
сервіс webwait.ru
Як стиснути файл css. Про необхідність цього можна дізнатися, відвідавши сервіс webwait.ru. Після його відкриття, вводимо свій домен і натискаємо - почати. Якщо сервіс рекомендує для збільшення швидкості завантаження сайту, зменшити style.css, то приступає до її реалізації.
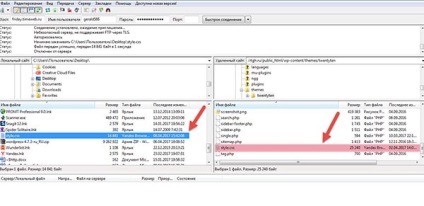
Для початку знаходимо і зберігаємо його на робочому столі комп'ютера. З цією метою можна використовувати програму Filezilla. Після того, як ми зберегли в окрему папку комп'ютера шаблон таблиці стилів style.css, перетягуємо його копію на робочий стіл комп'ютера.
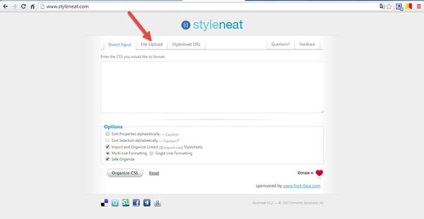
Сервіс по зменшенню розміру файлу styleneat.com
Зараз займаємося зменшенням розміру. Для цього нам знадобитися сервіс styleneat.com. У сервісі знаходимо і натискаємо на рядок File Upload, завантажуємо файл, який необхідно змінити.

Знаходимо його на робочому столі комп'ютера і після його відображення на сервісі, натискаємо на Organize CSS. Відкривається відкоригований, зменшений файл.
Далі необхідно його зберегти під тим же ім'ям, що й основний шаблон таблиці стилів - style.css. Для цього, файл який розміщений на робочому столі комп'ютера відкриваємо за допомогою програми Notepad ++. Після цього, видаляємо його вміст і вставляємо елементи, запропоновані програмою styleneat.com.
Зберігаємо змінений style.css на робочому столі комп'ютера. Потім закачуємо його програмою Filezilla на блог.

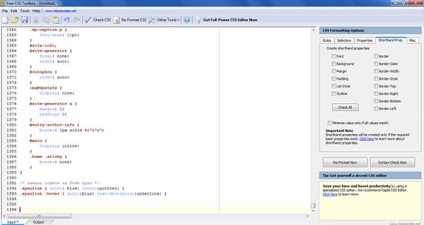
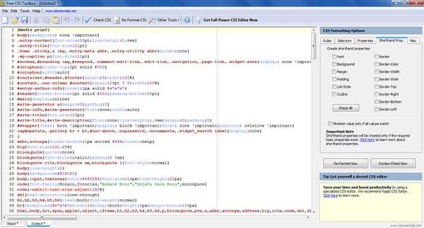
Програма Free CSS Toolbox
Потрібний файл зменшений. Також, якщо за допомогою сервісу styleneat.com не вдалося це зробити, або файл відображається на сайті некоректно, то можна також скористатися програмою Free CSS Toolbox.


Зберігаємо його в форматі css на робочий стіл комп'ютера. Після цього закачуємо через Filezilla на сайт. Як стиснути файл css двома способами ми розібралися. Кожен вибирає той варіант, який йому підходить.
Також, пропоную ознайомитися з наступною інформацією в цій статті і тут.