В даному уроці я розповім як використовувати криві для зрівнювання кольору вашого фота під стать шаблоном, тим більше настільки орігінальтних як у Aleks-m.
Про що потрібно пам'ятати?
1. Підбирати до шаблону не просто фото, яке Вам подобається, а то яке підходить за початковим розташуванню шиї і голови шаблону, інакше ви будете схожі на перекошеного.
2. Підбирати фото на якому тіні особи або не настільки яскраво виражені (як якщо б при спалаху в напівтемній кімнаті) або розташовані в тому ж напрямку, що і на шаблоні. Не будемо створювати дисгармонію.
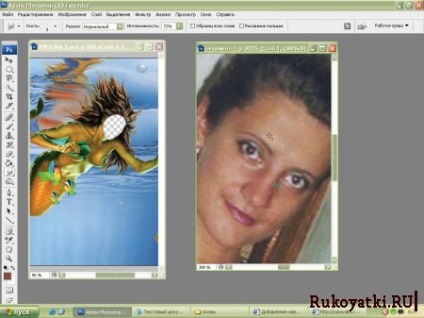
І так відкриваємо шаблон і підбираємо фото.
Тепер будемо обробляти обличчя. Попередньо я швиденько за допомогою штампа прибираю відблиски на обличчі, щоб вони не заважали. Переводимо обидва наших зображення в режим CMYK (зображення / РЕЖИМ / cmyk)
Розміщуємо наші 2 документа з фото і шаблоном так, щоб обидва були видні

активуємо той що з шаблоном, вибираємо піпетку "колірної еталон" і визначаємо 2 точки - світла і тіні на тілі шаблону русалки.

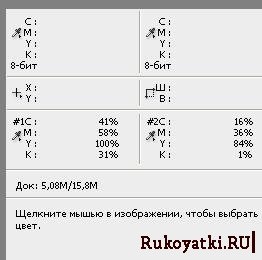
Чи не переборщіть, тіні не повинні бути сильними. як світло не повинно бути яскравим. щось среднее..У вас з'являться дві точки - значення яких відображаються в панелі зліва "інфо" за відсотками змісту кожного кольору - блакитного пурпурного жовтого і чорного.

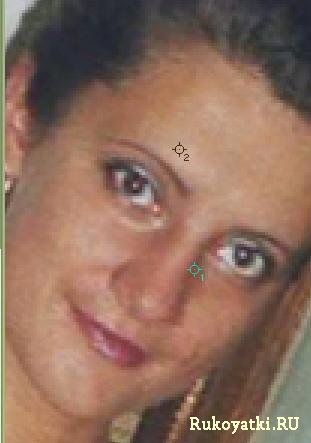
Тепер те ж саме ми робимо з нашим фото та визначаємо точку тіні і точку світу.

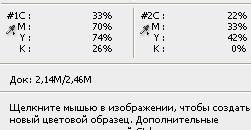
Так само на панелі інфо відобразяться значення цих точок

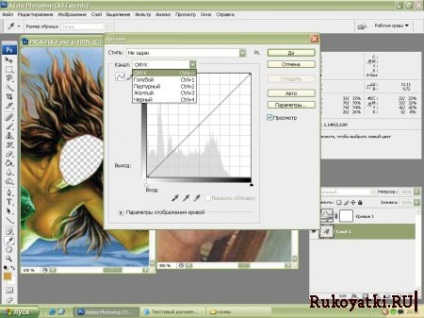
Якщо порівняти обидві панелі (я роблю банально переписую на листок, щоб не бігати туди сюди) то ми побачимо суттєву різницю. Звичайно можна все підганяти колірним балансом, контрастом і т. П. Але точних значень ми не досягнемо це точно. в даному випадку ми саме їх і станемо досягати. Це означає, що тепер ми активуємо шар з нашим фото та вибираємо зображення / корекція / криві.

Перед нами робоча область кривих. У CS3 вона дещо відрізняється. від інших версій, тому постарайтеся просто вникнути в основний принцип роботи на цьому етапі.

Дивимося скільки у нас змісту голубок в шаблоні русалка -> 41% в тіні і 16% на світлі.
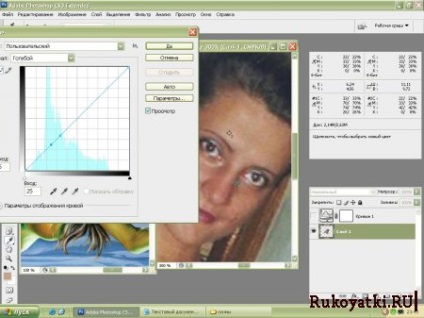
Значить тепер ми повинні все зрівняти. Підводимо мишку до однієї і точок (та що повністю забарвлена - ця активна, та що просто у вигляді обведення - Не активна.) Якщо Ви забули яка точка №1 або №2, то просто знову натисніть контрль з лівої клавішею мишки на точці, розташованій на світлині. Ця точка і активується. Тепер беремо нашу точку (підвели до неї курсор і натиснули ліву клавішу мишки) і піднімаємо криву вгору, стежачи за показниками на панелі Інфо, в першому рядку "З". Ви побачите що там з'являться 2 показника 33% \ 33%. в одній точці і 22% \ 22% в інший. перша змінна-це початкове значення, після / це змінене. Саме так воно нам і потрібно. Слідкуйте за його змінами і домагайтеся показника 41% і 16% як на шаблоні русалка. Хто новачок, той зізнаюся помучиться. т. к. пов тонкі настройки і без практики, змінюючи значення 1 точки, буде задітися значення 2 точки. але з часом після практики, все буде виходити відразу. сподіваюся що зрозуміло об'хясніла, тому що тодж саме Вам потрібно буде повторити в усіх інших кольорах. Так само визначаєте місце розташування 2 точок і потмо підганяєте їх первісне значення під значення точок зазначених на шаблоні русалка. якщо ви все правильно зробили, то після закінчення отримаєте ось такий результат

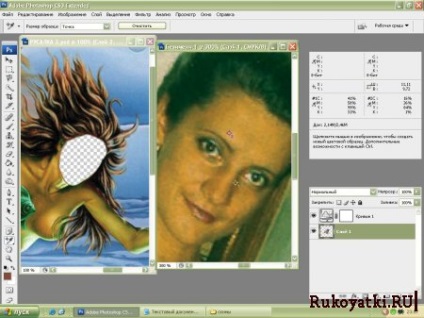
як бачите колір мого обличчя став явно тхнути жовтяницею і відповідати кольору русалки. Тепер все просто. копіюємо наше фото і переносимо його на шаблон на низлежащий шар, тобто щоб він був нижче ніж сам шаблон. Тепер підганяємо розміри фото до отвору для обличчя.

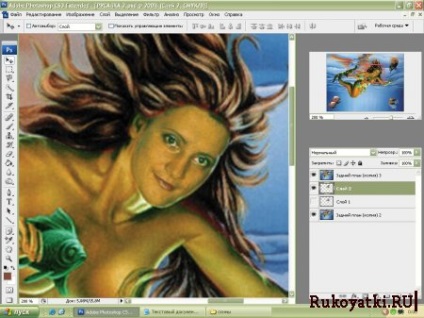
ось що ми маємо. Як бачите нам залишилося тільки підредагувати краю,
додамо зростання волоссю - вибираємо розмазування, 3px діаметра пензлик, інтенсивність приблизно 70% і прорисовуємо уздовж руху волоса, закінчення волосся вже на нашому лобі. тепер опрацюємо лінію підборіддя розмиванням і вуаля.
