Буває так, що при верстці макету може вийти смуга прокрутки, особливо, якщо макет складний під різні дозволи браузерів. В основному я звичайно ж про горизонтальній смузі прокрутки, яка, якщо не була запланована, дуже псує візуальну складову сайту і яку треба якомога швидше прибрати.
Через що вона з'являється? Звичайно ж через брак місця, при чому якщо місце збільшити, то смуга прокрутки може так само залишитися. Як прибрати смугу прокрутки? Для цього треба озброїтися інспектором коду. Який покаже, а часом і намалює або виділити місця, які перевищують розміри екрану. У елементів у верстці всі тим же інспектором дивимося, що стоїть у властивостях. Особливо звертаємо увагу на margin і padding так як ці відступи найчастіше і є причиною появи смуги прокрутки.
Згадаймо також про css властивості overflow: hidden; яке будучи застосовано до елементу обріже все, що вилазить за краї елемента. Але це скоріше крайній випадок і зазвичай це властивість застосовує не для обрізання виходять за межі елементів.
Простий спосіб швидко знайти джерело смуги прокрутки
Часом у великій зверстаної сторінці складно знайти елемент, який псує нашу верстку або ж цю розмітку верстав хтось до нас. У мене є один простий прийом, як досить швидко знайти проблему.
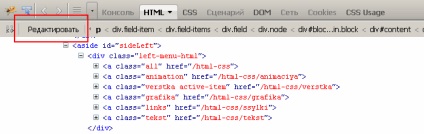
Я використовую Firebug це плагін інспектора коду в браузері Firefox. Так ось, відкриваємо розмітку, вибираємо елемент в який вкладено безліч інших елементів, наприклад, праві, ліві колонки або всю шапку і натискаємо кнопку редагувати

У нас відкриється розмітка того елемента, який ми обрали. Повністю очищаємо всю розмітку і дивимося зник скролл на сторінці. Суть цієї речі в тому, що ми можемо всього за 2-3 таких дії відразу ж виявити в якій частині сайту верстка створює скролл своєю присутністю.