Ніхто не любить чекати. Особливо, якщо справа стосується завантаження сайту. Затримки навіть на кілька секунд досить, щоб залишити неприємне враження про сайт. Згідно з опитуванням Forrester Research відвідувачі готові чекати не більше двох секунд. Якщо сайт завантажується довше трьох секунд - 40% користувачів йдуть.
Але є компроміс. Можна зробити очікування менш напруженим і виснажливим. Ось 5 способів, які допоможуть вам це зробити.
1. Інформуйте про час очікування
Під час довгих поїздок діти постійно запитують: «Ми ще не приїхали?». Очікування переноситься набагато важче, коли не знаєш скільки воно триватиме. Знаючи про це, ви можете запропонувати користувачам індикатор, який інформує їх скільки часу ще залишилося.
Гуру юзабіліті Якоб Нільсен стверджує, що затримка в 0.1 секунду сприймається як «миттєвий перехід». А ось якщо доводиться чекати вже більше 1 секунди - користувачеві це здається вічністю. Після 10-ти секунд очікування людина йде.
Ці тимчасові ліміти давно відомі. Але очікування 4 секунди і очікування 9 секунд це зовсім різні речі. Все те ж дослідження показало, що якщо очікування триває менше 5 секунд, то краще не акцентувати на цьому увагу і залишити все як є. Фахівці рекомендують використовувати індикатор прогресу тільки якщо очікування триває понад 5 секунд.
2. Демонструйте рух вперед
Цікаво, що якщо людям дати вибір, то вони віддадуть перевагу рухатися вперед, навіть якщо це займе більше часу, ніж стояти на місці. Нам подобається відчувати, що ми добиваємося прогресу. Щоб перевірити цю теорію, запитайте себе, що ви віддасте перевагу: проїхати 50 км по порожньому заміському шосе або простояти 20 км в пробці.
Ось чому індикатори завантаження, які ніби-то застигли або встали на паузу небажані.

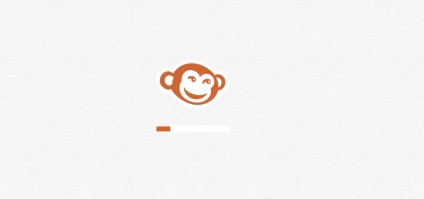
На Pic Monkey процес завантаження розділений на кілька інтервалів. Ми бачимо, що сайт завантажився на 20%, 45%. 90% і так до кінця.

Незважаючи на те, що на Photo Cat час завантаження не відрізняється, воно біжить швидше за рахунок того, що смуга завантаження частіше оновлюється. Це дає ілюзію більш швидкого завантаження.
Такий же ефект можна досягти за допомогою пульсуючого індикатора. Коли люди дивляться на індикатор, який змінює колір у міру просування до кінця, їм здається що час біжить швидше на 11%!
3. Часткове завантаження елементів
Не намагайтеся вразити відвідувача наповал, продемонструвавши відразу всі фішки вашого сайту. Він може просто не дочекатися поки вони все буде завантажено і піти. Показуйте нові елементи в міру завантаження.
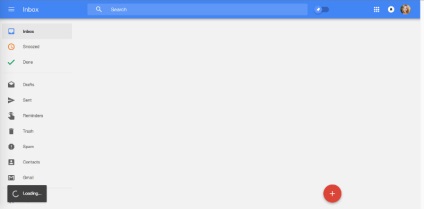
Цей прийом використовує Google в своїй поштовій додатку. «Скелет» сторінки з'являється відразу, через 1-2 секунди з'являється повідомлення, а після цього завантажуються чати.

Користувач чи помітить повільне завантаження. Він дуже зайнятий розгляданням нових деталей.
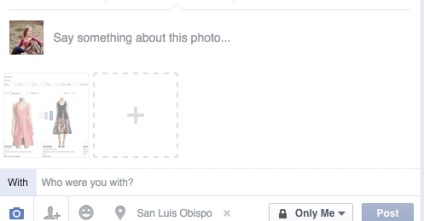
Цей же спосіб працює і з більш дрібними елементами. Наприклад, коли ви завантажуєте фотографії на Facebook, з'являється сіра пунктирна рамка, яка потім замінюється фотографією.

4. Додайте трохи гумору
А ось хореографічна академія Lordz пішла іншим шляхом. Їх завантажувальна сторінка повністю жовтого кольору і єдине що привертає увагу це танцюючий силует в центрі. Воістину чарівне видовище!

У проекту Run 4 Tiger Всесвітнього фонду дикої природи теж є гіпнотична заставка. У міру завантаження на сторінці поступово з'являється зображення тигра.

5. Зв'яжіть завантажувальний сторінку з іншими сторінками сайту
Вищим пілотажем буде якщо вам вдасться інтегрувати завантажувальний сторінку з іншими сторінками на сайті, так щоб вони сприймалися як єдине ціле.
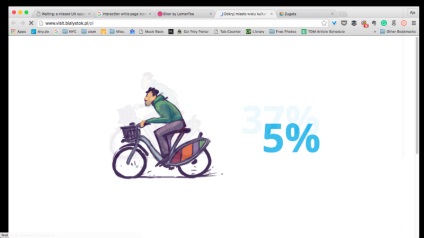
Візьмемо в якості зразка туристичний сайт невеликого польського містечка. На завантажувального сторінці ви можете побачити час до кінця завантаження (спосіб №2) і анімовану фігурку чоловічка щосили крутять педалі (спосіб №4).

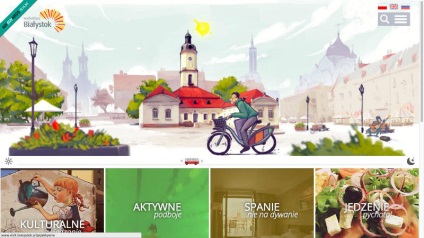
Коли нарешті завантажується весь сайт, ви бачите цього ж велосипедиста, але вже в іншій обстановці.

Illusion - цифровий журнал з комп'ютерної графіки використовує цей же спосіб.
У нього невиразна, сіра сторінка завантаження.

яка перетворюється в яскраву, барвисту домашню сторінку з GIF анімацією.

Зверніть увагу, що незважаючи на зміну антуражу, розмір, колір і місце логотипу залишається незмінним.
Цей же прийом використовує сайт Національного географічного товариства. Завантажувальна сторінка не вражає: маленький незрозумілий об'єкт на чорному тлі.

Але в міру завантаження з'являються додаткові елементи. Загадковий предмет в центрі перетворюється в оригінальне меню (як в прямому, так і в фігуральному сенсі).

Кожен сегмент являє собою компонент раціону людини як цукор, зерно і т.д. При натисканні на один з них той же символ з'являється в мініатюрі.

Що важливо, ці сторінки не тільки красиві а й відповідають тематиці сайту. При проектуванні сторінку завантаження, важливо спиратися на психологію користувачів і використовувати передовий досвід.