
Сьогодні швидкість завантаження сторінок сайту є критично важливим фактором, що визначає його юзабіліті. Цей аспект входить до переліку 100 факторів ранжирування, які є значущими для просування сайту в пошуку. І така ситуація склалася не просто так: в наші дні навряд чи можна відшукати настільки терплячого користувача, який був би готовий чекати завантаження сторінки довше 5 секунд. Звідси висновок: якщо сайт завантажується недостатньо швидко - його власник просто втрачає користувачів і клієнтів.
Передумови для експерименту
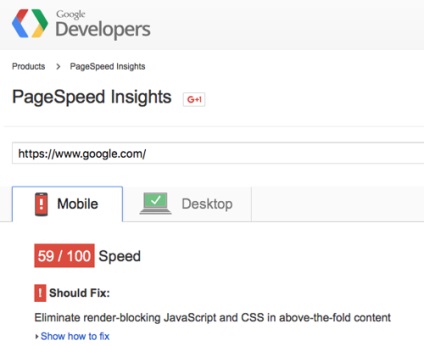
Справедливості заради варто відзначити, що сайт історично завантажувався досить швидко. Однак первинне тестування за допомогою інструменту перевірки швидкості завантаження сторінок від Google виявило, що показник швидкості завантаження мобільної версії сайту складає 59/100. Тоді як швидкість завантаження десктоп-версії ресурсу виявилася трохи вищою - 95/100.

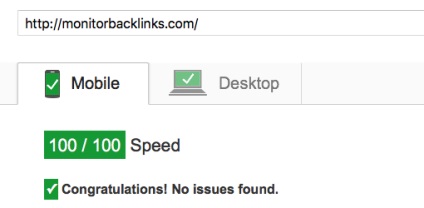
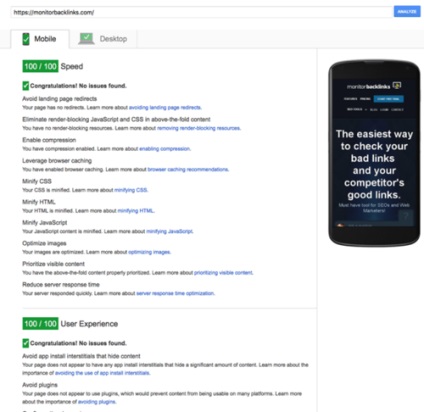
Як підсумкової мети команда розробників monitorbacklinks.com поставила умову: домогтися показника 100/100. Виправлення очевидних недоліків на ресурсі дозволили трохи підвищити швидкість завантаження - до 87/100, але до ідеалу не привели. Шляхом методичних технічних удосконалень розробникам ресурсу в кінцевому підсумку вдалося отримати бажаний результат:

Про те, як команда сайту домоглася цього, мова піде в наступній частині статті.
Як підвищити швидкість завантаження сторінок: технічні прийоми
Перш ніж переходити до опису прийомів, що дозволяють підвищити швидкість завантаження сторінок сайту, слід зазначити, що рекомендації інструменту перевірки швидкості завантаження сторінок від Google самі по собі є відмінним керівництвом щодо поліпшення цілого ряду технічних аспектів. Технічні рекомендації, які надаються за підсумками перевірки сайту, дозволяють в рази прискорити завантаження сторінок ресурсу і реалізувати кращі практики з області внутрішньої оптимізації. Більш того, всі поради Google враховують специфіку та особливості налаштувань сервера, на якому розташовується сайт.
У той час, як одні аспекти роботи над сайтом потребують суттєвого технічної експертизи, інші усунути значно простіше. Частина проблем і зовсім може бути вирішена автоматично за рахунок застосування якісної CMS.
Крок 1. Оптимізуємо зображення на сайті

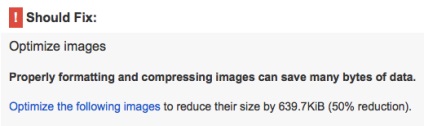
Слідуючи рекомендаціям інструменту PageSpeed Insights, команда розробників сайту monitorbacklinks.com оптимізувала всі зображення на ресурсі, підвищивши швидкість завантаження сторінок за рахунок зменшення розмірів файлів. Застосування інструментів Compressor.io і TinyPNG дозволило зменшити вагу файлу на 80% без втрати якості зображень.
Використання CSS і відповідних тегів HTML не здатне забезпечити подібного результату. Якість зображень на сайті безпосередньо залежить від параметрів файлів, завантажених на сервер. Щоб отримати високу якість картинок при відносно низькій навантаженні на сервер, всі завантажені туди зображення було вирішено стиснути за допомогою згаданих вище інструментів. Згодом кожне нове зображення, яке завантажувалося на сервер, проходило обов'язкову обробку із застосуванням конвертера.


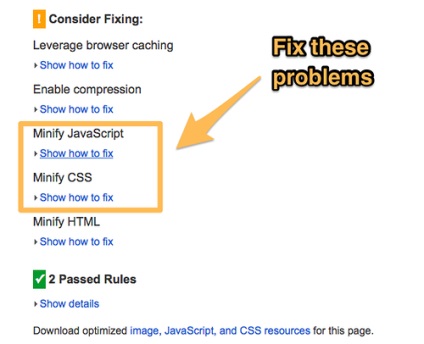
Щоб усунути помилки і дещо полегшити код сайту було вирішено встановити потоковий складальник проектів на JS Gulpjs. Інструмент в автоматичному режимі створює новий файл CSS і видаляє всі недоліки в коді. Нові файли також автоматично створюються для всіх внесених в код змін. У випадку з сайтом monitorbacklinks.com впровадження Gulpjs дозволило скоротити обсяг файлу CSS з 300 КБ до 150 КБ тільки за рахунок усунення зайвих знаків в коді. Перевірити вірність коду можна також дотримуючись рекомендацій спеціального розділу Керівництва Google.
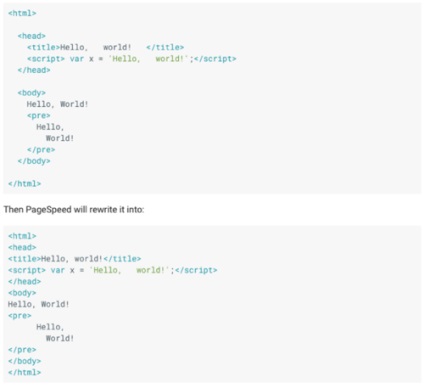
Тим, хто використовує WordPress з цією ж метою можна порекомендувати встановити спеціальний плагін Autoptimize. Оптимізовані файли можна завантажити і з PageSpeed Tool. Процес буде виглядати приблизно так:

Крок # 3.Іспользуем кеш браузера
Принцип роботи мережі CDN можна описати у вигляді такої схеми:

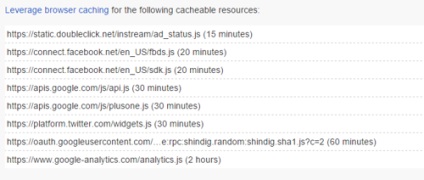
Після того, як процес був повністю завершений, інструмент PageSpeed Insights із завидною постійністю став вказувати на необхідність прискорити кешування файлів браузером для деяких сторонніх ресурсів:

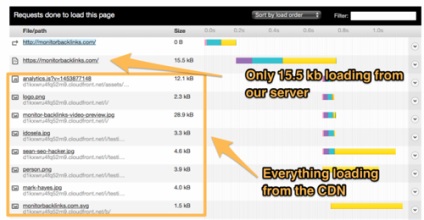
На скріншоті нижче показано, як дана процедура дозволила зменшити розмір файлу головної сторінки сайту до 15,5 КБ:

Крок № 5. налаштовуємо стиснення
Стиснення ресурсів за допомогою функцій gzip або deflate дозволяє скоротити обсяг даних, переданих по мережі. Саме така рекомендація зазвичай з'являється після перевірки сайту за допомогою PageSpeed Insights.
Якщо власник ресурсу не володіє достатніми навичками для усунення проблеми, він може звернутися в службу технічної підтримки ресурсу з проханням включити gzip-стиснення файлів сайту.
Крок # 6. Покращуємо досвід мобільних користувачів
Все, що потрібно зробити для забезпечення найкращого досвіду взаємодії з ресурсом користувачів мобільних пристроїв, це розробити адаптивну версію сайту. При цьому важливо враховувати всі існуючі мобільні формати, використовувати правильні набори шрифтів, ретельно опрацювати систему навігації для мобільного ресурсу.

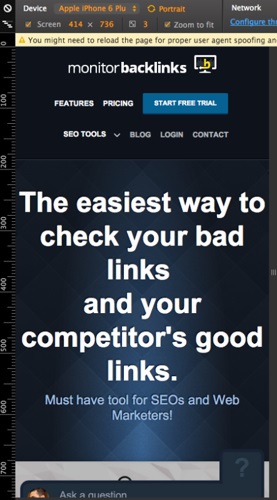
Переконатися в тому, як ресурс буде виглядати на екранах мобільних пристроїв з самим різним дозволом можна за допомогою Google Chrome. Для цього необхідно клікнути по вкладці меню в правій верхній частині екрану і вибрати пункт «Інструменти» і далі - «Інструменти розробника». Після цього в лівій частині екрана з'явиться можливість вибрати дозвіл і подивитися, як буде виглядати сайт на екрані мобільного пристрою.

У випадку з ресурсом monitorbacklinks.com ніяких істотних змін вносити не треба було.
висновок
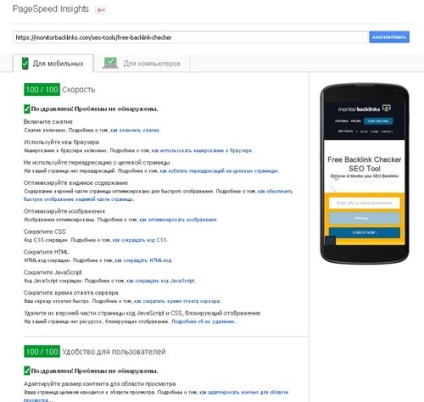
У статті були перераховані самі основні кроки і пункти, виконання яких гарантує сайту значне поліпшення показників за підсумками перевірки за допомогою інструменту PageSpeed Insights від Google. У випадку з даним сайтом, вдалося отримати ідеальний результат - 100/100. Однак в даному випадку ретельної оптимізації піддалися всі внутрішні сторінки ресурсу.

Три ключових поліпшення сайту, які дозволили добитися ідеального результату, полягали в наступному:
Наведені вище прийоми і аспекти оптимізації сайту на практиці дозволяють досягти помітного збільшення швидкості завантаження на мобільних і десктоп-пристроях незалежно від місцезнаходження і регіону користувача, який вирішив відвідати ресурс.