Енжні Мідха (Anjney Midha), співзасновник інвестиційної компанії KPCB Edge, для Road to VR
WebVR - не новинка. Розробники обговорюють використання WebGL для відображення інтерактивної тривимірної графіки в браузерах, з огляду на різні способи реалізації, більше п'яти років. Однак новинкою є доступність бібліотек з відкритим вихідним кодом, які навіть початківці розробники можуть використовувати для швидкого створення віртуальної реальності. Всього два роки тому говорити про це не доводилося, але наполеглива робота декількох ентузастов (Джоша Карпентера (Josh Carpenter), Брендона Джонса (Brandon Jones), Влада Вукічевіч (Vlad Vukićević), Тоні Парізі (Tony Parisi) і Бориса Смус (Boris Smus) - і це далеко не все) відкрила світ нового інтернет-контенту.
На доказ цього твердження перед вами 10-хвилинне керівництво для створення вашого власного WebVR-досвіду з мінімальною необхідністю в інженерних навичках, яке я нещодавно представив на одному з наших дослідницьких семінарів (ми називаємо їх «ментальна кухня») в KP (KPCB Edge - прим . ред.).
Крок 0: Ідіть дивитися «марсіанин». серйозно
Судячи з усього, став моїм улюбленим фільмом в цьому році, «марсіанин» віддає належне книзі. Я дивився його кілька тижнів тому і захотів створити VR-еквівалент екскурсії по поверхні Марса, так як мій квиток в космічну подорож застряг десь на пошті.
Крок 1: клонують WebVR-заготовку Бориса Смус
Шаблонний проект Бориса - це відмінний маленький шматочок базового коду, який реалізує всі основні функції, необхідні для WebVR (polyfill, менеджер модифікацій і так далі).
Крок 2: Налаштуйте локальний файловий сервер
Це налаштовує сервер, який може містити ваше додаток WebVR локально. Тим же чином вам доведеться піднімати сервер для будь-якого звичайного веб-додатки.
amidha $ cd webvr-boilerplate /
amidha $ python -m SimpleHTTPServer 8000
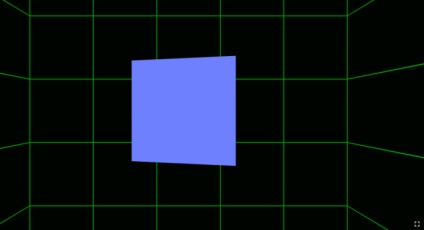
Тепер ви повинні побачити шаблонну сцену - обертається куб на чорному тлі з зеленої розміткою.

Крок 3: Додайте Марс
Вирушаємо в Google і знаходимо зображення, що відноситься до фільму. Мені подобається ця фантазія на тему Долін Маринер:

// add this code below effect.setSize (window.innerWidth, window.innerHeight);
// create a sphere - we'll use the inner surface to project our Mars image on to it
var geometry = new THREE.SphereGeometry (50, 200, 200);
// create the material, using a texture of mars
var material = new THREE.MeshBasicMaterial ();
material.map = THREE.ImageUtils.loadTexture ( 'img / mars.jpg');
material.side = THREE.BackSide;
// create the mesh based on geometry and material
var mesh = new THREE.Mesh (geometry, material);
var skybox = new THREE.Mesh (geometry, material);
scene.add (skybox);
Тепер ви повинні побачити куб, що обертається посеред сферичної проекції марсіанського виду в фоновому режимі.

Для спокою марсіанина давайте перетворимо наш куб у обертову модель Землі, щоб йому не було занадто самотньо:
// Create 3D objects for our Earth model
var geometry = new THREE.SphereGeometry (0.5, 32, 32);
var material = new THREE.MeshBasicMaterial ();
var earthMesh = new THREE.Mesh (geometry, material);
// Position earth mesh [to be fair, this should be Phobos or Deimos if I was really trying to pay homage to Andy Weir's scientific authenticity, but the Earth texture was easier to find in 10 mins ...]
earthMesh.position.z = 1;
earthMesh.position.x = 15;
earthMesh.position.y = 7.25;
scene.add (earthMesh);
material.map = THREE.ImageUtils.loadTexture ( 'img / earthmap1k.jpg')
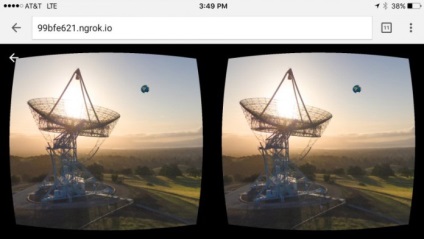
Все повинно виглядати приблизно так:

Ngrok - невелика акуратна утиліта, яка дозволяє вивести локальний веб-сервер в інтернет. Після її завантаження та установки в каталог проекту ви можете викликати її через локальний порт:
/ Ngrok http 8000
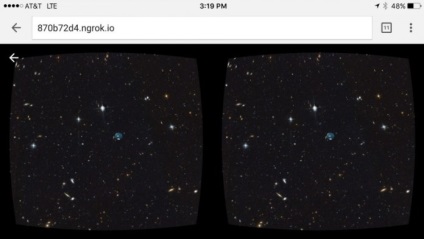
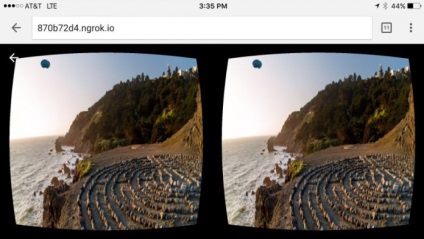
І це виглядає так, як є. Дуже легко замінити пейзаж Марса на будь-який файл з вподобаним зображенням високого дозволу - я навіть спробував деякі, не змінюючи нічого, крім картинки: