При створенні сайту, що продає важливо розуміти, як користувачі будуть його переглядати. Це допоможе розмістити інформацію таким чином, щоб потенційні клієнти знайшли те, що їм потрібно, а ви при цьому не втратили прибутку. У вирішенні цієї маркетингової завдання власникам сайтів допомагають дані досліджень про те, як люди поводяться на сайті.
Одним з таких досліджень є айтрекінг (eye-tracking), результати якого дають можливість розміщувати контент на сайті ефективніше. Однак варто зазначити, що айтрекінг досить дорогий і вимагає серйозних фінансових витрат, тому ви можете скористатися безкоштовним інструментом для вимірювання і відображення статистики по кліках на вашому сайті, завантаживши «Карту кліків» при переході з Яндекс.Метрики.

Дана теплова карта відображає найбільш активні частини сторінок, що дуже зручно для відстеження, як користувачі переглядають сторінки веб-ресурсу.
Отже, які ж висновки дозволило зробити проведення досліджень? Як ви можете поліпшити ефективність вашого сайту?
Сприйняття відбувається по F-образному шаблоном
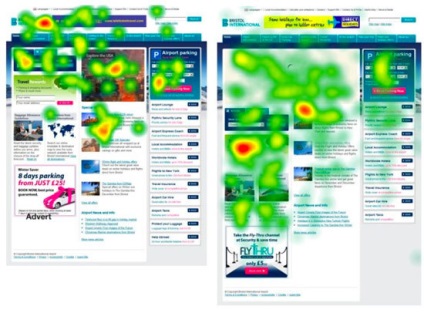
Результати показали, що основна увага людини зосереджується на лівому верхньому кутку. Потрапляючи на сайт, користувач спершу веде погляд в горизонтальному напрямку, далі погляд переміщається трохи вниз, а потім рухається по другій, звичайно коротшою, горизонтальної лінії F-шаблону. Нарешті, людина вивчає ліву сторону сторінки, погляд при цьому рухається вертикально вниз.


Користувач пропускає вступ і переглядає контент
Порада: Примусьте вашого потенційного клієнта прочитати вступний текст. Робіть абзаци короткими, включивши в перші два-три найважливішу інформацію. Найбільш значущі словосполучення і пропозиції виділяйте жирним шрифтом.
Створіть марковані й нумеровані списки - вони краще змусять відвідувачів сайту залишатися сфокусованими на читанні, ніж великі абзаци. Врахуйте, що багато людей повністю ігнорують великі тексти.
Ліва бічна колонка привертає більше уваги
Згідно з дослідженням, користувачі починають переглядати сторінку з верхнього лівого кута. При цьому права частина сайту зазвичай залишається «сліпий зоною».
Порада: Логотипи, перелік товарів / послуг та інший важливий контент розмістіть вгорі сайту зліва, так він краще запам'ятається вашим потенційним клієнтам.

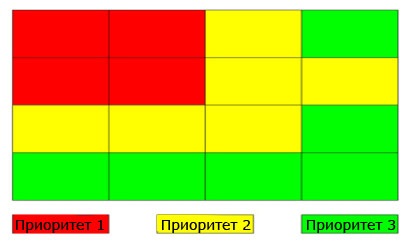
Користувачі довше дивляться верхню частину сторінки

Великі зображення більш привабливі, ніж маленькі
Сторінки, на яких розміщені зображення, представляють інформацію більш наочно і зрозуміло. При цьому великі картинки привертають більше уваги, ніж маленькі.
Порада: Розміщуйте на сайті картинки великого розміру - вони дадуть потенційним клієнтам більш детальне уявлення про пропонований продукт.
Виберіть ваш сайт онлайн на сервісі UMI.ru! Представлені шаблони мають продуманий дизайн, в якому враховано все для максимальної зручності відвідувачів. Всього пара хвилин - і у вас є готовий до роботи сайт, який буде приносити вам прибуток!