Добрий день, шановні читачі і гості LediSeo! "Ремонт - стихійне лихо", так на днях мені сказала моя подруга. Так, напевно, я з нею погоджуюся, але ось що створення блогу на на wordpress це тайфун і цунамі разом узяті знають не всі. Багато починаючі блогери вважають, що створивши блог, вибравши для нього відповідну тему, встановивши плагіни wordpress, залишається тільки писати матеріали і займатися просуванням. Ой, як Ви помиляєтеся! За ідеї робота над блогом ніколи не завершується, адже з досвідом хочеться змінити те або інше, через якийсь час шаблон перестає подобатися, хочеться зробити блог більш функціональним, але при цьому ще й піклуватися про швидкість завантаження блогу, тобто робота можна сказати не припиняється ніколи. Ось і я вирішила зробити невелику верстку сайтбара і при цьому ще й заощадити місце в сайтбаре. Сьогодні я розповім, що ж було зроблено і як це відіб'ється на просуванні блогу і не тільки.
WordPress сам по собі унікальний движок. Створити на ньому ресурс зможе будь-хто, для цього не потрібні певні знання php, можна все виконати через адміністративну панель - вставити посилання, створити новий блок в сайтбаре і так далі. Але ось за таке задоволення доводиться платити швидкістю завантаження блоги, що в свою чергу позначається на пошуковій видачі. Це не секрет, про це пишеться в багатьох джерелах і тому щоб зробити блог більш спритним і конкурентним необхідно займатися не тільки просуванням ресурсу, але і оптимізацією скриптів, позбавлятися від зайвих плагінів, які можна замінити кодом.
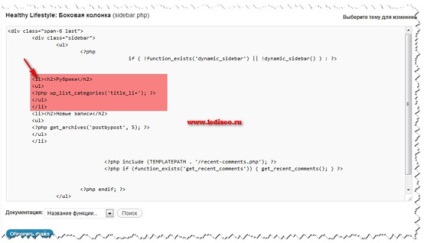
Натискаємо на пункт sitebar.php (на скріншоті підсвічено зеленим кольором даний файл відкривається в поле для редагування. У Вас приблизно може бути ось що - щось подібне
Перші п'ять верхніх рядків
а ось рядки