перша - зробити максимально інформативний блок,
друга - очистити сайтбар, при цьому зробити максимальну доступність популярних матеріалів.
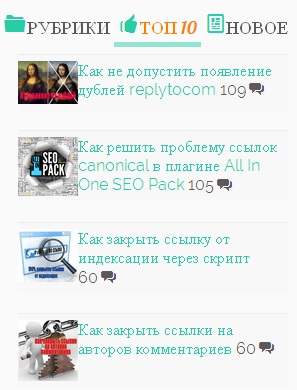
В результаті у мене вийшов ось такий ось блок:

Спочатку я, звичайно, хотів взяти готове рішення у вигляді плагіна, проаналізував досить багато варіантів. Але, всі вони або навантажують сайт, або повільно завантажуються самі. Єдиний плагін, який мені сподобався це Popular Widget. Але, зовнішній вигляд цього віджета все одно доведеться доопрацьовувати під дизайн блогу. І мушу сказати, - мороки там вистачає.
Тому я вирішив створити цей багатофункціональний блок самостійно, за допомогою html каркаса, запитів до бази даних і css стилів.
Як створити html каркас багатофункціонального блоку
Основою всього блоку служить html каркас, де вкладки реалізовані через радиокнопки. А зовнішній вигляд вкладок допрацьовується через css стилі.
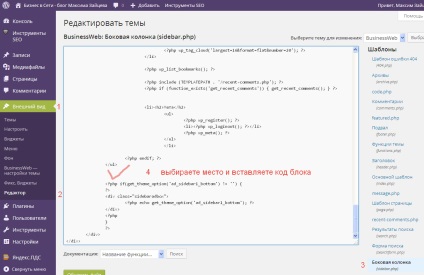
Ось код html каркаса, який ви можете допрацьовувати під свої потреби в залежності від кількості вкладок:
Зверніть увагу, що на другій вкладці варто властивість checked. тобто цей перемикач (вкладка) буде відкрита за замовчуванням.
А тепер давайте подивимося, як виглядає цей каркас без стилів оформлення.
Як бачите, активна радіокнопка встановлена на другій вкладці. Перемикання вже працюють, але вміст блоків
Тепер давайте зроблю пояснення по коду:
Всі вкладки укладені в один блок ДІВ