Типово если в задані розміри вміст блоку не поміщається, то воно відображається поверх нього.
CSS властивість overflow
Для запобігання переповнення у блокових елементів застосовується властивість overflow (overflow-x управляє горизонтальною прокруткою, overflow-y - вертикальної). Воно марно для таких HTML елементів як textarea і input.
▼ hidden scroll auto ► x y
вміст виходить за межі встановленої ширини і висоти елемента вміст, яке виходить за межі блоку, приховано в обов'язковому порядку, незалежно від того, чи потрібна вона чи ні, додається смуга прокрутки тільки при необхідності з'являється смуга прокрутки по горизонталі по вертикалі
ооооооооочччччччччееееееееенннннннннььььььььь_длінное_первое_слово ооооооооочччччччччееееееееенннннннннььььььььь_длінное_второе_слово ооооооооочччччччччееееееееенннннннннььььььььь_длінное_третье_слово
overflow і position: absolute;
▼ hidden r a r s a r s f
position: relative;
overflow: hidden;
position: absolute; position: fixed;
Смуга прокрутки (scrollbar) і position: fixed;
Смуга прокрутки, що належить тегу html, не перекривається елементом з position: fixed. Це є проблемою для модального вікна, розхристаному на весь екран. Рішення просто як дві копійки: потрібно прибрати прокручування у html і додати при необхідності прокручування у body.
▼ прокрутка у body
Див. Червона стрілка в правому нижньому кутку браузера.
CSS властивість text-overflow: закінчити трьома крапками
При overflow не в значенні visible текст стає читаним, обріз на півслові. Особливо, якщо його перенесення на інший рядок заборонений завдяки white-space в значенні nowrap. В цьому випадку можна позначити, що частина слів прибрана і оповідання не закінчено, скориставшись властивістю text-overflow.
▼ ellipsis "символ"
обрізати текст за розміром області з додаванням трьох крапок з додаванням будь-якого знака в HEX кодуванні
ооооооооочччччччччееееееееенннннннннььььььььь_длінное_первое_слово ооооооооочччччччччееееееееенннннннннььььььььь_длінное_второе_слово ооооооооочччччччччееееееееенннннннннььььььььь_длінное_третье_слово
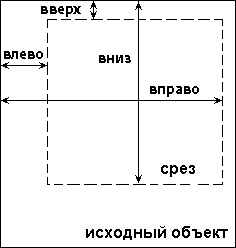
CSS властивість clip
Тільки для елементів, яким поставлено position: absolute ;. Одиниці виміру можна вибрати px, em і т.п. але не відсотки.
ооооооооочччччччччееееееееенннннннннььььььььь_длінное_первое_слово ооооооооочччччччччееееееееенннннннннььььььььь_длінное_второе_слово ооооооооочччччччччееееееееенннннннннььььььььь_длінное_третье_слово