Позбавляємося від припущень в дизайні
Що ж можуть зробити дизайнери, щоб переконати замовника, в своїй одержимості найкращими намірами, і в своїх рішеннях, що тверді як камінь?
Креатив вдихає життя в успішні сайти. Однак, креативні ідеї та рішення часто схожі на вгадування - небезпечна справа, скажу я вам.
Наступні вправи допоможуть побудувати з замовником справжній діалог і навчать документувати його, а сам клієнт зніме вуаль страху перед креативністю і втягне в процес створення свого сайту.
Ставте ясні цілі
Деяким людям здається, що вони знають, навіщо потрібен сайт, і вони борються за право формулювати чіткі і вимірні цілі. Двозначні цілі змушують людину припускати, а припущення можуть привести до розчарувань. Цілі типу "продати побільше наших товарів" або "стати більш популярними" розмиті і направляють майже в нікуди.
Вправа зі зміненим критерієм приймання (modified acceptance criteria exercise) - найпростіше і в той же час ефективне, що я знаю. Вона навчить нас цілепокладання. Спритні розробники з різних сфер використовують його, щоб показати, навіщо вирішувати це завдання і як вона впишеться в загальну картину справи. Пару змін і вправа підходить для визначення мети в сайтобудування:
Приклад запиту:
- Ми зробимо редизайн сайту, тому що нам потрібна велика відвідуваність і новий зовнішній вигляд, і ми хочемо стати більш шанованими на ринку.
Приклад схеми побудови запиту:
- Ми хочемо ______, тому що ________, щоб _________.
Приклад відповідних цілей:
- Ми хочемо збільшити відвідуваність сайту на 20%. тому що нам потрібно більше уваги з боку потенційних клієнтів. щоб залучати мінімум 8 контактів з клієнтами в місяць.
- Нам потрібно змінити зовнішній вигляд сайту на більш сучасний, бо ми повинні більше відповідати потребам споживачів, щоб підняти продажі на 10%.
- Ми хочемо писати чотири статті про нашу індустрії в місяць, тому що ми хочемо допомогти нашому ринку, з метою формування мінімум двох партнерів в місяць.
Зверніть увагу, як смислове поділ "коштів", "сенсу" і "майбутнього результату" окреслює цілі клієнта і описує чому він хоче це зробити і як він цього досягне. Критерії приймання для дизайну це відмінний спосіб "вимити" непотрібні глибокі, можливо навіть ще невідомі, наміри, що допоможе дизайнеру і замовникові бачити правильні рішення і уникати сюрпризів в подальшому.
Переглядайте цілі до тих пір, поки всі значущі особи (які приймають рішення) не зрозуміють їх і не буду згодні з ними.
бонус:
Сформулюйте кілька цілей, щоб побачити, які з них є другорядними і третинними, але не перестарайтеся - жоден сайт не може вирішувати безліч першочергових цілей.
організуйте сторінки
Люди тягнуться від сайтів, які допомагають вирішувати завдання без особливих розумових труднощів. Користувач повинен витрачати свої розумові сили на вирішення своїх проблем, а не розбиратися, як працює сайт.
Сортування карток - відмінний спосіб упорядкувати сайт. Напишіть список всіх сторінок сайту і випишіть на картки їх заголовки, потім розкладіть картки на столі. Наведіть їх туди-сюди, поки не збудуєте саму зрозумілу схему всіх розділів і їх підрозділів.
Приклад сортування сайту за допомогою таблиці:

Якщо ви займаєтеся в даний момент редізайном, то знайдіть час поцікавитися у веб-майстра сайту про відвідуваність: які сторінки найбільш відвідувані, а які найменш? Це класна можливість оцінити якість наповнення сторінок сайту і подачу їх відвідувачеві. Після урежьте і об'єднайте схожі сторінки, відокремте від них складні і спростите.
Навіть після звичайного дизайну сайту, вправа по картковій сортування може значно збільшити юзабіліті (usability) і ефективність сайту. Цей хід можна практикувати, щоб сайт постійно залишався корисним відвідувачам. Я пропоную читачеві ознайомитися з іншими способами виконання карткової сортування сайту і запрошую ознайомитися з Boxes and Arrows card sorting guide, Usability.gov's card sorting article або взагалі цілу книгу по картковій сортування почитати.
бонус:
Цікавий трюк - зайнятися карткової сортуванням з людиною, яка не знає нічого про компанії-замовника. Так ви можете отримати несподівані рекомендації і уникнути упередженості.
Розподіляйте інформацію на сторінці
Наступний крок: нам потрібно зрозуміти візуальну ієрархію інформації на сторінці. Звернемося до розподілу уваги - я називаю це "карта уваги" - і до найпростішої арифметики.
Карта уваги це набір цілей для конкретної сторінки; у кожної мети є певна кількість очок. Призначте загальна кількість очок необхідне для хорошого розподілу інформації на цій сторінці, але не переборщіть, а то можна напортачить і інформацію різного рівня оцінити однаково. Сенс в тому, щоб всю інформацію поділити на блоки за критерієм цінності-важливості відносно один одного і вибудувати чітку ієрархію.
Приклад призначення очок:
- П'ятнадцять очок на чотири цілі.
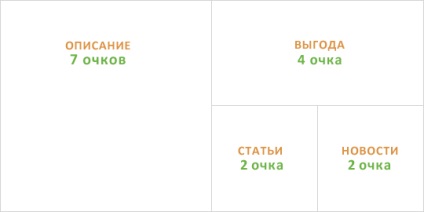
Приклад результату:
- Опис послуг: 7 очок
- Вигода від використання: 4 очка
- Статті про ринок загалом: 2 очка
- Новини по темі: 2 очка
Сама візуальна "карта уваги" більш ефективна, ніж просто список розподілу очок, оскільки дозволяє розподілити місце для інформації на сторінці сайту. Ми призначили "опису послуг" цілих сім очок, що на три більше, ніж у "переваг" товару, значить, на сайті треба приділити "опису" особливу увагу.
Використовуйте карту уваги, щоб призначити на важливості блоку інформації та виділити йому відповідне місце:

Загальна схематичне зображення шляхів досягнення цілей, організація сторінок і "карта уваги" повинні стати для вас провідними тактичними ходами.
бонус:
Якщо закінчили розташовувати інформацію, то покрутіть свою схему або переверніть її в дзеркалі і переконайтеся, що сенс змісту не втрачається. Критика власної роботи, включаючи незвичайний прийом з дзеркалом, може наштовхнути на безліч нових ідей.
Розвивайте індивідуальність
Сильний архетип може створити сильну моментальну емоційну прив'язку. Архетип це набір характеристик і особливих рис, загальний для певної групи людей, які розмовляють будь-якими мовами і будь-якої національності, які живуть на Землі. Кожен архетип має сильними і слабкими рисами, своїми страхами і здібностями. При застосуванні цих аспектів індивідуальності в дизайні, люди будуть чуттєво ідентефіціровать себе з ним (з дизайном). Це створює образ, що запам'ятовується і зміцнює довіру.
архетипи:
- Святий
- дослідник
- мудрець
- герой
- Ізгой або поза законом
- фокусник
- Звичайний хлопець / звичайна дівчина
- коханець
- жартівник
- Доглядальниця
- творець
- правитель
Якщо виберете ізгоя (відразу згадуємо Harley Davidson), то починайте критикувати все, що було б противно людині з істинно неукрощенная вдачами і принципами. Можливо, вас здивує кількість нових ідей, який можна отримати розмірковуючи на тему.
Ідеї неприборканого людини поза законом:
- Хоче мстити або відразу зробити революцію
- Хоче зламати все, що не працює
- Ненавидить безсилля і банальщину
- Намагається шокувати людей
- Сподівається дарувати всім радикальну свободу
- Сприймається як зло
- Швидше за все, стане злочинцем
Якщо Вам вдасться зберегти ці риси і застосовувати їх різним дизайнам, то не забудьте використовувати їх же в будь-яких інших продуктах і кампаніях, які передбачають взаємодію з людиною. Це створить дуже сильний бренд.
бонус:
Люди часто плутають індивідуальні риси своєї компанії зі своїми власними. Визначте архетип головного начальника фірми та інших ключових фігур, щоб відокремити їх від особистісних особливостей компанії.
Визначте потрібне і закінчуйте
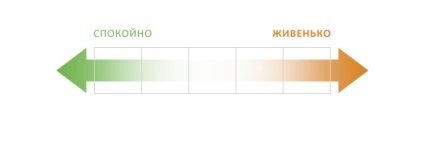
Ось прийом, який нам допоможе. Беремо протилежні риси, які будуть особливо впливове визначати дизайн, і маємо в своєму розпорядженні їх на ковзних вагах, як наприклад.
Приклад ковзають ваг для визначення протилежних особливостей дизайну:

створюйте впевнено
Чітке і всіма розуміється уявлення цілей, організації сайту, розташування матеріалу на сторінці, індивідуальності сайту створить робочу атмосферу, в якій Ви (і замовник) зможете покладатися на ясні і документовані ідеї. Разом із замовником ви створите безпомилковий фронт робіт, цілеспрямоване дослідження; уникнете невиправданих надій і, в кінцевому підсумку, побудуєте хороший дизайн.