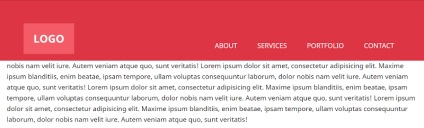
Щоб ви зрозуміли, що ми сьогодні будемо створювати, подивіться демо нижче (або повноекранну версію):
HTML розмітка
Почнемо ми з наступного розмітки - хедер з тегом nav всередині і іншими елементами:
В елементі nav, який є частиною хедера, містяться ще три елементи: логотип, основне меню і кнопка плейсхолдер, по якій спрацьовує адаптивне меню (на екранах вже 1061px). Зверніть увагу: По кліку на цю кнопку нічого не станеться. Створення адаптивного меню не входить в тему уроку.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Первинні стилі CSS
Давайте поглянемо на стилі CSS і змусимо нашу розмітку рухатися:
Короткий пояснення найважливіших правил:
елемент header має фіксовану позицію;
для позиціонування елемента nav використовується flexbox;
логотипу задані правила margin-top: 50px і margin-left: 50px, а також padding: 20px 30px;
головне меню розташовано навпроти логотипу, і йому задані властивості margin-top: 50px і margin-right: 50px;
адаптивна кнопка прихована і стає видимою тільки, коли ширина вікна менше 1061px. Крім того, задані верхній і правий margin'и в 10px;
властивостями, чиє значення в майбутньому зміниться, ми застосували властивість transition. Таким чином досягається плавний перехід від первинного до кінцевого стану.
З цими стилями хедер виглядає наступним чином:

анімація хедера
Ми побудували базову структуру хедера. Тепер необхідно обговорити наступні кроки:
елемент main повинен бути розташований прямо під хедером. Не забувайте, що у хедера задано властивість positioned: fixed, через що він розташований зверху елемента main;
анімація до хедер застосовується під час прокрутки сторінки вниз.
Щоб вирішити перше завдання, до елементу main необхідно додати властивість padding-top, значення якого має дорівнювати висоті хедера. У нашому випадку у нас немає точної фіксованою висоти хедера, тому для її обчислення нам знадобиться JS. Після обчислення висоту вже можна додавати відповідний padding елементу main. Для вирішення другого завдання ми зробимо наступне:
витягуємо кількість пікселів, на яке був прокручений документ;
якщо число більше 150px, додаємо клас scroll до хедер.
Для цієї демонстрації ми використовуємо властивість offsetHeight, щоб витягнути висоту хедера. Не забувайте, що ми точно так же могли використовувати метод getBoundingClientRect (). Варто зазначити, що даний метод може повернути дробове значення. Тепер з приводу події прокрутки:
Для обчислення кількості прокручених в документі пікселів ми використовуємо властивість pageYOffset об'єкта window. Дана властивість не працює в старих версіях IE (
висновок
У цьому уроці ми створили фіксований хедер з анімацією, яка спрацьовує під час прокрутки сторінки. Сподіваюся, вам сподобалося демо, і ви використовуєте ці напрацювання в своїх майбутніх проектах!
Редакція: Команда webformyself.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі