
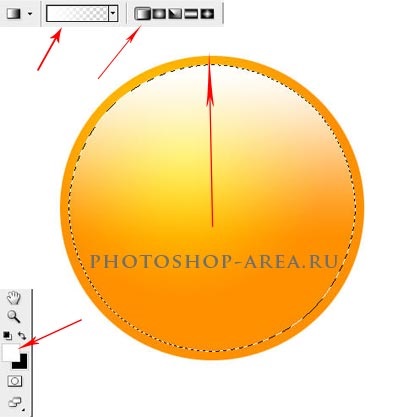
В панелі інструментів виберемо інструмент «Овальний область». Далі, утримуючи клавішу Shift, отрісовиваємих окружність.
Після цього нам необхідно створити новий шар в палітрі шарів. Встановлюємо основний колір в палітрі кольорів # FF9000, а фоновий колір - # FFE700. Потім звернемося до інструменту «Градієнт» - «Радіальний градієнт» і протягнемо їм по стрілці, зображеної на скріншоті нижче. Постарайтеся світлу область розташувати в лівій, верхній частині.


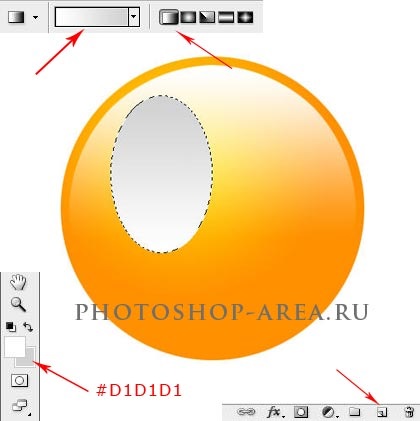
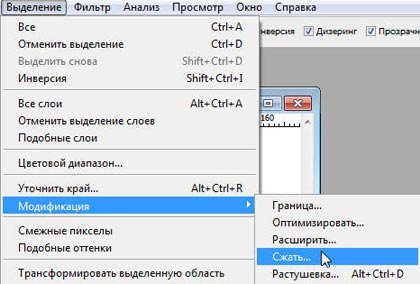
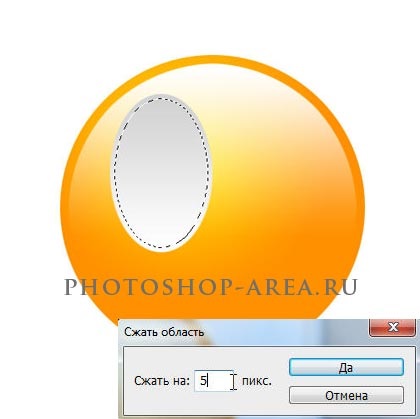
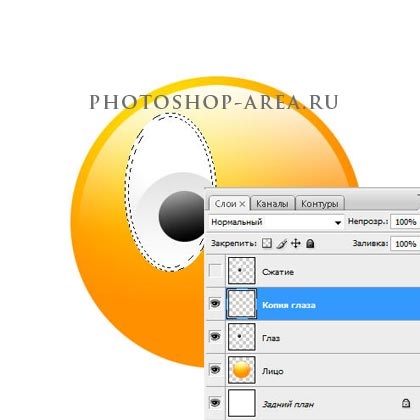
Не знімаючи виділення, переходимо в меню «Виділення» - «Модифікація» - «Стиснення». Встановлюємо значення в 10рх. Наше виділення переміщається на 10рх всередину кола.
Тепер же поміняємо основний колір в палітрі кольорів на білий. Далі ми виберемо інструмент «Градієнт» з функцією «Лінійний градієнт», від білого до прозорого, а потім протягнемо його по стрілочки, як зазначено на зображенні нижче. Тепер давайте назвемо цей шар умовно «Обличчя».


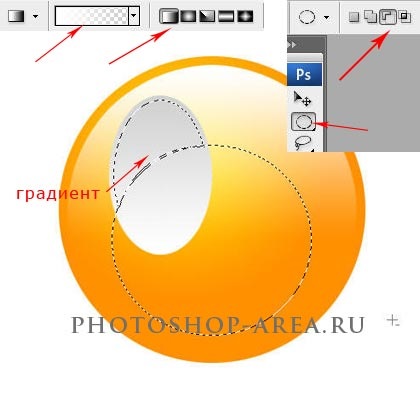
Тепер перейдемо в «Виділення» - «Модифікація» - «Стиснення», де встановимо значення 5рх.


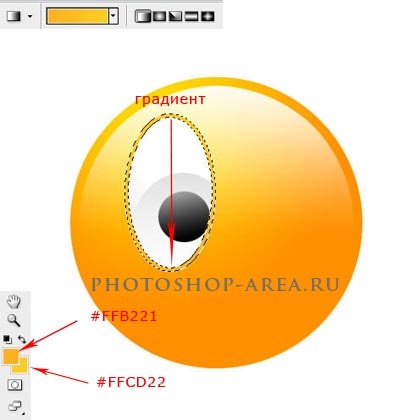
Не знімаючи виділення, звертаємося до інструменту «Овальний область». У властивостях натискаємо на значок «Відняти з» і малюємо коло, як зображено нижче. Частина овального виділення пішла, що нам з вами і було потрібно. За залишився виділенню простягаємо лінійним градієнтом з встановленим кольором від білого до прозорого. Після цього знімаємо виділення.

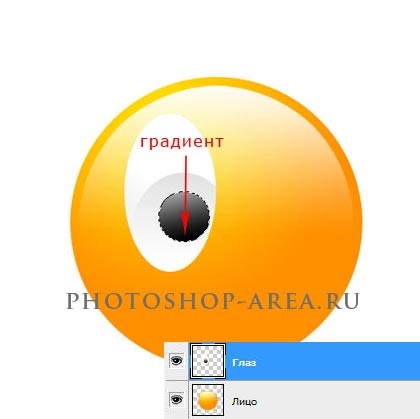
За допомогою інструменту «Овальний виділення», малюємо коло для зіниці ока.
Чорно-білим лінійним градієнтом потрібно провести зверху вниз зіниці. Шар, який у нас вийшов, назвемо «Око».


Встановлюємо основний колір # FFB221, а фоновий - # FFCD22. Тепер виберемо лінійний градієнт і протягнемо їм зверху вниз виділеної області.

Тепер давайте видалимо наш шар «Стиснення».
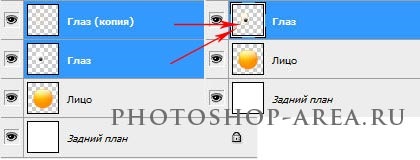
За допомогою клавіші Shift виділимо шари «Око» і «Око копія». Сполучення клавіш Ctrl + E клавіатури об'єднаємо ці шари і назвемо об'єднаний шар «Око».

Далі давайте продублюємо шар «Око» і отримаємо новий шар «Око копія».
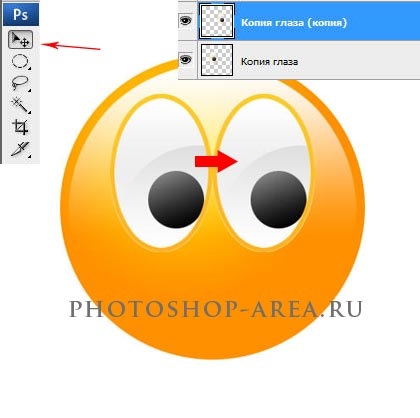
За допомогою інструмента "Переміщення" перетягуємо копію очі в бік і отримуємо двооким щось, зображене на скріншоті нижче.

Треба нашої пики потрібно приробити рот. Для цього ми створимо новий шар і назвемо його «Рот». За допомогою інструменту виділення «Овальна область» намалюємо таку фігурку, як показано на зображенні нижче.

Основний колір чорний, а фоновий - # 880202. Лінійним градієнтом тягнемо так, як показано на скріншоті.

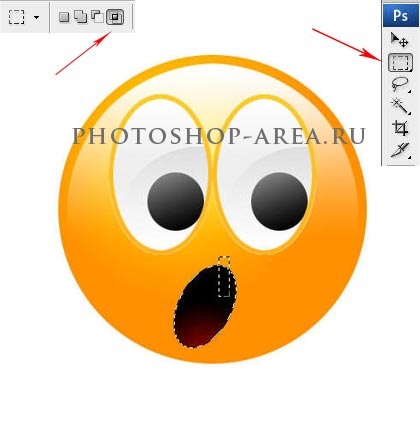
Натискаємо Ctrl + T і за допомогою інструменту «Вільне трансформування» повертаємо рот пики навскоси. Після цього подвійним кліком по рамці знімаємо трансформування.

Не знімаючи виділення з овалу, звернемося у інструменту «Прямокутна область», обравши функцію «Перетин з». Після цього створюємо новий шар і малюємо прямокутник, як показано на зображенні.

Основний колір робимо білим, потім натискаємо Shift + F5, заливаємо білим кольором і отримуємо наступне.

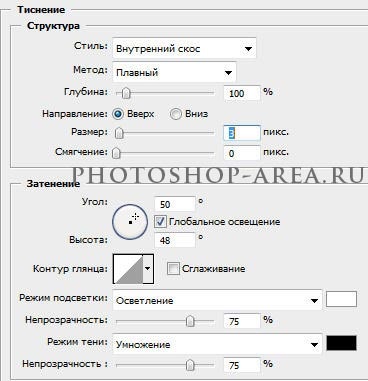
Тепер подвійним кліком по шару з зубом викликаємо стилі шару і вибираємо стиль «Тиснення» з настройками, які показані нижче на скріншоті нижче.