M agento є дуже популярною і багатофункціональної платформою електронної комерції з відкритим вихідним кодом. Magento повністю настроюється і готовий задовольнити вимогам користувача, що дозволяє їм створювати і запускати повнофункціональний інтернет-магазин протягом декількох хвилин. Magento відомий як "важкий" рішення електронної комерції, і якщо не налаштований належним чином, то може бути повільним. Більшість CMS або платформ електронної комерції, таких як Magento і WooCommerce мають проблеми зі швидкістю і їх продуктивність деградує з плином часу. На цьому уроці ми будемо використовувати деякі поради і рекомендації про те, як ви можете поліпшити продуктивність вашого магазину на базі Magento електронної комерції.
1. Отримайте кращий хостинг
2. Деякі твіки сервера, які ви можете зробити
Ми перерахуємо можливі рішення для забезпечення високої продуктивності Magento:
- Тримайте свій сервер і програмне забезпечення оновленими. Ви навіть можете автоматизувати процес оновлення.
- Використовуйте opcache (при використанні Apache. Відключити Suexec, suphp, ModSecurity і т.д. все ресурсномістких модулів)
- Регулярно оптимізувати / виправити вашу базу даних. Ви можете використовувати mysqlcheck, щоб зробити це.
- Використовуйте Redis і Varnish cache.
- Якщо це можливо, використовуйте протокол SSL + HTTP / 2 (залежить від версії OpenSSL). Ви можете придбати сертифікат SSL або замовити SSL безкоштовно.
2. Тримайте Magento в актуальному стані
У той час як часте оновлення програмного забезпечення може дратувати деяких користувачів, дуже важливо, щоб завжди запускати останню доступну версію. Мало того, що ви отримаєте більше можливостей і виправлення помилок / безпеки, але і з кожним оновленням Magento працює краще.
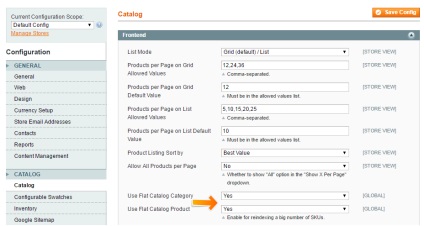
Увійти в адміністратора бек-енду Magento, перейдіть до Система >> Конфігурація. виберіть каталог з меню Каталог >> Frontend. Встановити в Та "Використовувати плоский каталог" і "Використовувати плоский Каталог товарів".

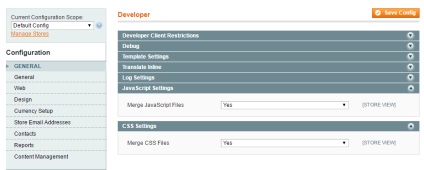
Виберіть Система> Конфігурація, Додатково> Розробник> Налаштування CSS. Встановити "Об'єднати файли CSS" в "Так"

Не забудьте очистити кеш після того, як ви закінчите.
5. Кешування браузера
Браузери можуть кешувати файли для більш швидкого доступу. Ви можете скористатися цим, щоб знизити початок часу візуалізації.
Конфігурація залежить від вашого сервера:
5.1 Кешування браузера для NGINX
7. Оптимізація зображень
Оптимізація зображень є обов'язковим для будь-якого веб-сайту. Якщо оптимізувати зображення належним чином, ви не будете використовувати будь-яку якість, але ви отримаєте більш високу продуктивність. Правильно оптимізовані зображення можуть істотно поліпшити час завантаження вашого сайту. Чим менше часу браузер можу долучати фото, тим краще. Ви можете стиснути їх, перш ніж завантажувати їх за допомогою інструменту, як Photoshop або є цілий ряд розширень, які ви можете використовувати для автоматичного їх оптимізації (TinyPNG Extension, Smush.it, Compressor Extension і т.д.)
Мережа доставки контенту (CDN) є веб-сервіс для хостингу зовнішніх ресурсів вашого Magento: CSS / JS файлів, зображень, шрифтів і т.д. Він потрібен для того щоб файли завантажувалися набагато швидше, ніж ви можете з вашим власним сервером.
- Використовуйте CloudFlare з підтримкою HTTP / 2 (HTTP / 2 є асинхронний протокол, який дозволить поліпшити час завантаження)
- CloudFlare може також об'єднати JS і CSS
9. Оптимізація сервера MySQL
10. Включити компіляцію
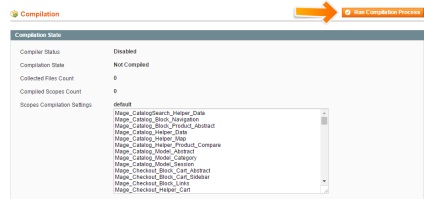
В панелі адміністратора Magento перейдіть в вправо і виберіть Система> Інструменти> Компіляція і включіть її.

11. Кешування
Magento кешируєт сторінки в файлової системі. Ви можете розраховувати на значне поліпшення продуктивності для середнього веб-сайту Magento з підтримкою кешування Magento.

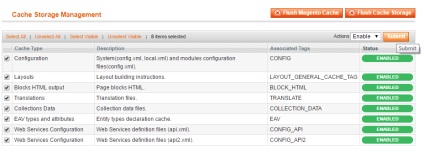
Перейдіть до системи> Управління кешем потім виберіть всі типи кеша. Натисніть дії і виберіть "Включити". Натисніть кнопку Надіслати.
Там є інші твіки і настройки, які ви можете зробити, щоб прискорити ваш Magento, але вони сильно залежать від вашого сервера, конфігурації сайт і деяких інших чинників.