Там ви знайдете багато варіантів малюнків для вашого бекграунду. Але! Перш ніж змінювати фон на своєму сайті і робити новий, раджу зробити послідовні кроки. А саме:
1. Спочатку відкрийте папку вашого шаблону і знайдіть картинку, яка зараз є вашим фоном. Найчастіше, це зображення у форматі JPG, але може бути PNG або GIF. Розмір її - прямокутний, від невеликого, 40 на 40 пікселів, до досить великого, як картинка вище, 127 на 127 пікселів. Найчастіше, цей файл лежить в папці / image вашого шаблону. Сьогодні я виклав шаблон Svartura, і у нього є свій бекграунд, називається файл body-bg.jpg. Можна перевести як «тіло-бекграунд». Ваш фон напевно називається схожим ім'ям. А ось фон з шаблону Svartura:

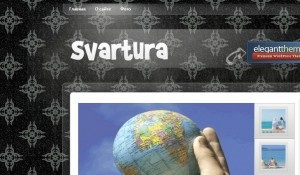
Якщо ви перейдете до статті, що описує шаблон Svartura і натиснете на слові - Демонстрація, ви побачите, як виглядає фон в цьому шаблоні.
Ось наше властивість, що визначає висновок картинки фону:
3. Тепер, знаючи, яка у нас є картинка фону, знаючи, де вона описана і які у неї властивості (формат файлу, розмір), ми можемо перейти на сайт gpatterns.com і створити свій фон. Порада: пройдіть реєстрацію. Моментально на пошту отримаєте посилання для активації облікового запису. Ви отримаєте доступ до створення свого фону.
На головній сторінці gpatterns.com ви бачите варіанти, створені відвідувачами, найпопулярніші по завантаженню та голосування:

Це внизу. А вгорі - можете відразу приступати до створення свого фону 🙂

Як? Розповідаю по кроках.
1. Переходимо на вкладку Color. Вибираємо режим Background Color Change. У сусідньому вікні (праворуч) можемо вибрати колірну зону, або вгорі - призначити колір за допомогою числового 6-значного коду:

2. Потім переходимо на вкладку Canvas і вибираємо підкладку (градієнт) для нашої картинки.
3. Потім переходимо на вкладку Image і вибираємо вподобану нам картинку для нашого сайту. Їх - трохи менше 100 штук 🙂
4. На вкладці Rotate ми можемо вибрати розворот нашій картинці по осі.
5. Все. Тепер справа шукаємо - Download image - і зберігаємо наш фон в комп'ютері.
А тепер переходимо до заміни нашого фону в шаблоні. Створений файл переносимо в папку шаблону / image і зберігаємо під тим ім'ям, під яким був наш перший фон (попередньо, старий фон можна перейменувати, навіщо його видаляти?).
Нічого ніде більше міняти не треба. У файлі стилів наш фон мав посилання, під якою ми зберегли новий файл. Так що, відбудеться автоматична заміна старого фону на новий. Активуємо шаблон і дивимося, що вийшло:

Вам подобається новий фон? Мені - не дуже, якщо чесно 🙂
Але. Я вам показав спосіб, як можна швидко і без особливого клопоту змінити фон вашої теми. А вам самим вирішувати, пробувати, експериментувати ...
Інформаційний партнер: www.intime.ua - служба доставки. Швидка і зручна доставка вантажів в усі доступні й недоступні точки України. «Інтайм» - це професійні відносини з кожним клієнтом.
З цим оглядом читають ще: