Айтрекінг - це дослідження того, як люди дивляться на сайти. Нижче ви зможете познайомитися з 10 корисними знахідками цих досліджень.
1.На лівий верхній кут звертають увагу перш за все.
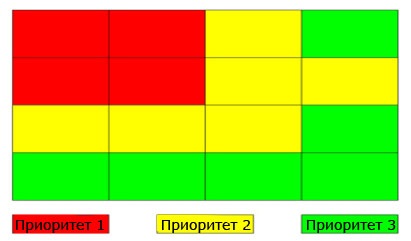
Коли користувачі заходять на ваш сайт, то вони починають досліджувати його з лівого верхнього кута. Згідно з цим дослідженням, так розподіляється увагу користувача по сайту:

Схожі дані були отримані і в дослідженнях Yahoo. Перевірте ваш сайт і подивіться, що у вас знаходиться в цих зонах.
Перемістіть ціннісні пропозиції ближче до лівого верхнього кута. Звичайно бувають винятки, але ці дані слід брати за основу і відштовхуватися від них.
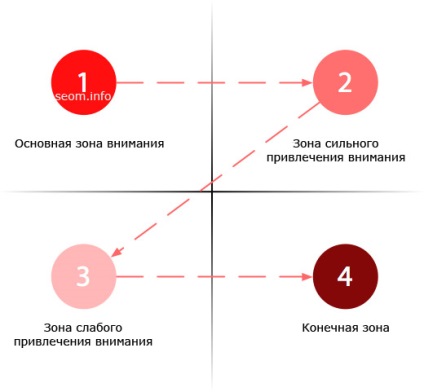
Чи знайомі з діаграмою Гутенберга? Вона описує стандартне переміщення погляду по контенту.
Вона дуже схожа на розподіл уваги по зонам:

2. Люди читають по шаблону літери F
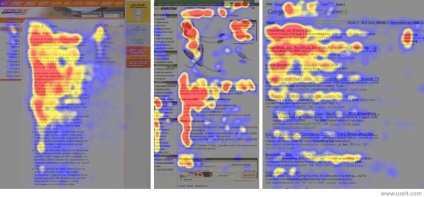
Айтрекінг показав, що користувачі дуже часто переглядають сайти за шаблоном літери F: дві горизонтальні лінії, за якими слід вертикальна. Інше дослідження теж підтвердило це.

Саме тому ціннісне пропозицію слід розміщувати в лівому верхньому кутку і саме тому меню має починатися звідти.
3. Використовуйте візуально збільшені вступні параграфи для залучення уваги.

Такі параграфи повинні бути короткими і розміщені в одну колонку.
Шрифт, який ви використовуєте, насправді ніяк не впливає. Ах да, і ще люди люблять посилання - чим більше посилань в тексті - тим більше кліків по ним.
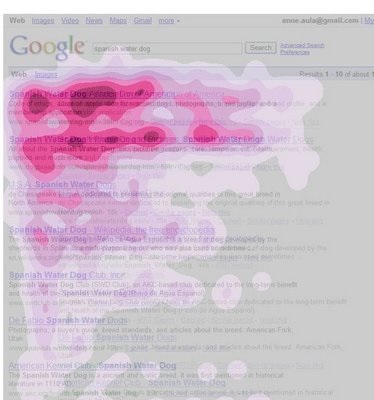
4. Люди дивляться тільки на перші результати видачі
Якщо ви не перебуваєте на 2 або 3 позиціях в пошуковій видачі Google, то ви втрачаєте трафік.
Дослідження айтрекінга Google показало, що більшість користувачів клацають тільки на перші результати видачі і вони більше не мають потреби в інших результатах.

Домогтися високих позицій за конкурентними запитами дуже складно, тому дуже важливо дотримуватися стратегії просування по низькочастотних запитах.
5. Люди прокрутити сторінку, але основний контент повинен розташовуватися в районі першого екрану
Користувачі знають, як прокрутити сторінку нижче, але іноді вони просто не хочуть цього робити.
Переконайтеся в тому, що ваше ціннісне пропозицію розташоване в районі першого екрану, але не намагайтеся сюди "запхати" якомога більше інформації. Прокрутка сторінки набагато краще, ніж розподіл контенту на кілька сторінок.
Цей сайт дає натяк своїм користувачам на це в правому нижньому кутку:

Деякі дослідження показали, що самий низ сторінки також отримує достатньо уваги і він придатний для розміщення заклику до дії.
6. Ліва сторона сторінки привертає більше уваги, ніж права
Є й винятки, але зазвичай люди читають зліва направо. Саме тому ліва сторона вашої сторінки отримує найбільше уваги.
Врахуйте це в формуванні структури вашого сайту і він може почати приносити більше прибутку.
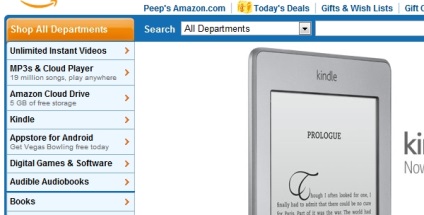
Amazon знаменитий своїм лівостороннім меню:

Якщо у вас є вертикальне меню, тоді помістіть його зліва. Однак навігація вгорі сторінки показує кращі результати.
7. Використовуйте великі зображення високої якості
Використовуйте великі і свіжі зображення. Якість зображення є суттєвим фактором залучення уваги. Зображення людей більш привабливі.
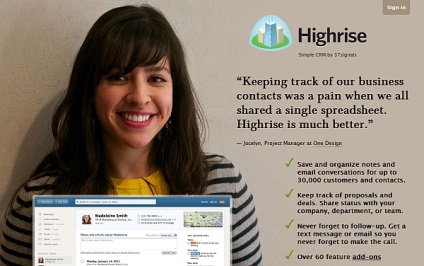
Highrise використовує величезні фотографії клієнтів, які дивляться на вас:

Нечіткі маленькі зображення менш привабливі. Крім цього, дослідження показало, що фотографії звичайних людей працюють краще, фотографій людей модельної зовнішності.
Дослідження Eyetrackshop показало, що зображення Apple iPhone 4S і iPad 2 привертають більше уваги, ніж пристрої, що працюють на Android, HTC, Motorola і Samsung.

9. Домінуючі заголовки привертають увагу
Дане дослідження показало, що великі заголовки привертають увагу в першу чергу, особливо якщо вони знаходяться в лівому верхньому кутку.

Якщо ви використовуєте кілька заголовків на сторінці один за одним, то увагу отримує тільки початок цих заголовків. Люди зазвичай сканують заголовки і не завжди вникають в їх суть. Їх залучають тільки перші слова.
В середньому користувач витрачає на заголовок близько 1 секунди. Це означає, що кілька перших слів заголовка повинні бути найбільш важливими.
10. Перше враження утворюється менше ніж за секунду
Згідно з дослідженням Миссурийского університету, користувачеві вистачає менше секунди, для того, щоб у нього склалося перше враження про сайт.
Дослідники встановили, що користувачі витрачали 2,6 секунди на сканування сайту і лише потім фокусувалися на якійсь певній його частині.
Частини сайту, які залучили найбільше уваги користувачів: