лінії
- endY. координата Y кінцевої точки лінії
- color. колір лінії
Ми модифікуємо настройки кольору для strokeStyle. Це визначить кольору, які будуть використовуватися в промальовуванні лінії. Ми використовуємо ctx.save () і ctx.restore (). тому ми не торкнемося кольору, що використовуються за межами цієї функції.
Ми намалюємо лінію з назвою beginPath (). Це проінформує намальованому контексту, що ми почали малювати щось нове на сторінці. Ми використовуємо moveTo () для вибору стартової точки, з назвою lineTo () для вказівки кінцевої точки і тоді зробити актуальну промальовування під назвою stroke ().
Інша додаткова функція потрібна нам для промальовування діаграми, яка є кольоровим прямокутником. Додамо його в script.js:
Функція drawBar пропонує шість параметрів:
- ctx: посилається на намальований контекст
- upperLeftCornerX. координата X діаграми верхнього лівого кута
- upperLeftCornerY. координата X діаграми верхнього лівого кута
- width. ширина діаграми
- height: висота діаграми
- color: колір діаграми
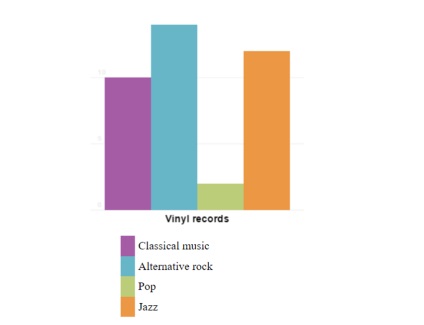
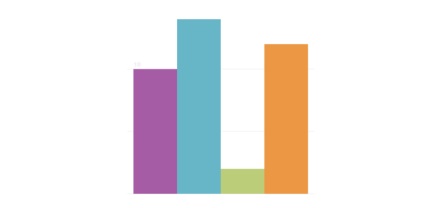
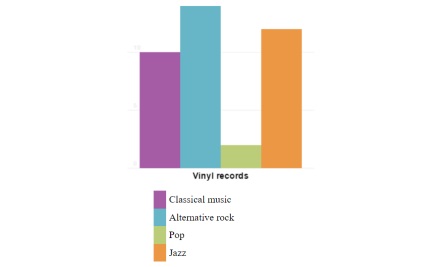
Інформаційна модель гістограми
- Класична музика: 10
- Альтернативний рок: 14
- Поп: 2
- Джаз: 12
Реалізуємо компонент гістограми
Класи початку були збережені в настройках як параметри. Це зберігає canvas і створює мальований контекст і зберігає як клас учасника. Тоді це зберігає кольори масиву як варіанти.
Наступна частина є найбільш послідовною функцією draw (). Це потягне діаграму першим малюнком лінії сітки, маркери сітки, і потім бари, використовуючи параметри передали через об'єкт варіантів.
Дивлячись на функцію draw (). ми можемо бачити, що спочатку ми обчислюємо максимальне значення для всієї числової моделі. Нам потрібно дане число для того, що б визначити розмір діаграми і вже від цього числа буде відштовхуватися розмір canvas. Інакше наша діаграма могла б вийти за межі області дисплея, а ми не хочемо цього.
Змінні canvasActualHeight і canvasActualWidth зберігають значення висоти і ширини використовуючи значення відступів передані в настройки. Мінлива padding вказує число пікселів між сторінкою та кордоном графіка всередині.
Ми тоді тягнемо лінії сітки діаграми. Мінлива options.gridScale встановлює крок, який використовується для малювання ліній. Таким чином, значення 10 для gridScale означатиме тягнути лінії сітки кожні 10 одиниць.
Для расіванія лінії сітки, ми використовуємо допоміжну функцію drawLine (); що стосується кольору ліній сітки, ми беремо його з змінної options.gridColor. Зверніть увагу на те, що полотно бере початок координат з 0,0 в верхньому лівому кутку і йде вправо і вниз, в той час як значення нашої сітки збільшується від низу до верху. Ось чому ми використовували 1 - gridValue / maxValue в розрахунках формули значення gridY.
Для кожної лінії сітки ми також промальовані значення лінії 2 пікселя вище лінії (ось чому у нас gridY - 2 для координати Y в тексті).
Використовуємо компонент гістограми
Давайте тепер подивимося як реалізовано використання класу Barchart нижче. Нам потрібно ідентифікувати клас і викликати функцію draw (). додайте наступний код в script.js.
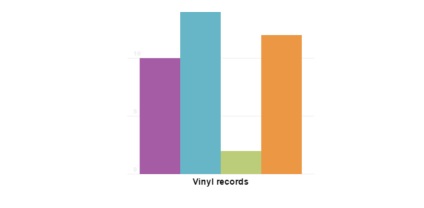
Код створює екземпляр класу Barchart з потрібними опціями. Завантажуємо index.html в браузер щоб отримати результат на зразок цього:

Додаємо серійне назва даних і опис діаграми
Що б додати серійне назва даних нам треба додати наступний код в файл script.js після for-loop. який малює діаграму:
Також нам треба змінити шлях виклику компонента Barchart як описано нижче:
Тепер наш результат виглядає так:

Щоб додати опис, нам треба модифікувати index.html. щоб він виглядав так:
Фінальний результат в браузері:

Мої вітання
Якщо ви хочете швидке і просто е рішення для створення не тільки гістограм, а й завантаження інших видів діагорамм, ви можете завантажити бібліотеку Діаграм і інфографіки (Infographic Charts and Graphics HTML Tags Library) або плагін для Wordpress Charts and Graphs WordPress Visual Designer.