Досить часто перед верстальником ставляться певні нестандартні завдання. Наша мета - запропонувати найбільш раціональне і правильне рішення. Сьогодні мова піде про особливості обтікання текстом зображення.

Постановка задачі
Написання будь-якої статті для вашого інформаційного ресурсу або блога нерідко буде супроводжуватися вкрапленням по ходу викладу тексту картинок. Так як пошуковий робот завжди поважав наявність картинок на сайті, та й користувача більше порадує текст з яскравими зображеннями. Звідси випливає потреба в установці особливого способу форматування, який забезпечить гарне взаємодія тексту і картинки.
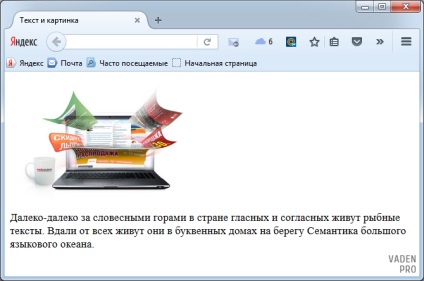
Розглянемо той випадок, коли обтікання текстом не потрібно. Причому пропоную універсальний варіант - при відсутності картинки текст розтягується на всю ширину блоку (не всі ж Ваші статті будуть супроводжуватися ілюстраціями). Ширина блоку з текстом строго не фіксована. Нижче показано, як повинен буде виглядати наш блок.

Правильне рішення
Для реалізації поставленого завдання створюємо два блоки: один для картинки, другий - для тексту. З урахуванням того, що під картинкою може розташовуватися ще які-небудь елементи, для картинки ми створюємо окремий контейнер, в іншому випадку цього не потрібно, можна просто привласнити тегу із зображенням необхідний клас.
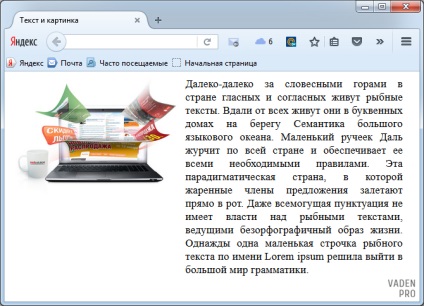
Це стандартне рішення для тексту, який буде обтікати блок з картинкою. Виглядати це буде наступним чином:

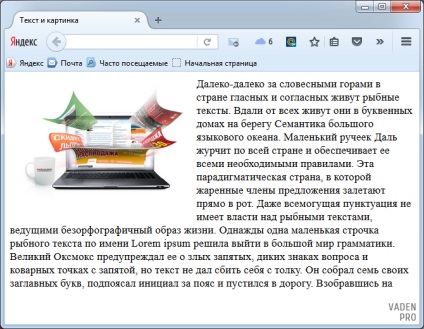
Цілком логічно буде запропонувати привласнити і тексту властивості плаваючого об'єкта. При невстановлених значеннях ширини об'єкта отримаємо таку картину

Щоб уникнути такого ефекту, просто потрібно вказати значення ширини текстового блоку, але це не відповідає умовам нашої задачі.
Наступним непоганим варіантом буде пропозиція скористатися властивістю margin-left. Так як для блогу, швидше за все, все картинки в даному блоці будуть уніфіковані за розмірами, то рішення в принципі не поганий і дієве. Однак це всього лише окремий випадок, так як при відсутності картинки в статті зліва буде просто порожня смуга. Це нас не влаштовує. Ми ж шукаємо універсальне рішення!
А саме правильно рішення, як часто буває, є найпростішим. Щоб досягти потрібного форматування текстового блоку - необхідно звернутися до властивості overflow із значенням hidden. Не забуваємо про неповторний Internet Explower. Він як завжди виробляються і вимагає додаткової уваги! Щоб наш дідок нормально відпрацював додаємо текстового блоку властивість float (після звернення до властивості overflow визначення фіксованої ширини не буде потрібно).
Таким чином, ми прийшли до правильного рішення, яке призведе до ефекту, вказаною на зображенні в підрозділі, в якому описувалися умови нашої задачі.
Недоліки методу і альтернатива
Незважаючи на простоту і універсальність методу, що полягає в застосуванні оverflow: hidden. є один недолік. Властивість перестане виконувати свої функції, якщо в текстовій частині будуть використовуватися випадають елементи.
У цьому випадку буде потрібно альтернатива для настройки потрібного форматування. Ця методика буде грунтуватися на функціоналі комбінації display: table-cell ;. Це рішення таке ж ефективне, але дещо поступається в простоті першим способом. При зверненням до цього методу також необхідна установка layout для роботи в середовищі Internet Explower
І це рішення має свої особливості, які потрібно враховувати при верстці. Якщо текстова частина буде досить короткою, то наступний блок буде виводиться праворуч від блоку з класом text. Щоб цього уникнути необхідно текстовий блок і картинку укласти в окремий контейнер.