Сьогодні натрапив на досить корисний сервіс по наочному уявленню сайту на різних пристроях. Не можна сказати, що цей ресурс є потужним інструментом при розробці адаптивних сайтів. але він дає дуже наочну картинку.
Вся адаптивність полягає в тому, що сайт враховує особливості пристрою з якого прийшов відвідувач і адаптується під нього, змінюючи при цьому розміри блоків, шрифтів, картинок і т.д.

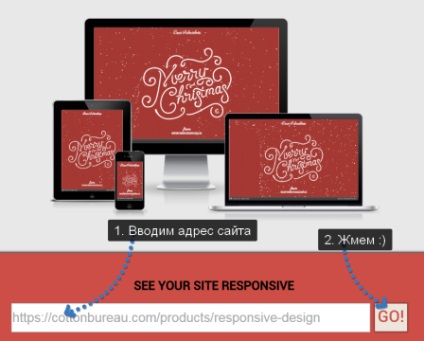
Як перевірити сайт на адаптивність до різних пристроїв?

Даний сервіс надає можливість:

3. Ви також можете перетягувати всі пристрої і сортувати їх в потрібному вам порядку
4. Ви можете перетягнути посилання (показана на малюнку вище) до себе в область закладок браузера і потім тиснути по цій закладці на будь-якому відкритому сайті, щоб перевірити його через цей сервіс.
Які розміри представлені на тестованих пристроях?
Думаю що і вам він стане в нагоді
Привіт, Юра!
Справа в тому, що даний сервіс не призначений для налагодження коду,
він дає можливість наочного представлення сайту на різних пристроях.
Мені він сподобався тому я відразу бачу в яких дозволах у мене горизонтальний скрол з'явився
Про це я і пишу в статті, що це сервіс для наочного уявлення, а не для налагодження.
Завтра напишу ще про одне, там теж досить наочно, але не для налагодження
Плюс Am I Responsive, 4 відразу розміру на екрані видно. Мінуси, всього 4 розміру, навіть на великому моніторі скріни м'яко сказати не дуже.