вступ
Модулі WordPress, відмінні інструменти поліпшити функціонал сайту, які мають один суттєвий недолік. Модулі збільшують, а в деяких випадках, значно збільшують, швидкість завантаження сторінок сайту.
Чому плагіни збільшують швидкість завантаження
Майже кожен плагін WordPress при установці підключає свої стилі і скрипти JS. Традиційно JS підключаються в header сайту, що збільшує кількість запитів на сервер ще до завантаження основної сторінки.
Особливо «лається» на це пошуковик Google, а на сервісі перевірок швидкості завантаження сайту (//developers.google.com/speed/pagespeed/insights/), що не оптимізовані скрипти і стилі відносить до серйозних помилок, які вимагають негайного усунення.
Як вирішується проблема стилів і JS на WordPress
Теоретично, проблему декількох JS скриптів і декількох стилів CSS можна вирішити їх об'єднанням. На практиці, можна використовувати популярний і працює плагін Autoptimize.
Плагін Autoptimize «навчений» стискати JS скрипти стилі об'єднавши їх в один файл.

Принцип роботи плагіна Autoptimize (оптимізувати JS і CSS WordPress)
Плагін Autoptimize допомагає оптимізувати JS і CSS WordPress наступним чином. Перед виведенням сторінки, плагін обходить HTML код сторінки і знаходить все js файли. Знайшовши їх, він їх вирізає і пише їх в загальний файл. Посилання на цей файл плагін розміщує в кінці сторінки. Те ж дійство плагін проводить з фалами стилів css, але посилання на них плагін ставить на початку сторінки.
Недоліки плагіна Autoptimize
Всі зліпки з оптимізуються файлах плагін зберігає в кеші плагіна [wp-content / cache / autoptimize]. Згодом ця папка розбухає і може спостерігатися зворотний ефект, швидкість завантаження починає рости. Я таку проблему не помічав, але читав на деяких сайтах.
Більш того, за замовчуванням розмір кеш-папки плагіна обмежена і доводиться її часто чистити. На особливо відвідуваних сайтах я збільшив цю папку до 10Гб (про це трохи нижче), збільшення швидкості завантаження не бачу.
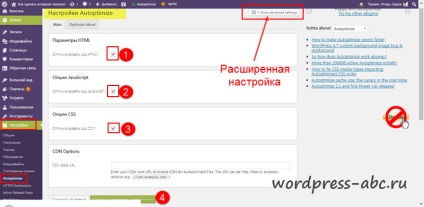
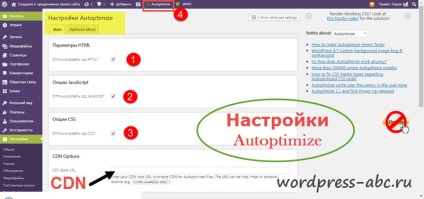
Налаштування плагіна Autoptimize

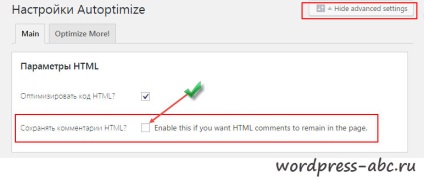
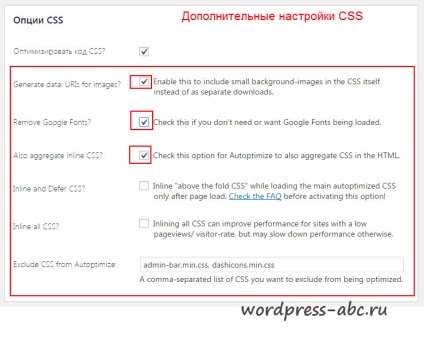
Вся настройка полягає у виділенні чек боксів. В принципі, всі додаткові настройки плагіна, виставлені в максимально прийнятному режимі. Тому вони і приховані. Я виділяю три основні чекбокса JS, HTML, CSS і зберігати. У маніпуляціях з додатковими настройками ефектів у прискоренні не помітив.



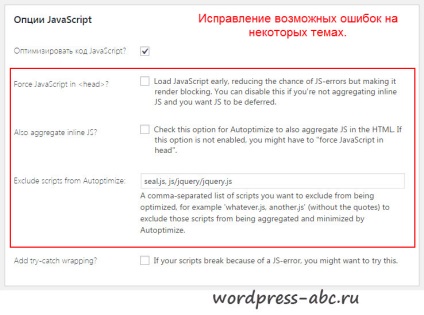
Важливо! Додаткові настройки допоможуть вам, якщо вирізка JS з header призводить до неправильного завантаження шаблону і після установки плагіна ваш сайт відбивається некоректно.
Важливо! Я не наводжу рад по тонким налаштуванням плагіна, тому що, на кожному шаблоні, сервері плагін може вести себе по-різному. Експериментувати з настройками доведеться самостійно. В експериментах, не забувайте чистити кеш плагіна і враховувати, що прискорення не моментальне, кеш повинен накопичитися.

Як збільшити розмір cash сховища Autoptimize
Нещодавно виявив, що розмір cash сховища Autoptimize, м'яко сказати, невелике. На 500 Mb, значок плагіна в toolbar починає жовтіти, а до 750 Mb, починає блимати червоним. Для великої відвідуваності сайту, сховища вистачає на 2-3 дні. Це означає, що вся робота плагіна зводиться до нуля.
Щоб збільшити, розмір cash сховища плагіна Autoptimize, я роблю наступне:
За допомогою плагіна вставляю наступний Snippet (на вибір):
Цим я збільшую розмір cash сховища Autoptimize до 1 Gb або до 10 Gb.
Альтернативні плагіни (погано оновлюються)
На цьому все! Я сподіваюся вам вдалося оптимізувати JS і CSS WordPress і прискорити його завантаження.