Швидкість завантаження сайту є найважливішою складовою позитивного user experience, а також одним з факторів ранжирування сайту в пошуковій видачі. Правда така, що сьогодні користувачі не хочуть чекати завантаження сторінки більше 5 секунд. Якщо ваш сайт завантажується недостатньо швидко, ви втрачаєте потенційних клієнтів.
З огляду на те, що 50% онлайн-трафіку приходить з мобільних пристроїв, користувачі очікують майже миттєвого завантаження сайту і в мобільній версії. У цій статті ви дізнаєтеся, як набрати 100 з 100 з інструментом Google PageSpeed Insights для мобільного і деськтопной версії вашого сайту.
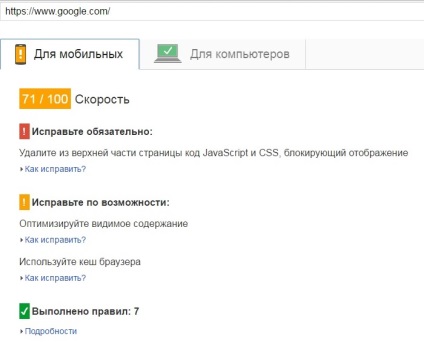
При перевірці сайту Google його ж інструментом PageSpeed Insights було помічено, що проблем з декстопной версією сайту немає - 100/100, а ось результати мобільної версії залишають бажати кращого - 71/100.

Чи означає це, що результат 100/100 недосяжний?
Як змусити сторінки завантажуватися швидше
В першу чергу необхідно відзначити, що інструмент PageSpeed - це всього лише керівництво для підвищення якості веб-сайтів. Інструмент надає рекомендації для оптимізації веб-сайту, яка сприяє підвищенню швидкості завантаження сторінок, але досягнення бажаного результату залежить від налаштувань сервера.
Деякі з цих кроків вимагають технічної експертизи, інші - ні. Цією інструкції можна слідувати в будь-який Системі управління сайтом.
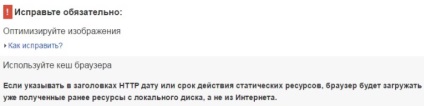
Крок перший: Оптимізуйте зображення
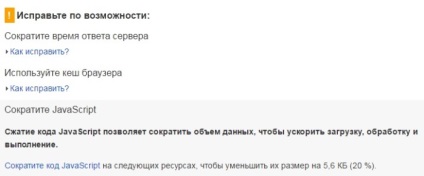
Інструмент PageSpeed Insights пропонує оптимізувати картинки за допомогою зменшення розміру файлів. Для цього можна зробити наступні заходи:
· Стисніть все зображення, використовуючи інструменти Compressor.io і TinyPNG (або будь-які інші безкоштовні інструменти). У деяких випадках ці інструменти дозволяють зменшити розмір зображень більш ніж на 80% без шкоди їх якості.
· Зменшіть розмір зображень до необхідних параметрів, які не погіршивши при цьому їх якості. Припустимо, якщо потрібно зображення розміру 150x150px, саме такого розміру картинку потрібно завантажити на сервер. Не рекомендується використовувати зображення більшого розміру, ніж ви хочете помістити на сайт, або зменшувати їх розмір за допомогою CSS або HTML тегів.


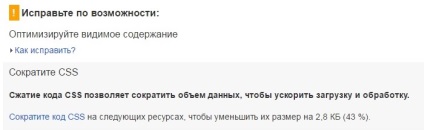
Для вирішення цієї проблеми можна встановити інструмент Gulpjs на сервер. Інструмент автоматично створює новий CSS файл і видаляє всі прогалини. Він також автоматично створює новий CSS файл для всіх внесених вами змін. В цьому випадку розробником вдалося зменшити розмір головного CSS файлу з 300kb до 150kb.
Якщо ви використовуєте WordPress, доцільно буде встановити плагін Autoptimize.
Також можна завантажити вже оптимізовані файли, запропоновані PageSpeed Tool.
Крок третій: Оптимізуйте час відповіді сервера
Щоб зменшити час відповіді сервера, можна перемістити всі статичні файли з веб-сайту на CDN.
Припустимо, головний сервер вашого сайту знаходиться в Техасі, і ви не використовуєте CDN. Користувачеві з, наприклад, Амстердама доведеться чекати, поки сервер завантажить сайт з Америки. Якщо ви використовуєте CDN, ваш сайт завантажиться з сервера, найближчого до Амстердаму, що займе набагато менше часу.
Нижче представлена схема функціонування CDN c GTmetrix.

Крок четвертий: Використовуйте кеш браузера

Щоб використовувати кеш браузера, потрібно створити файл .htaccess і прописати в ньому необхідні директиви, використовуючи модуль expires. Тривалість зберігання даних в кеші може бути встановлена за часом, за останнім зміни файлу або за часом доступу клієнта.
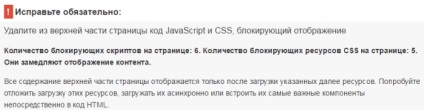
Крок п'ятий: Видаліть з верхньої частини сторінки ресурси, які блокують відображення

Якщо ви використовуєте WordPress, плагін Autoptimize, який вже згадувався раніше, може вам в цьому допомогти. Для цього вам всього лише потрібно поміняти настройки плагіна.
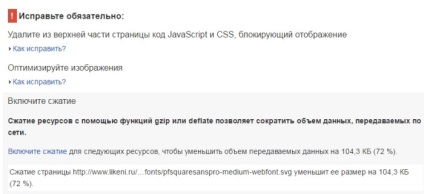
Крок шостий: Увімкніть стиснення

Включити стиснення можна в налаштуваннях вашого сервера. Якщо ви сумніваєтеся в своїй компетенції в даному питанні, попросити вашу технічну підтримку включити стиск GZIP для вашого сервера.
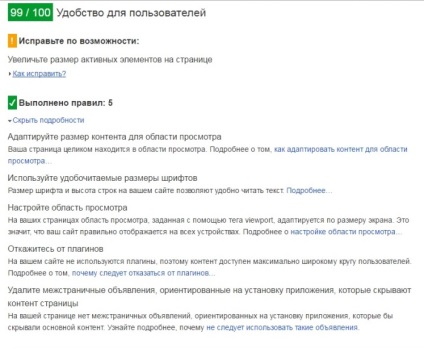
Крок сьомий: Оптимізуйте мобільну версію

Адаптивна версія мобільного сайту передбачає використання правильного вирішення зображень, параметрів шрифту і хорошою навігаційної системи.
Дізнатися, як ваш веб-сайт виглядає на різних девайсах, можна в Google Chrome. У правому верхньому меню клікніть на «Додаткові інструменти», а потім - «Інструменти розробника».
Отже, чотири найбільш важливі кроки, які необхідно зробити, щоб поліпшити якість сайту:
1. Використовуйте CDN.
2. Використовуйте кеш браузера.
3. Видаліть блокують відображення ресурси з верхньої частини сторінки.
4. Оптимізувати розмір зображень і стисніть їх.