Magento працює повільно. Прискорення завантаження сторінок спрощено складається з двох складових: «час до першого відправленого байта» (TTFB - time to first byte) і час рендеринга в браузері.
Перед тим, як перейти до оптимізації фронтенда, потрібно постаратися поліпшити показник TTFB.
TTFB -оптимізація
В першу чергу нам потрібно зрозуміти, що у Magento відбувається «всередині». Для цього ми використовуємо відмінний вбудований інструмент - Magento Profiler. Він покаже перелік внутрішніх викликів Magento і відповідні їм тривалості роботи.
Ви також можете помістити звернення до Profiler всередині свого коду, щоб вимірювати продуктивність і визначати вузькі місця.
Як включити Magento Profiler
В адмінці Magento потрібно пройти в System> Configuration> Advanced> Developer> Debug> Profiler і там переключити на «Yes».
Переконайтеся, що ви скинули кеш в Magento. щоб отримати доступ до Profiler.
Як використовувати Profiler в вашому коді
Вам потрібно додати рядки Varien_Profiler :: start ( 'любое_імя') і Varien_Profiler :: stop ( 'любое_імя') в блок коду, до якого ви хочете застосувати Profiler.
Що видає Profiler
Code Profiler - ідентифікатор. який ви використовували у викликах Varien_Profiler :: start і Varien_Profiler :: stop
Time - час в секундах. яке займає робота коду між Varien_Profiler :: start і Varien_Profiler :: stop
Cnt - число раз, яке цей блок коду запускався за час завантаження сторінки
Emalloc - обсяг пам'яті, виділений PHP-процесу під час роботи цієї ділянки коду через системний виклик emalloc
RealMem - обсяг фізичної пам'яті, виділений PHP-процесу під час роботи цієї ділянки коду.
Вимкніть непотрібні модулі
Зайдіть на сторінку свого сайту і подивіться, що показує Profiler. В першу чергу знайдіть рядки зі словом OBSERVER. Це модулі спостереження, які, швидше за все, запускаються при кожному зверненні до сторінки. Деякі з них можна відключити. Наприклад, якщо ви не використовуєте відгуки або настройки правил продажу, ви можете відключити відповідні модулі Mage_Review і Mage_SalesRule.
Ось приблизний список включених за замовчуванням розширень Magento. які вам можуть бути не потрібні:
- Mage_Reviews
- Mage_SalesRule
- Mage_Wishlist
- Mage_Bundle
- Mage_Downloadable
- Mage_Paypal
- Mage_Log
Також у вас можуть бути встановлені додаткові розширення, які вам більше не потрібні, але які запускають свій модуль спостереження за фронтенда при кожному завантаженні сторінки. Це уповільнює ваш сайт.
Оптимізуйте код в. phtml файлах теми
PHP-код в файлах теми може бути оптимізований. Ось приклад:
Вам не потрібно завантажувати модель з catalog / product в кожному циклі foreach. оскільки змінна $ _product вже визначає модель з catalog / product. Якщо набір товарів досить великий, у вас може бути багато-багато непотрібних звернень.
Це тільки один із прикладів, наскільки неоптимізованими може бути php-код.
Оновлення Magento до останньої версії
Команда Magento постійно працює над поліпшенням свого продукту. Якщо у вас стара версія Magento. виконайте оновлення. Нові релізи містять зміни коду у багатьох файлах ядра, що направлено на поліпшення внутрішньої логіки роботи Magento.
оптимізація фронтенда
Тепер розглянемо, як можна прискорити рендеринг в браузері на реальному прикладі.
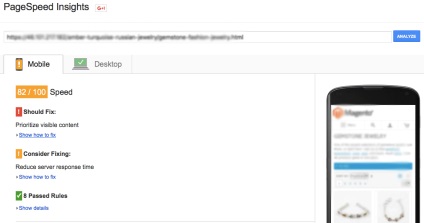
Спочатку Google Page Speed показує 68/100.
Стиснення і скорочення JS / CSS-файлів доступно у вигляді окремих розширень для Magento.
Забезпечити пріорітетнийCSSдля видимого відразу контенту

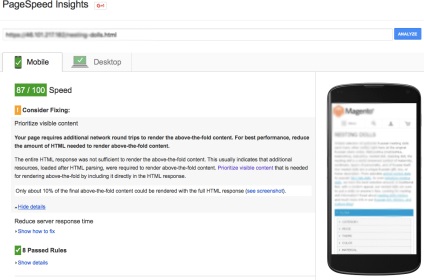
Зробивши це, ми отримуємо наступний результат:


Можна зробити закладку з фільтром невидимою за замовчуванням, додавши «display: none» до відповідного CSS-запит @ media.
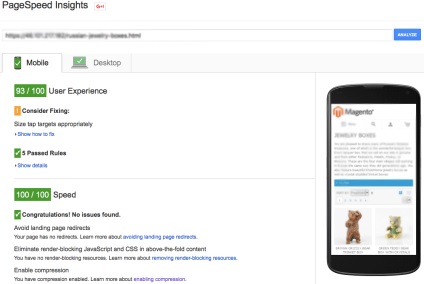
Тепер ми отримали оцінку швидкості 100/100.

2. Решта сторінки
Тепер, коли у нас вже пророблена робота по TTFB і по відкладеної завантаження JS і CSS, все, що нам залишилося зробити - це пройтися по решті сторінок і попрацювати над видимим відразу контентом (ATF).
Ось які результати були досягнуті для картки товару, сторінки з кошиком і типовою сторінки сайту:


Оцінка поGooglePageSpeedстраніци з кошиком
Таким чином нам вдалося отримати 100/100 оцінку швидкості по практично всіх сторінок сайту.
На закінчення відзначимо, що робота над прискоренням сайту може бути складною і монотонної, але результати вас порадують. Сторінки вашого сайту будуть завантажуватися набагато швидше навіть без кеша. Кеш! = Продуктивність. Тому в першу чергу вам потрібно оптимізувати TTFB. яке ви отримуєте на вашому Magento-сайті, а потім оптимізувати відображення фронтенда.
