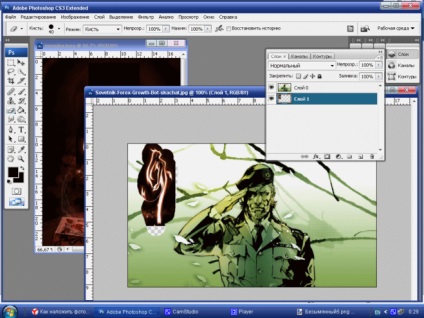
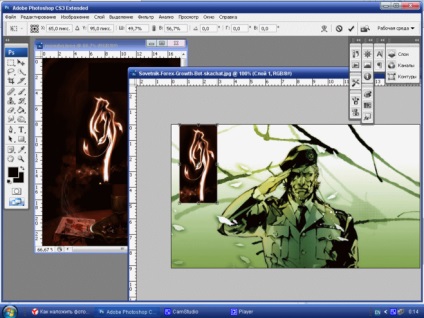
В фотошопі відкриваємо і фото яке будемо використовувати і шаблон

Уявімо що цей суворий дядечко шаблон а красива свічка наше використовується фото
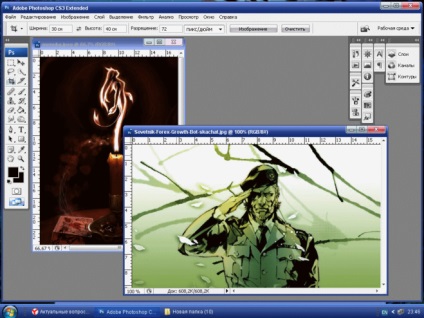
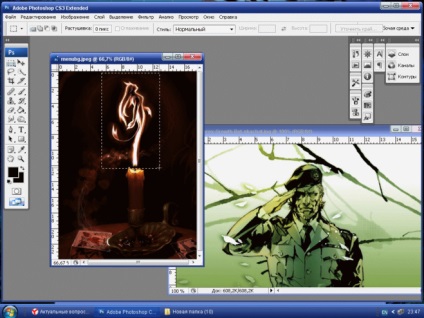
Беремо інструмент "виділення" і виділяємо або повністю фото або потрібну нам частину

потім вибираємо інструмент "переміщення" наводимо курсор на виділену частину натискаємо (і тримаємо) праву кнопочку і переміщаємо покажчик на шаблон
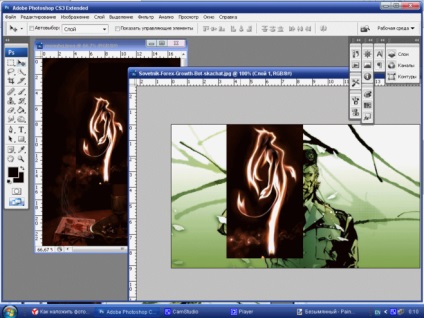
відпускаємо кнопочку і наше фото на шаблоні

Якщо треба змінити розмір натискаємо клавішу "Ctrl" і "Т" курсором вибираємо маленький кубик затискаємо ліву кнопку і пересуваючи мишку добиваємося потрібного нам розміру

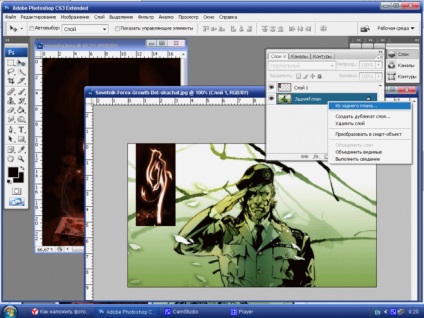
Якщо потрібно що б фото було під шаблоном вибираємо "шари" "з заднього плану

і натискаємо ок потім шар 1 перетягуємо під шар 0