У даній статті я вам розповім яким чином можна організувати роботу з LESS в середовищі розробки PhpStorm.
LESS є популярним CSS-препроцесором, який дозволяє прискорити написання і спростити підтримку стилів при розробці сайтів.
Особисто я довгий час не використовував у своїй роботі препроцесори, але під час роботи з CSS-фреймворком Twitter Bootstrap переваги використання LESS стали очевидними. Оскільки я використовую IDE PhpStorm, то і LESS теж налаштував для неї.
Всі зображення клікабельні і ви можете їх збільшити клікнувши по ним.
Етапи установки і варіанти використання
0. У даній статті використовується Windows 7 32-bit, PhpStorm 8.0.3 і node.js. Також можна налаштувати роботу з LESS за допомогою плагіна LESS CSS compiler.
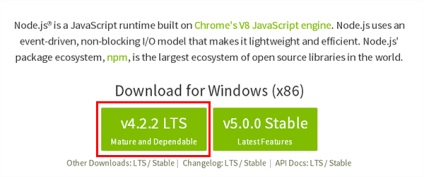
1. Завантажуємо і встановлюємо node.js. Для цього переходимо на сайт node.js і викачуємо дистрибутив Download for Windows (x86)

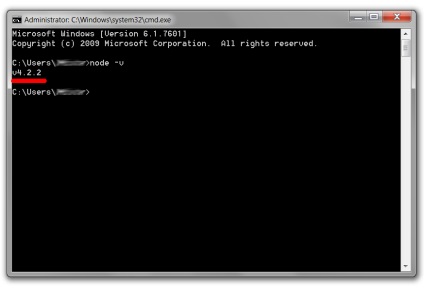
Після установки node.js перевіряємо його роботу - заходимо в консоль cmd.exe і виконуємо команду node -v. Якщо з'явилося щось подібне до v4.2.2, то значить node.js успішно встановлений.

2. У цьому ж терміналі встановлюємо пакет less за допомогою такої команди
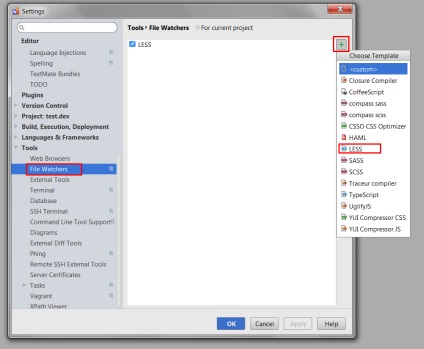
3. У PhpStorm заходимо в меню File -> Settings (також можна натиснути CTRL + ALT + S). Переходимо в Tools -> File Watchers і натискаємо на зелений плюс справа для додавання можливості компілювати LESS-файли.

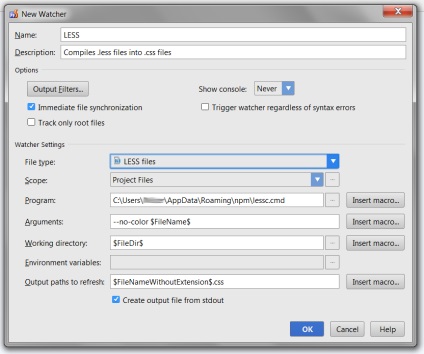
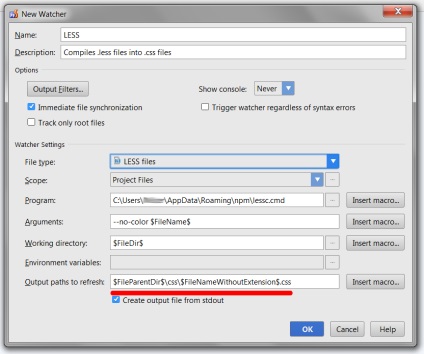
4. Відкриється вікно додавання New Watcher

5. Розглянемо його налаштування:
- Show console - показувати консоль, ставимо Never
- Immediate file synchronization - генерація css відразу ж після внесення змін до less - включаємо
- Track only root files - відстежувати тільки кореневі файли. На цьому ми більш детально зупинимося далі.
- Working directory - папка, де лежать less-файли, в даному випадку залишаємо як є
- Output paths to refresh - де будуть лежати скомпільовані css-файли і формат їх імені
6. Для наочності розглянемо кілька прикладів.
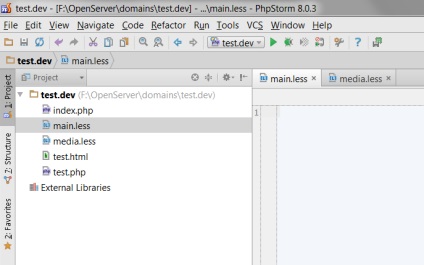
6.1 Додамо 2 less-файлу в корінь сайту. При зазначених вище налаштуваннях css-файли будуть знаходитися поруч з less-файлами (тобто в кореневій папці, тому що у нас в опції Output paths to refresh вказано $ FileNameWithoutExtension $ .css).
Опція Track only root files в даному випадку не відзначена, тому будуть компілюватися все less-файли без винятку.

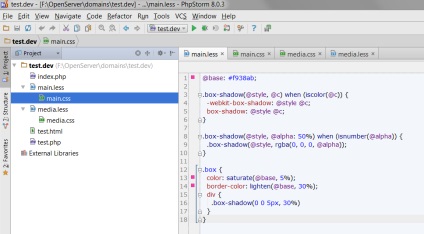
Додамо в наші less-файли наступний код
Тепер внесіть зміни в кожен з файлів і у нас автоматично скомпілюйте 2 відповідних css-файлу:

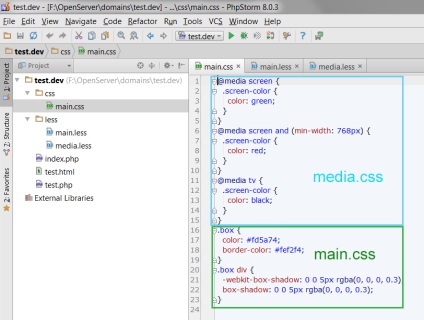
У PhpStorm це може виглядати немов css лежать всередині папок less, але насправді це для кращого розуміння будь css від якого less генерується.
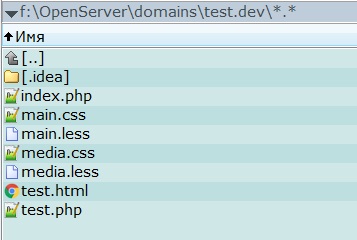
Ось так ці файли виглядають в Total Commander:

6.2 Тепер розглянемо варіант настройки Watcher'a, коли нам необхідно зберігати css-файли у відмінній від less-файлів директорії.
Наприклад, наші less-файли лежати в папці less, а скомпільовані з них css файли необхідно розмістити в папку css.
Для цього створимо папку css і в настройках Watcher'а відредагуємо параметр Output paths to refresh і замінимо його на:

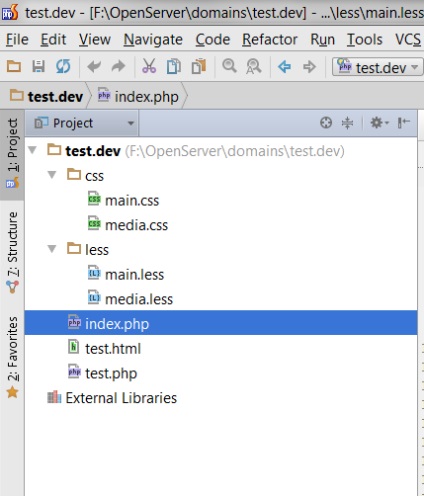
Тепер після компіляції css-файлів у нас буде наступна структура папок:

6.3 І наостанок розглянемо як використовувати опцію Track only root files.
Наприклад, в наших в двох less-файлах на початку файлу main.less знаходиться імпорт файлу media.less, тобто вказано
Як ви знаєте, правило @import дозволяє імпортувати вміст CSS-файлу в поточну стильову таблицю. Тобто дані з media.less потрапляють в main.less при генерації main.css файлу.
Виходить, що файл main.less є кореневим (root), оскільки в нього імпортуються інші файли, але він сам не імпортується в будь-якій іншій.
Оскільки стилі з файлу media.css вже містяться в main.css, то в даному випадку у нас немає необхідності і його (файл media.css) генерувати і саме для цього потрібно відзначити в налаштуваннях Watcher'a опцію Track only root files.

Дякую за увагу!