У цьому уроці буде розказано про те, як приступити до налаштування WidgetKit і які інструменти необхідні для того, щоб навчитися робити невеликі зміни, наприклад змінюючи зовнішній вигляд або колір віджета.
Інструменти веб-розробника
Настійно рекомендується використовувати інструменти веб-розробників (наприклад, такі, як відомий плагін Firebug для Firefox), коли ви намагаєтеся налаштувати віджет. Інші браузери, такі як Chrome, Opera або Safari включають в себе схожий функціонал. За допомогою цих інструментів ви отримуєте можливість без особливих зусиль випробувати CSS стилі прямо в браузері і визначити використовувані стилі.
Редагування CSS стилів прямо в браузері
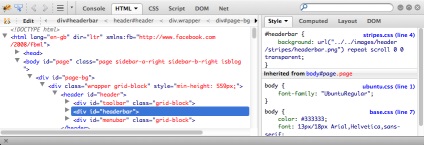
Запустіть Firebug, клацнувши правою кнопкою миші на цікавить вас елементі веб-сторінки і вибравши пункт "Перевіряти (перевірити) елемент". На лівій стороні плагіна ви побачите HTML-структуру документа (переконайтеся, що у вас обрана вкладка "HTML"). Тут у вас є можливість додавати і редагувати атрибути, а також змінювати їх значення. Просто двічі клацніть по частині коду, щоб відредагувати його.

Ще цікавішою є права сторона плагіна - тут ви побачите все CSS-стилі для обраного елемента. Якщо ви хочете змінити щось, просто двічі клацніть по ньому мишею, введіть нове значення і після цього натисніть Enter. Ви помітите, що Firebug відкриє новий рядок, тому як можливо не тільки редагувати існуючі стилі, але і додавати нові. Firebug навіть показує сумарні значення стилів для обраного елемента, просто переконайтеся, що ви активували вкладку Computed для даного прикладу.
додаткові ресурси
Є деякі корисні ресурси, які допоможуть вам дізнатися більше про інструментах веб-розробників в різних браузерах:
- Firebug для Firefox
- Firebug Керівництво для веб-дизайнерів
- Chrome для розробників
- HTML5 Rocks - Введення в Chrome Developer Tools
- Paul Irish - Повторне введення в Chrome Developer Tools
- Safari Developer Tools
- Opera Developer Tools
Куди помістити CSS для перезапису стилю WIDGETKIT в шаблонах Warp Framework?
Якщо ви бажаєте переписати деякі стилі віджетів і ви використовуєте шаблон Warp Framework, використовуйте файл extension.css. розташований в папці css вашого шаблону.