Швидкість завантаження сайту - велика і основна проблема більшості блогерів. Хоча молоді блогери рідко замислюються про те, як прискорити сайт, але розуміння приходить з досвідом.
Я трохи торкався цієї теми в статті «Як підвищити конверсію сайту» і тепер, як і обіцяв розповім про це докладніше.
З самого початку важливо зрозуміти від чого залежить швидкість завантаження вашого сайту

По-перше, ви повинні розуміти, що найбільше навантаження на сайт дають плагіни! Коли блог молодий, тільки встановлений він дійсно літає! Як і комп'ютер, коли на ньому тільки встановили операційну систему.
Але в міру установки плагінів, сайт починає працювати все повільніше і повільніше. Що ж робити? Як збільшити швидкість завантаження сайту?
Що впливає на швидкість завантаження сайту?
Є плагіни важкі самі по собі, як наприклад всіма улюблений Social Share Buttons. Він стояв деякий час на моєму блозі, зараз користуюся іншим плагіном, який ви легко можете визначити по кнопках соц.сетях.
Але спосіб про який я сьогодні розповім, навіть коли був встановлений Social Share Buttons, тримав завантаження мого блогу на пристойному рівні!
Так само є плагіни відверто кострубаті і конфліктуючі з іншими плагінами. Тому, якщо ви не дружите з FTP і не дуже любите адмінку свого хостингу, то вам потрібно бути обережніше з їх установкою.
Іноді встановивши якийсь плагін, можна взагалі «вирубати» блог! Або втратити до нього доступ.
Також кострубаті плагіни дають дуже велике навантаження на двигун блогу (а ще гірше, якщо на сервер хостингу!). Про те, як знизити навантаження на хостинг, ми з вами поговоримо в окремій статті!
Для того, щоб швидкість завантаження сайту була оптимальна, потрібен комплекс заходів і сьогодні ми з вами почнемо робити тільки перші кроки.
Особливо корисна ця інформація буде для молодих (та й не тільки), блогерів. Адже не дарма ж кажуть - готуй сани влітку, а воза взимку!
Які плагіни впливають на завантаження сайту?
Так ось, повертаючись до теми, як прискорити завантаження сайту. Ви вже зрозуміли, що перша біда, це плагіни?
По-друге на швидкість завантаження сайту дуже сильно впливають зображення, які люблять, як самі блогери, так і читачі! І нікуди від них не дітися.
І по-третє, швидкість завантаження сайту обов'язково буде прямо пропорційна віку вашого блогу! У тому випадку, якщо ви не будете вживати ніяких заходів.
Але ми сьогодні початкові заходи вже почнемо робити!
Отже, прискорювати сайт ми будемо за допомогою. плагінів! Як це суперечливо звучить!
У наступній статті я навчу вас користуватися FTP-клієнтом FileZilla і потім вже готові до десантування правити наш файл .htaccess і в адмінку хостингу. А поки зробимо прості речі.
Плагін WP Smush.it для оптимізації зображень
Оптимізацію зображень для веб ресурсів, звичайно ж краще робити за допомогою Фотошопа, FastStone Image Viewer або он-лайн сервісів.
Якщо ви не знаєте, як зробити унікальну картинку для блогу то обов'язково прочитайте цей пост.
Там же зможете завантажити Фотошоп безкоштовно.
Якщо ви раніше не оптимізували зображення то, використовуючи плагін WP Smush.it. ви побачите, наскільки зменшується вага ваших картинок.
Як встановлювати плагіни я показував на вебінарі «Бізнес-блог - правила ведення». Можете запис подивитися тут.
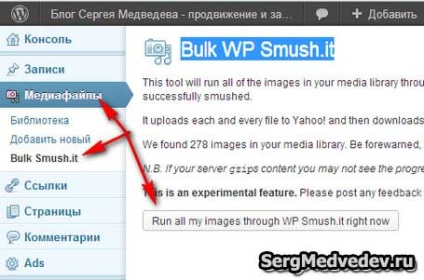
Отже, після установки і активації плагіна зайдіть в адмінку блогу і зліва наведіть курсор на меню, що випадає «Медіафайли» і клікніть на «Bulk Smush.it». Виглядає це так:

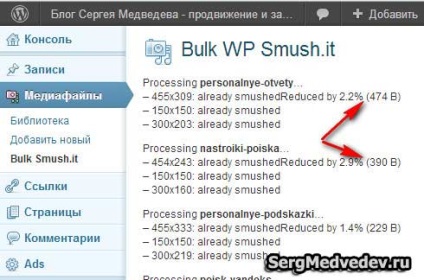
Далі тиснемо на кнопку «Run all my. »Плагін просканує і оптимізує всі зображення на вашому блозі. І видасть ось такий результат:

І список буде дуже довгим! У всякому разі у мене. Хоча я картинок використовую не особливо багато.
До речі, є один момент. У мене він почав працювати не відразу. Спочатку, як ніби завис і довго я чекав, що буде далі. Потім перезавантажив сторінку і запустив заново. Цього разу він все зробив швидко і якісно!
Якщо ви зіткнетеся з такою проблемою, то просто перезавантажте і натисніть на кнопку «Run all my. " ще раз.
Після того, як WP Smush.it відпрацював, можете його відключити. Далі обов'язково оптимізуйте зображення за допомогою Фотошоп або якого-небудь он-лайн сервісу. Плагін вам більше не знадобиться.
І розглянемо ще два плагіна, які значно збільшують швидкість завантаження сайту. Це WP File Cache і WP-HTML-Compression.
Плагін WP File Cache - кешування запитів до БД
Плагін дуже простий, але в той же час дуже корисний для того, щоб порядно прискорити сайт. Хоча ви напевно використовуєте WP Super Cache або Total Cache, але цього явно недостатньо!
У всякому разі так стверджує розробник, та й я сам, коли почав користуватися, побачив, що він дійсно робить свою справу!
Після встановлення плагіну, перед тим, як його активувати, потрібно встановити права 777 на папку wp-content.
Як це робиться, я розповім вже в наступному пості про FTP- клієнт FileZilla. А поки просто встановіть плагін заздалегідь.
Хоча, якщо у вас встановлений WP Super Cache або подібне, то права на папку wp-content і так вже повинні бути 777. Але, якщо ставив плагін грамотна людина, то він, після активації плагіна, знову змінив на «тільки читання».
Після активації, там же, де ви знайшли Bulk WP Smush.it, тільки нижче, знайдіть меню, що випадає «Параметри». І в ньому клікніть по WP File Cache.
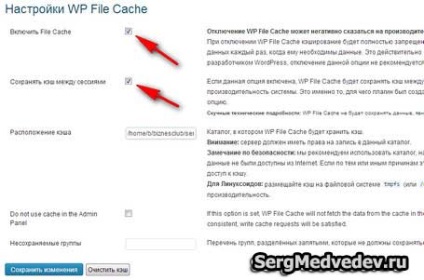
Перед вами з'явиться наступна картина:

Просто поставте галочки, якщо вони там не варті і натисніть «Зберегти зміни». Плагін почне свою роботу.
WP-HTML-Compression - стиснення HTML коду для прискорення сайту
Плагін WP-HTML-Compression найпростіший з перерахованих на сьогодні. Не потребує ніякої настройки взагалі.
Просто встановлюєте, активуєте і він зробить свою справу!
Його справа, полягає в тому, що він прибирає з коду сторінок блогу все зайве. Прогалини, крапки, коми і ще щось, чого зовсім не обов'язково перебувати в коді.
Знову ж таки, для стиснення коду є он-лайн сервіси та програми, але там все потрібно робити вручну, а WP-HTML-Compression робить це автоматично.
Після використання плагін можна відключити.
Але у мене сталося наступне.
Після використання плагіна WP-HTML-Compression. швидкість завантаження сайту збільшилася порядно! Я дуже зрадів цьому і радію зараз.
Але при повторному включенні плагіна весь код збивається і структура блогу деформується. При відключенні все працює нормально.
Чому так відбувається? Не маю ні найменшого уявлення. І ніде не знайшов інформації про це!
Може знає хто? Підкажіть в чому причина?
Кажу про це просто для того, що якщо і у вас деформується блог, то просто відключіть плагін! Він свою роботу вже зробив.
Ну ось на сьогодні і все.
Коротко підведу підсумок - якщо ви хочете прискорити завантаження сайту, то використовуйте, для початку, такі плагіни - WP Smush.it. WP File Cache і WP-HTML-Compression.
Це дуже добре позначиться на поведінкових факторах вашого блогу, так як ПС Google досить сильно пессімізірует сайти з низьким завантаженням сторінок.
З цього можна зробити висновок - швидкість завантаження сайту значно впливає на ваш заробіток в Інтернеті!
Рекомендую вивчити по темі бінарні опціони:
Сергій спасибі за поради!
Багато б порівняли те що є і напевно прислухалися б до Вашого раді.
А я вітаю тебе з Новим Роком, щастя і благополуччя!
Є список плагінів. Я на вебінарі весь його показував. І запис можна подивитися. На блозі є пост - «Бізнес-блог - правила ведення» - sergmedvedev.ru/prodvizhe. ravila-vedeniya /
Сергію, нарешті то я зайнялася вивченням інформації про прискорення блогу! І у мене відразу купа запитань: grin: Ось чому різні сторінки дають різну величину вимірювань? Одні показують 70 одиниць, а інші 80? Від чого це залежить? Від контенту? Але є сторінки з невеликою кількістю контенту показують 73, а трапляються великі і показують 81. І як визначити среднею величину, по головній? Або я помиляюсь?
Тетяна, швидкість залежить від багатьох факторів.
Наприклад, помилки в коді будуть гальмувати завантаження так само, як і картинки великих розмірів.
Але найкраще моніторити швидкість головної сторінки блогу. В межах 80 - цілком нормальна швидкість і не варто ускладнювати собі життя розгоном до великих величин :)
Tатьяна Палома Відповідає:
@ Сергій Медведєв. Так Сергію, я напевно так і зроблю. Є у головній 77 одиниць і нормально, не буду з цим морочитися. Якщо знайдеться сторінка з сильно низьким показником -то оптимізує картинки. Піду займатися іншими технічними питаннями. wink:
Вот и правильно, Тетяна. Якби була менше 70-ти, то варто було б затурбуватися. )
До речі, перевірив швидкість твого блога (ми ж тепер на «ти».)), - 82! Цілком нормально!
Tатьяна Палома Відповідає:
@ Сергій Медведєв. Звичайно, на «ти»: smile: Сергію, а звідки така красива цифра «82»? У мене показує 77 у головній? І причому постійно 77 і не змінюється.
Можу скрін зробити. )
Tатьяна Палома Відповідає:
@ Сергій Медведєв. Я вже зробила, а куди скинути? На пошту?
Ні, я мав на увазі, що я можу скрін зробити! До речі, ось він - prntscr.com/1ae6j1
Tатьяна Палома Відповідає:
@ Сергій Медведєв. Сергію розібралася, у мене показує клас С -77 одиниць, на твоєму скріншоті клас В - 82 одиниць. А як клас поміняти? У мене змінюється на клас F або D, а на клас В що то не змінюється.
Дивно, але клас виставляється виходячи з швидкості блогу, Тетяна :) Автоматично!
І змінюється тільки разом зі швидкістю.
Tатьяна Палома Відповідає:
@ Сергій Медведєв, У мене стопор від цих систем, або у них від мене. lol: Це називається: хто кого замучить швидше: grin:
Або мазохізм. ) Залиш поки все це, Таня. Згодом, якщо знадобиться, повернешся.
Tатьяна Палома Відповідає:
@ Сергій Медведєв. Так це зрозуміло! Більш-менш нормально і вистачить з цим напружуватися. Повно інших справ.
- сергей булгаков on Тера онлайн. Лоховоди піднімають ставку а мені навіть на сотку в Ташкент зателефонувала жінка і хвилин 30 вмовляла як потрібно правильно жити і легко заробляти нічого не делая.Я відразу по ...
- роман on Прибуткова бінарна стратегія Renko Street @ Айба. mrgreen. mrgreen. mrgreen: НУ ДА. і буде цей АЛАРМ верещати на кожній свічці. тому як перерисовка йде у нього!
- роман on Прибуткова бінарна стратегія Renko Street @ Сергій Медведєв. mrgreen: походу повз пролетів. Привіт Сергій. Як зайдеш на Ваш блог так і сидиш тут годинами. і то полювання шануючи ...
- Анюта on Брокер FinMax - огляд та відгуки реальних трейдерів @ Галина, Це точно, Галина. Люди просто не тямить бувають іноді. Просто не знають, як відмовити, ось наприклад бінарні опціони, і ...
- Олександр Z on Брокер бінарних опціонів Binomo @ Сергій Медведєв, Прошу вибачення у всіх кому доставив незручності своїм питанням. Я, насправді, не надто зрозумів там дещо. Тепер розібратися з даною темою ...
