Красиві і зручні користувачеві форми, які необхідно заповнювати під час процесу реєстрації або оформлення замовлення не менш важливі, ніж загальний вигляд і сприйняття компанії. Адже це перше, з чим взаємодіє новий клієнт, вирішуючи придбати ваш продукт. Крім того, саме на даному етапі роботи відвідувача з сайтом підвищується рівень конверсії і генерується прибуток.
У цій статті я розповім про основних чинниках, які допоможуть зробити якісну привабливу форму.
Найбільш важливе правило при створенні форми - мати загальне уявлення про те, яка ваша мета і найбільш ефективні способи її досягнення.
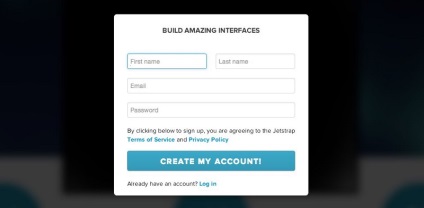
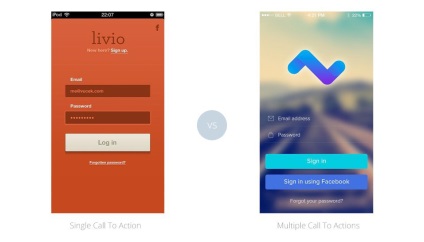
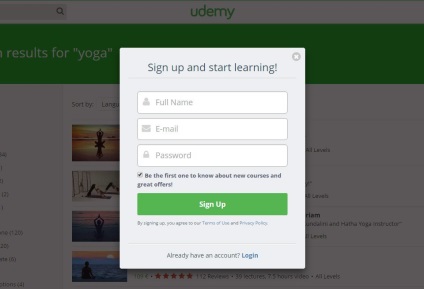
Наприклад, якщо вам потрібно створити реєстраційну форму, мета полягає в тому, щоб провести користувача через процес реєстрації так, щоб він не був перевантажений складністю цього процесу і не розгубився, побачивши безліч пунктів для заповнення. Тому вам потрібен простий макет, як можна коротше, з великою і зрозумілою кнопкою із закликом до дії, яка запускає бажану дію - реєстрацію нового клієнта. Щось на кшталт цього:

Якщо ви продаєте товари або послуги в інтернеті, вам потрібно створити макет, який би направив користувача до покупки. Так як люди не люблять заповнювати довгі форми, зробивши її короткої, ви, безумовно, підвищите конверсію і зробіть її більш зручною для користувача. Якщо ви продаєте одну послугу, переконайтеся, що заклик до дії пов'язаний безпосередньо з процесом покупки і всі необхідні відомості надаються ясно і зрозуміло.
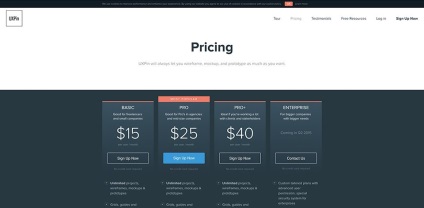
Коли ви пропонуєте більше однієї послуги, переконайтеся, щоб всі вони були представлені поряд і клієнт зміг легко порівняти їх і вибрати ту, яка найбільше йому підходить. Тим не менш, ви можете виділити ту позицію, яка, на вашу думку, є найкращою, і зробіть на ній основний акцент у своїй пропозиції.

2. Побудова форми
Навіть якщо ви вирішите, що вам потрібна більш детальна інформація, ви завжди можете запитати про це пізніше, коли користувач вже зареєструється і буде користуватися вашими послугами.
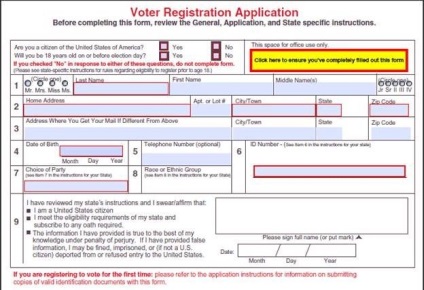
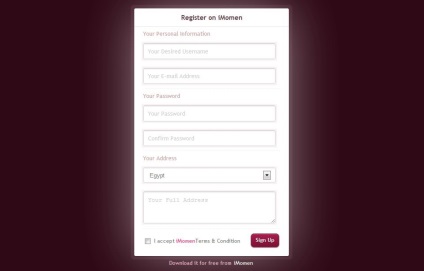
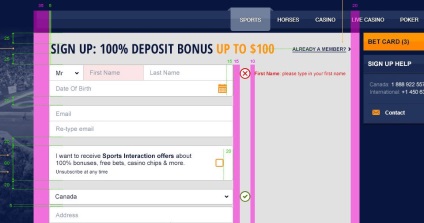
На жаль, для деяких сфер, таких як банківська, фінансова, азартні ігри, довгі форми необхідні. Щоб перевірити кожного користувача при реєстрації, ви повинні отримати більш детальну і конфіденційну інформацію, наприклад, номер кредитної картки. В цьому випадку краще всього розділяти контент на розділи, щоб користувач зміг швидше просканувати і проаналізувати поля.

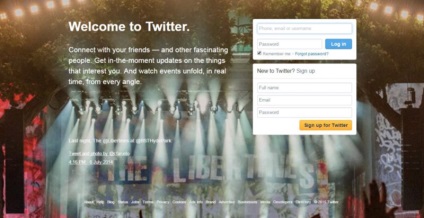
Наступний крок - це правильна кнопка із закликом до дії. Залежно від структури і потреб ви можете розміщувати більше однієї кнопки, але пам'ятайте, що чим більше тригерів буде в макеті, тим більш заплутаним він стане для користувача.
Останній може не зрозуміти, який CTA найголовніший, і замість закінчення процесу буде перенаправлений в інше місце, яке в даний момент не представляє для людини важливості. А це негативно позначиться на призначеному для користувача досвід, так що постарайтеся зробити CTA якомога простіше.

3. Інтерфейс
При створенні форм з нуля важливо дотримуватися модулів. Використання модульних елементів дозволяє зберігати ті ж пропорції, ширину, висоту і інтервали між стовпцями тексту, що зробить форми однаковими по всьому сайту. Це зручно, адже можна застосувати інтервали 5, 10, 15, 20 px, коли це можливо. Це дозволить зробити зміна розмірів форм і кнопок більш швидким і простим. Пам'ятайте також, що чим менше технічним буде дизайн, тим краще.

Правильне поділ структури вкрай важливо в плані легкості читання. При наявності численних розділів і підрозділів легко втратити концентрацію заплутатися в нескінченній структурі полів і випадають меню. Існує, однак, кілька простих трюків, щоб позбутися від цієї проблеми.
В першу чергу визначитеся зі структурою, перерахувавши всі заголовки, розділи, підрозділи і поля. Основні заголовки повинні бути прописані найбільшим розміром шрифту в формі. Тоді відповідно слід зменшити розмір шрифту для розділів і підрозділів. В самому кінці йдуть опису полів і повідомлення перевірки, які мають найменший розмір шрифту. Це створить чітку ієрархію між усіма елементами на сторінці.

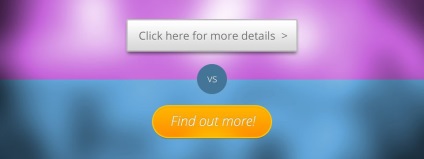
Текст CTA кнопки повинен бути чітким, ясним, неофіційним. Чим «людяніше» і менш формальним буде текст, тим вище рівень конверсії, так як при цьому скорочується дистанція між відвідувачем і власником компанії, який говорить: «Це твій сайт, створений спеціально для тебе, тому спокійній оглядає навколо».
Тому замість: «Будь ласка, клікніть тут, щоб дізнатися більше про продукт» краще просто сказати: «Дізнатися більше». Для більш формальних проектів (форма реєстрації банківської карти) можна пом'якшити тон до простого короткого повідомлення «Більше».

4. користувача досвід
Тепер пора переконатися, що форма читабельна, проста у використанні і всі дії, що вимагаються від користувача, описані простою і зрозумілою мовою.
По-перше, як я вже говорив багато разів, зробіть її якомога коротше. Переконайтеся ще раз, що все поля запитують тільки необхідну інформацію про нових клієнтів.

Крім того, постарайтеся поєднати якнайбільше полів. Наприклад, замість трьох полів для дати народження (рік, місяць і день), створіть один рядок з вбудованим календарем.
Якщо форма не дуже складна в плані назв і описів, постарайтеся розмістити їх усередині полів. В першу чергу це допоможе заощадити цінний місце на сторінці і зробити так, щоб форма виглядала більш одноманітною.
По-друге, відпаде необхідність сканувати дві різні колонки - одну з заголовком, одну з коректним заповненням, що може бути великою проблемою для довгих, докладних форм.

Валідація форми - це ще одна важлива особливість, яку потрібно враховувати. При заповненні форми, користувач повинен бути обізнаний про помилки, які він при цьому може зробити. Чим раніше він дізнається, що потрібно виправити, тим більше шансів, що він зробить все правильно з першої спроби.
Ви можете перевірити форми двома способами - шляхом перевірки на сервері (форма оцінюється, коли користувач намагається відправити її, і форма відправляється на сервер для перевірки) або шляхом вбудованої валідації (форма оцінюється в реальному часі, коли клієнт переходить до кожного наступного поля).
Перший спосіб використовується в основному для довгих форм, що містять конфіденційні або особисті дані, які необхідно відправити на сервер для перевірки. У відповідь сервер відправляє оцінену форму із зазначенням того, які поля повинні бути виправлені.
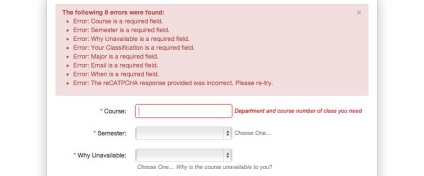
Як правило, поля з помилками виділені червоним, а рада про те, як виправити проблему пишеться червоним десь біля даного поля (швидше за все під ним). Так само досить часто все помилки, які зробив користувач, відображаються у вигляді списку вище або нижче форми, але це може бути не зовсім зручно для довгих і складних макетів.

Другий спосіб часто використовується для онлайн-форм реєстрації, щоб скоротити процес реєстрації і поліпшити користувальницький досвід (чим швидше користувач заповнює все правильно, тим більше шансів на те, що він завершить весь процес).
Повідомлення вбудованої валідації зазвичай з'являються під або поруч з полями, які повинні бути виправлені або були пропущені. Відображення помилок відразу по ходу заповнення набагато більш ефективно і зручно для користувача.
5. Поширені помилки
Помилка № 1 - заплутаний макет
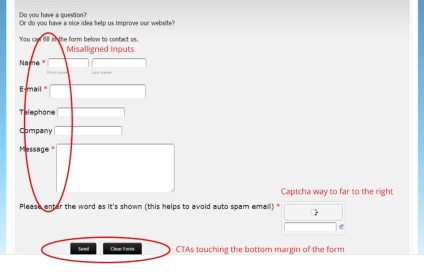
Цілісна і однорідна структура форма дуже важлива для її удобочитаемости. Дуже часто дизайнери (або розробники) не дотримуються ніяким правилам при створенні макета для форми. Поля зазвичай розкидані по всій сторінці, нерівні, маленькі і дуже непривітні. Тому, якщо ви хочете отримати високий рівень конверсії на сайті, переконайтеся, що макет не заплутатися і з першого погляду все гранично ясно.

Помилка № 2 - відсутність правильної ієрархії
Без точного поділу між розділами і підрозділами користувачі можуть не зрозуміти, навіщо надавати особисті дані для того, щоб завершити процес. Переконайтеся, що макет зрозумілий і простий, уникайте довгих і заплутаних розділів і забезпечте додаткове опис або інструкції, де необхідно.
Помилка № 3 - занадто багато CTA
Неправильне колірне рішення і надмірне використання CTA кнопок може привести до хаосу і плутанини. Досить часто маркетологи додають безліч різних CTA, тригерів і елементів апселлінга, щоб отримати більше переходів через форму і направити користувачів в сторону покупки. Це найкоротший шлях втратити нових клієнтів і покупців, пропонуючи їм все на одній сторінці, де вони воліли б побачити один товар, на якому вони б зосередилися.