
Підгонка іконок і фігур до ідеальних піксельним розмірам і позбавлення від полупікселей може перетворитися в одержимість 🙂 Sketch автоматично (більшу частину часу) підганяє фігури до країв пікселів. Проте, так відбувається не завжди.
Іноді при ресайз (збільшенні або зменшенні) фігури результат виглядає мутнуватим по краях. Так відбувається тому, що при ресайз краю не примикають до країв пікселів артборда.
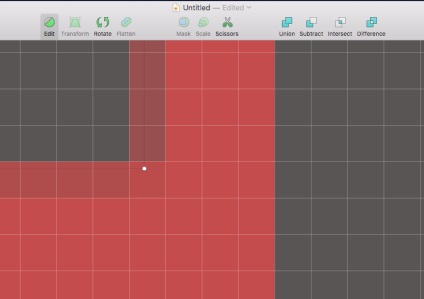
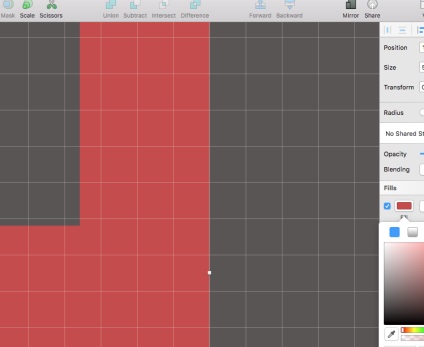
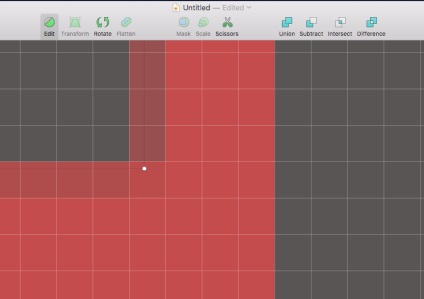
При збільшенні вашої фігури ви побачите щось на зразок цього (полупікселей):

Край фігури не підігнаний до країв пікселів. Так виглядає зображення полупікселей.
Сітка, яку ви тут бачите, демонструє пікселі. Кожна клітинка - це 1 піксель. Щоб її включити (якщо при зумі вона у вас не з'явилася автоматично), натисніть control + X або перейдіть на View> Canvas> Show pixel grid.

Бачите темніші червоні тіні на зображенні, які вказують на нечіткість краю, його розбіжність з піксельної сіткою.
Як позбутися від полупікселей
Вирішення цієї проблеми досить просте. Є два способи:
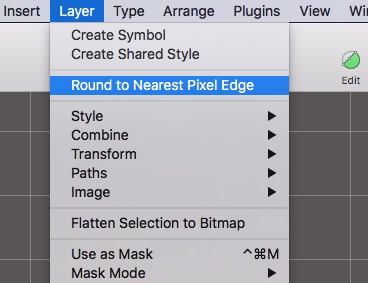
Округлити до краю найближчого пікселя
Перейдіть на Layer> Round to Nearest Pixel Edge

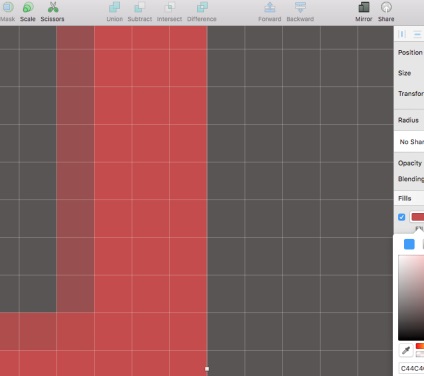
Проблема вирішиться автоматично, як за помахом чарівної палички 🙂 Sketch піджене краю до піксельної сітці.
Вручну редагуйте точки ліній
Іноді метод, описаний вище, не спрацює, або фігура підганяючи до сітки так, як ви б цього не хотіли. У таких випадках вам доведеться редагувати окремі точки ліній і вручну підганяти їх до піксельної сітці.
Для активації потрібних точок виділіть фігуру і натисніть "Edit» в панелі інструментів:

Потім ви можете підтягти кожну точку до потрібного пікселя сітки.
Це не важко навіть початківцям дизайнерам або користувачам. Але іконки і фігури pixel perfect показують професіоналізм і серйозне ставлення дизайнера до своєї роботи. Чіткі дизайни виглядають більш професійними і візуально приємними. Успіх криється саме в таких дрібницях 🙂