Що таке QUnit
Якщо ви не знайомі з ідеєю "модульного тестування", не засмучуйтеся - в ній немає нічого складного для розуміння:
"Модульне тестування або юніт-тестування (англ. Unit testing) - процес в програмуванні, що дозволяє перевірити на коректність окремі модулі вихідного коду програми. Ідея полягає в тому, щоб писати тести для кожної нетривіальною функції або методу. Це дозволяє досить швидко перевірити, чи не призвело чи чергова зміна коду до регресії. тобто до появи помилок в уже оттестировать місцях програми, а також полегшує виявлення і усунення таких помилок. "
Визначення процитовано з Вікіпедії. Просто зробіть тести для кожного функціонального блоку вашого коду, і якщо всі тести будуть пройдені, то можна бути впевненим у відсутності помилок (головним чином залежить від того, наскільки ретельно розроблені тести).
Навіщо слід тестувати свій код
Якщо ви ніколи не писали модульних тестів раніше, то, ймовірно, просто розміщували свій код відразу на веб сервері, запускали його, стежили за проявом помилок і намагалися усунути їх у міру виявлення. Такий метод роботи народжує багато проблем.
По-перше, це дуже нудне і нудне заняття. Перевірка насправді є дуже складною роботою, тому що треба бути впевненим, що все було натиснуто. А в даному процесі є дуже велика ймовірність, що один-два моменти можуть бути пропущені.
По-друге, все, що робиться для такого тестування, не може бути використано повторно. При такому методі дуже складно знайти регресії. Що таке регресії? Уявіть, що ви написали якийсь код і протестували його, виправили всі помилки, які знайшли, і помістили код на сайті. Потім користувач надіслав відзив про нові помилки і запит на нові функції. Ви повертаєтеся до коду, виправляєте помилки і додаєте нові функції. При цьому може виникнути ситуація, коли старі помилки виявляються знову, що називається "регресією". Вам знову доводиться все перевіряти. І є шанс, що ви не знайдете свої старі помилки. У будь-якому випадку пройде час, перш ніж ви здогадаєтеся, що проблема викликана "регресією". При використанні модульного тестування ви пишіть тест. Як тільки код модифікується, ви знову фільтруєте його через тест. Eсли регресія проявляється, то якісь тести не пройдуть, і ви легко визначите, яка частина коду містить помилку. Так як ви знаєте, що змінили, то помилку буде легко виправити.
Іншою перевагою модульного тестування (особливо для веб розробок) є те, що легко протестувати кросбраузерну сумісність. Потрібно просто запустити тести в різних браузерах. Якщо будуть виявлені проблеми в браузері, то ви зможете виправити їх і запустити тест знову. У підсумку ви будете впевнені, що всі цільові браузери підтримуються, так як всі вони пройшли тестування.
Як писати тести модулів в QUnit
Отже, як же безпосередньо писати тести модулів в QUnit? Першим кроком потрібно встановити середу тестування:
Код, який буде тестуватися, поміщається в файл myProject.js. а тести поміщаються в myTests.js. Щоб запустити тести, потрібно просто відкрити HTML файл в браузері. Тепер прийшов час написати якийсь тест.
Будівельним блоком модульного тестування є твердження.
"Затвердження - це вираз, який прогнозує, що повертається результат при виконанні вашого коду. Якщо прогноз невірний, то твердження має значення false. Що дозволяє зробити висновки про наявність помилок."
Для виконання тверджень їх потрібно помістити в блок тесту:
Тут ми визначаємо функцію isEven. яка перевіряє парність числа, і хочемо переконатися, що ця функція не повертає помилкових значень.
Спочатку ми викликаємо функцію test (). яка будує блок тесту. Перший параметр є рядком, яка буде виводитися в результаті. Другий параметр - поворотна функція, яка містить наші твердження. Дана поворотна функція буде викликатися один раз при виконанні QUnit.
Ми написали п'ять тверджень, все є логічними. Логічне твердження припускає, що перший параметр має значення true. Другий параметр - це повідомлення, яке виводиться в результат.
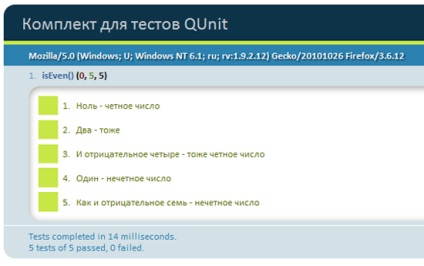
Ось що ми отримаємо після виконання тесту:

Всі наші твердження успішно підтвердилися, тому можна вважати, що функція isEven () працює так, як очікувалося.
Давайте подивимося, що трапитися, якщо твердження буде невірним.
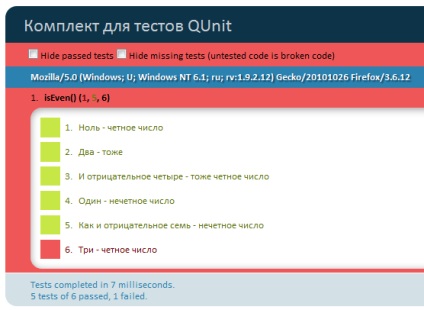
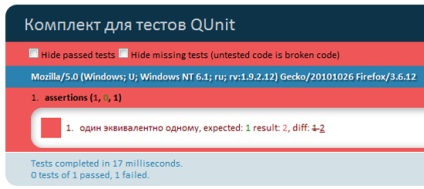
І ось що ми отримаємо в результаті виконання тесту:

Затвердження має помилку, яку ми допустили навмисно. Але у вашому проекті, якщо якийсь тест не проходить, а всі інші твердження правильні, то буде дуже легко виявити помилку.
інші твердження
ok () не є єдиним твердженням, яке підтримує QUnit. Існують і інші типи тверджень, які зручно використовувати при складанні тестів для ваших проектів:
затвердження порівняння
Затвердження порівняння equals () передбачає, що перший параметр (який є дійсним значенням) еквівалентний другому параметру (який є очікуваним значенням). Дане твердження дуже схоже на ok (). але виводить обидва значення - дійсне і передбачуване, що істотно полегшує налагодження коду. Також як і ok (). equals () в якості третьої параметра може приймати повідомлення для виведення.


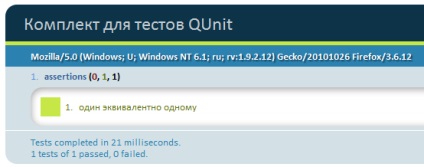
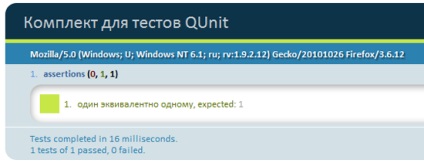
Зверніть увагу, що в кінці рядка виводиться передбачуване значення.
А якщо значення не рівні:

Такий запис дає більше інформації.
Затвердження порівняння використовує оператор "==" для перевірки параметрів, тому воно не може працювати з масивами або об'єктами:
Для таких випадків в QUnit є твердження ідентичності.
затвердження ідентичності
Затвердження ідентичності same () використовує ті ж параметри, що і equals (). але працює не тільки з примітивними типами, а й з масивами і об'єктами. Твердження з попереднього прикладу пройдуть перевірку, якщо змінити з на затвердження ідентичності:
Зауважте, що same () використовує оператор '===' для порівняння, тому його зручно використовувати для порівняння спеціальних значень:
структура тверджень
Розміщувати всі твердження в одному тесті - дуже погана ідея. Такий тест буде складно підтримувати і можна заплутатися в оцінці результатів його виконання. Тому потрібно структурувати тест, розміщуючи затвердження в окремі блоки, кожен з яких буде націлений на певну групу функцій.
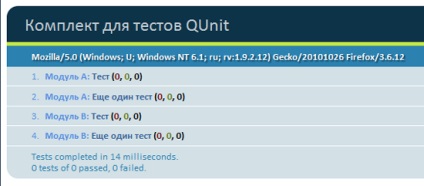
Можна організовувати окремі модулі за допомогою виклику функції module.

асинхронний тест
У попередньому прикладі всі твердження викликалися синхронно, тобто виконувалися одне за іншим. У реальному світі існує безліч асинхронних функцій, таких як запити AJAX або функції setTimeout () і setInterval (). Як нам тестувати такий тип функцій? QUnit має спеціальний тип тестів, який називається "асинхронний тест" і призначений для асинхронного тестування:
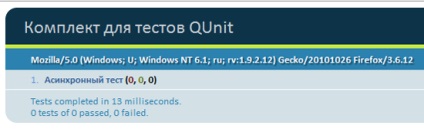
Спочатку спробуємо написати тест звичайним способом:

Виглядає так, як ніби в тесті немає ніяких тверджень. Тому що твердження виповнилося синхронно, але до моменту виклику функції тест вже був закінчений.
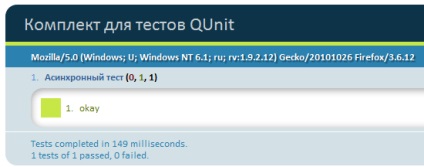
Правильний варіант тестування нашого прикладу:

Ми використовували функцію stop () для зупинки тесту, а після виконання затвердження знову запускали тест за допомогою функції start ().
Виклик функції stop () відразу після виклику функції test () є досить поширеною практикою. Тому QUnit має спеціальне скорочення: asyncTest (). Попередній приклад можна переписати у вигляді:
Є один момент, над яким варто задуматися: функція setTimeout () завжди викликає свою поворотну функцію, а якщо тестувати іншу функцію (наприклад, виклик AJAX). Як бути впевненим, що поворотна функція буде викликана? Якщо поворотна функція не викликана, функція start () теж залишиться без виклику і весь тест "підвисне":

Можна організувати тест наступним чином:
У функцію stop () передається значення таймаута. Тепер QUnit отримав вказівку: "якщо функція start () не викликана після закінчення часу очікування, слід вважати даний тест проваленим". Тепер весь тест не "підвисне" і буде видано попередження, якщо щось піде не так, як потрібно.
Тепер розглянемо випадок множинних асинхронних функцій. Де розміщувати функцію start (). Потрібно розміщувати її в функції setTimeout ().
Значення таймаута має бути достатнім для виконання викликів обох зворотних функцій перед продовженням тесту. Якщо одна з функцій не буде викликана, як визначити яка саме? Для цього є функція expect ().
Ми передаємо в функцію expect () кількість тверджень, які планується виконати. Якщо одне з тверджень не буде виконано, ви отримаєте повідомлення про те, що щось іде не так, як планується.
Є коротка запис для використання expect (). потрібно передати кількість планованих тверджень як другий параметр test () або asyncTest ().
висновок
В даному уроці ми привели все, що потрібно для початку роботи з QUnit. Модульне тестування - чудовий метод для перевірки коду перед його використанням. Якщо ви ніколи раніше не використовували ніяких тестів, саме час почати.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!