Була у нас якось завдання прикрутити до Лендінзі блог і окремі сторінки, замовник хотів щоб це був вордпресс.
Опишу коротко що ми будемо робити для того щоб прикрутити Лендінгем до блогу на вордпресс:
- Беремо з хостингу Лендінг.
- Встановлюємо на хостинг вордпресс і ставимо потрібну нам тему.
- Створюємо новий шаблон сторінки, назвемо його landing.php, і копіюємо туди вміст Лендінгем до якого прикрутимо блог
- Створюємо сторінку «Блог» і «Главная» присвоюємо головною створений шаблон.
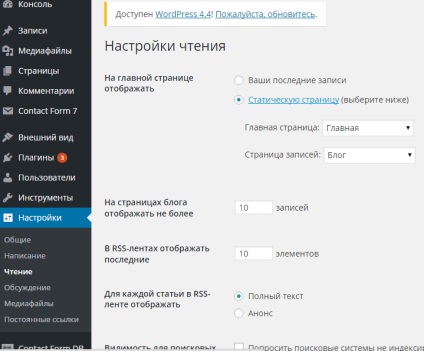
- Змінюємо в настройках читання змінюємо сторінку записів на «Блог»
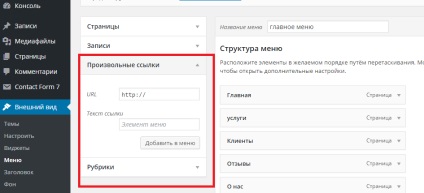
- Вставляємо вордпресовское меню
І так, приступимо. Опис того як прикручувати Лендінгем до вордпресс я почну третього пункту.
Переходимо цим шляхом wp-content \ themes \ ваша тема \ templates і тут створюємо шаблон Лендінзі (landing.php), простіше кажучи створюємо шаблон блогу, для того щоб шаблон був доступний з адмін панелі (а нам це необхідно) вставляємо на початку файлу наступного код
Далі вставляємо код скопійований з Лендінзі. Зберігаємо.!
Так само в папку з нашою темою копіюємо все течки з стилями, скриптами і картинками Лендінзі. Ну а тепер правимо код нашого Лендінзі.

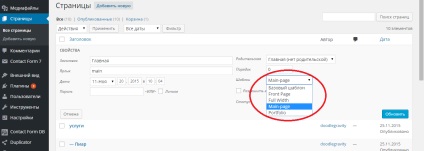
Створюємо в адмін панелі wordpress дві сторінки - Блог і Головна, при створенні головної сторінки встановлюємо шаблон landing


Ну ось і все) Виявляється досить просто прикрутити до Лендінгем блог вордпресс)))